Adobe animado borde cc: 6 características que interactúan y se adaptan
Adobe Edge Animate CC es mucho más que los elementos por la pantalla en movimiento. Puede utilizar muchas de sus características para crear interactividad para su audiencia - y ajustar muchos más que configurar el software para satisfacer sus preferencias:
Conteúdo
Interactividad: Usted puede construir animaciones totalmente interactivas con dichos controles y acciones como botones, vínculos y lazos.
Símbolos: Puede guardar los elementos que cree (como botones) y utilizarlos de nuevo en una animación diferente.
Diseño web Responsive: Edge Animate le permite construir una composición que responde a los tamaños del navegador y de la ventana de dispositivos.
Múltiples opciones de publicación: Edge Animate ofrece numerosas formas de publicar la animación para su uso en diferentes aplicaciones - como diferentes navegadores web y iBooks - o puede importar el Adobe Edge Animación en diferentes productos de Adobe como InDesign o Muse.
Opciones de las fuentes: Edge Animate ofrece una multitud de opciones de fuente. Si eres quisquilloso con fuentes particulares, la buena noticia es que si usted puede encontrar un tipo de letra en la web, es muy probable que pueda utilizarlo en su animación.
Elige tu idioma: Si el Inglés no es su lengua materna y que prefieren trabajar en (digamos) alemán, español, francés o japonés, entonces Edge Animate tiene cubierto.
La implementación de la interactividad inteligente
Adobe Edge Animate CC le permite hacer mucho más que simplemente dibujar y animar elementos. También puede hacer que esos elementos interactivos, lo que permite a su público para hacer clic en los elementos para hacer diferentes acciones suceden.
Por ejemplo, usted puede hacer Stop, Play, Pausa y los botones para una presentación interactiva. También puede crear un menú mediante la adición de enlaces que permiten a su público para desplazarse a diferentes partes de sus animaciones - o completamente diferentes páginas web.
Cuando el público se mueve el cursor por la animación, puede realizar diferentes acciones ocurren cuando el cursor se mueve sobre áreas específicas. Este tipo de movimiento del cursor se denomina ratón sobre. O, si su público está usando tabletas o teléfonos inteligentes para ver la animación, se puede permitir que simplemente toque un elemento para provocar una acción.
El uso de símbolos para hacer objetos reutilizables
Al principio, el uso de símbolos puede resultar un poco complicado, pero después de que adquiera experiencia trabajando con ellos, se convierten en indispensables.
Entonces, ¿qué es exactamente un Símbolo? Básicamente se trata de una animación anidada que crear que tiene su propia línea de tiempo independientes y capacidades interactivas. Por ejemplo, digamos que usted se encuentra la creación de un mismo elemento con las mismas acciones una y otra vez para muchos proyectos diferentes. Al ahorrar ese elemento recurrente como símbolo, se puede reutilizar y sus acciones asociadas para cualquier proyecto.
Un buen ejemplo de un símbolo es un botón. Si usted se encuentra recreando el mismo botón - por ejemplo, un botón de reproducción de una presentación de diapositivas - es posible que desee guardar ese botón Juega como un símbolo para su posterior reutilización.
Usted puede encontrar sus símbolos en el panel Biblioteca, como se muestra.

La incorporación de diseño web sensible
Derecha junto con HTML5, diseño web sensible es la última palabra de moda terminología cuando se trata de desarrollo web. Un diseño web sensible permite la animación para cambiar el tamaño apropiadamente dependiendo del tamaño de la ventana del navegador.
Esto puede significar muchas cosas. Digamos, por ejemplo, alguien está viendo la animación en una computadora de escritorio. Si el usuario cambia el tamaño de la ventana del navegador para que sea más grande o más pequeño, los elementos dentro de la animación redimensionar apropiadamente, con los nuevos tamaños en base a porcentajes.
Por ejemplo, si la ventana del navegador se maximiza en 100%, las imágenes y así sucesivamente en su animación aparecen en 100%. Si la ventana del navegador se redujo a 50% de su tamaño, a continuación, sus imágenes también se reducen a 50% de su tamaño normal.
Esta es una característica muy potente porque no es tal una amplia variedad de tamaños de pantalla de estos días. Nunca se sabe si su audiencia está viendo la animación en una pantalla de 60 pulgadas, 4 pulgadas iPhone, o cualquier otra cosa. Las tabletas se suman a la diversidad de tamaños de pantalla.
Contando sus múltiples opciones de publicación
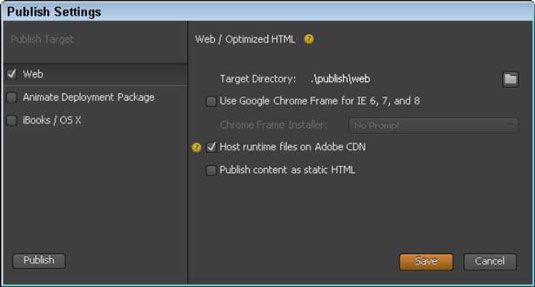
Usted tiene más de una manera de publicar animaciones estos días - y Adobe Edge Animate CC tiene cubierto, que ofrece una multitud de opciones (como se muestra en esta figura). Puede publicar la animación como una página web independiente o se puede incrustar en una página web existente.
Usted también encontrará opciones que le permite exportar tu animación para su uso en un iBook. Incluso puedes publicar tu animación como una página HTML estática para su uso en navegadores antiguos que no soportan HTML5 o animaciones.

Fuentes de Adobe Edge Animate
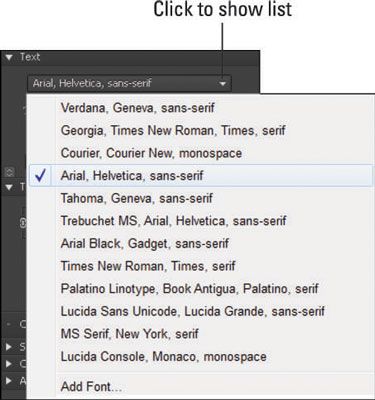
Puede utilizar una gran variedad de fuentes en la web, y Adobe Edge Animate CC lo tiene cubierto. Además de una lista predeterminada estándar de fuentes que están disponibles para usted (vea la figura), Edge Animate también le permite importar fuentes de toda la web.

Si ninguna de estas fuentes satisfacer sus necesidades, puede importar las fuentes de muchas fuentes diferentes - incluyendo Google Web Fonts. También puede utilizar Adobe Edge Web Fonts, que está integrado en Animate. Y si usted está familiarizado con Typekit (otra herramienta de fuente gratis), usted puede celebrar sabiendo que la herramienta también funciona con Edge Animate.
Trabajando en su idioma de elección
Adobe Edge Animate CC es global en muchos aspectos - incluyendo el idioma que se ve en los menús y paneles. Si usted se siente más cómodo trabajando en un idioma distinto del Inglés, Edge Animate hace que sea fácil para usted para cambiar el idioma utilizado en el software de uno de los muchos lenguajes populares.
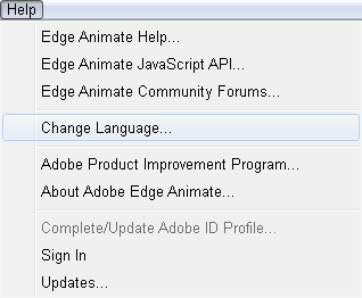
En el menú Ayuda, como se muestra en esta figura, se puede elegir entre varios idiomas diferentes. Cuando usted elige un idioma en el menú Ayuda, que el lenguaje aparece en el software. Los idiomas que se pueden elegir incluyen Alemán, Inglés, Español, Francés y Japonés.

Si lo hace elegir otro idioma, usted tiene que cerrar y reiniciar Edge Animate para ver el efecto de cambio de toma. Después de seleccionar el idioma que desee, la interfaz no se actualiza automáticamente, basta con cerrar el programa y vuelva a abrirlo para ver el idioma que acaba de seleccionar.






