Cómo utilizar las opciones de diseño en CSS panel de propiedades de Dreamweaver
En la parte superior del panel Propiedades Diseñador CSS a encontrar las propiedades CSS de uso común para crear diseños de página. Utilice estas opciones para especificar la altura, la anchura, la alineación, el posicionamiento y espaciado. Estos ajustes son ideales para crear diseños de página con los estilos de clase y de identificación para hacer cosas tales como imágenes de alineación y posición
etiquetas para crear diseños de varias columnas.
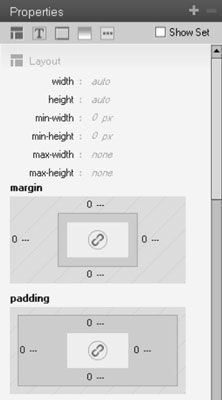
Puede utilizar las Opciones de diseño en el panel de propiedades de CSS para establecer estos valores:
Ancho: Especificar una anchura de cualquier elemento que puede tener sus dimensiones especificadas, tal como una
etiqueta. Opciones de tamaño son píxeles (px), punto (pt), pica (pc), porcentaje (%), em, rem, ex, y cap.Altura: Especifique una altura de cualquier elemento que pueden tener sus dimensiones especificado.
Min y Max Ancho: Especifique los anchos mínimos y máximos para
etiquetas y otros elementos de bloque. Estas opciones son útiles cuando se especifica la anchura como un porcentaje de la ventana del navegador. Por ejemplo, puede configurar el ancho de diseño en un 80 por ciento de la ventana del navegador, a continuación, establecer un ancho máximo de 1000 px para evitar que su diseño de conseguir estirado más amplio de 1000 píxeles.Min y Max Altura: Especifique alturas mínimas y máximas para
etiquetas y otros elementos de bloque.Margen: Establecer la cantidad de espacio alrededor de un elemento. Los márgenes pueden ser utilizados para crear espacio entre el borde de un elemento y otros elementos de la página, como por ejemplo entre una imagen y un texto o entre dos
las etiquetas. Puede establecer el margen por separado para la parte superior, derecho, inferior e izquierdo. El relleno se mide en píxeles, puntos, pulgadas, centímetros, milímetros, picas, EMS, ejs y porcentajes.Relleno: Establece la cantidad de espacio dentro de las fronteras de un elemento. Por ejemplo, puede utilizar el relleno para crear espacio entre las fronteras de un
etiqueta y su contenido. Puede establecer el relleno por separado para la parte superior, derecho, inferior e izquierdo. El relleno se mide en píxeles, puntos, pulgadas, centímetros, milímetros, picas, EMS, ejs y porcentajes.Ajuste de relleno y espaciado de margen puede ser complicado. Cuando se agrega margen y el relleno a un elemento, como una imagen o
etiqueta, aumenta el tamaño total de ese elemento y la cantidad de espacio que requiere en el diseño.
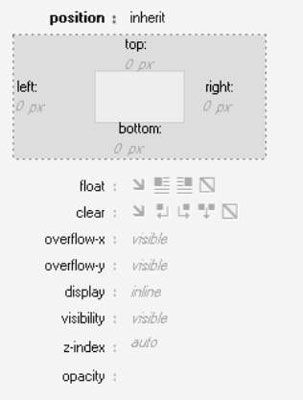
Posición: La opción Posición, disponible en la parte inferior de la sección Diseño del panel Propiedades, altera la manera elementos se colocan en una página. Posicionamiento puede cambiar dramáticamente los elementos a nivel de bloque de vías (como la tabla, lista, encabezado, párrafo, y
etiquetas) aparecen en un navegador.Heredar: No es necesario especificar esta opción por defecto. A menos que se selecciona otra opción, cada elemento hereda el posicionamiento de su elemento padre.
Estática: Coloque el contenido en su ubicación dentro del flujo del documento. Por defecto, todos los elementos HTML que poder ser posicionado son estáticos.
Absoluta: Utilice las coordenadas superior e izquierdo para controlar la posición de un elemento con respecto a la esquina superior izquierda de la ventana del navegador o en la esquina superior izquierda de un elemento que contiene el elemento.
Fijo: Coloque un elemento en relación con la esquina superior izquierda del navegador. El contenido de un elemento utilizando posicionamiento fijo se mantiene constante incluso si el usuario se desplaza hacia abajo oa través de la página.
Pariente: Utilice una posición relativa al punto donde se inserta el elemento en la página o en relación a su contenedor.

Flotador: Alinear elementos, como imágenes y
etiquetas, a la izquierda o la derecha de una página u otro recipiente causando texto u otros elementos para envolver alrededor de ella. Haga clic en los iconos en el campo de flotador para especificar las siguientes cuatro opciones: Heredar, derecha, izquierda, o ninguno.Claro: Prevenir contenido flotante de la superposición de una área a la izquierda oa la derecha, o en ambos lados de un elemento. Esta opción es útil cuando un elemento flotante, como un
etiqueta utilizada para crear una barra lateral, se superpone otro elemento a nivel de bloque, como un etiqueta utilizada para crear el pie de página de una página.Overflow-x e -y: Dígale al navegador cómo mostrar el contenido de un elemento si el contenedor, como un
etiqueta, no cabe toda la altura o la anchura del elemento. Opciones de desbordamiento sonVisible: Mantener el contenido, tal como una imagen o texto, visible, incluso si se expande más allá de la altura definida o la anchura de un contenedor.
Oculto: Cortar el contenido si supera el tamaño del contenedor. Esta opción no proporciona barras de desplazamiento.
Desplácese: Añadir barras de desplazamiento para el recipiente, independientemente de si su contenido excede el tamaño del elemento.
Auto: Hacer las barras de desplazamiento aparecen sólo cuando el contenido de un contenedor excede sus límites.
Pantalla: Indique si, o cómo, para rendir un elemento en un navegador. Por ejemplo, se cambia la posición de una lista desordenada de horizontal a vertical eligiendo Inline u ocultar un elemento, haciéndola invisible, eligiendo Ninguno. Usted puede utilizar la opción de visualización con un lenguaje de script para cambiar la visualización de elementos dinámicamente.
Visibilidad: Controle si el navegador muestra un elemento. Las opciones de visibilidad son
Heredar: El elemento tiene la visibilidad del elemento en el que se contenía (por defecto).
Visible: Se muestra el elemento.
Oculto: No se muestra el elemento.
Colapso: Para el uso con las tablas HTML. Colapso puede ser utilizado para eliminar una columna o fila sin afectar el resto de la disposición de la tabla.
Z-Index: Controlar la posición de un elemento en la coordenada Z, que controla el orden de apilamiento de elementos relacionados entre sí. Elementos de mayor numeración se superponen elementos con números más bajos.
Opacidad: Controlar el nivel de opacidad para un elemento de 0,0 (completamente transparente) a 1.0 (totalmente opaco). Por ejemplo, si introduce 0.5 en el campo de la opacidad, la opacidad de un elemento se reducirá a 50 por ciento.






