Div PA creación en Adobe CS5 Dreamweaver
Adobe Creative Suite 5 (CS5 de Adobe) Dreamweaver utiliza CSS posicionado contenedores virtuales, o cajas, creado por la etiqueta DIV para posicionar libremente el contenido de una página. los DIV etiqueta es una etiqueta básica utilizada para crear áreas de contenido en su página. Cada etiqueta DIV puede tener un estilo único de identificación asignado a él para controlar su posición, la apariencia y el tamaño.
El proceso de colocación de contenido a menudo requiere dos pasos: la creación de la etiqueta DIV y luego la creación de su estilo correspondiente. La herramienta Div PA le permite dibujar cajas libremente en la página y colocar el contenido dentro.
Div PA es la abreviatura de DIV--absoluta colocado un elemento con una posición absoluta se fija en una ubicación específica en la página. Al dibujar una Div PA, su posición se fija habitualmente utilizando las superior e izquierdo propiedades CSS, con la esquina superior izquierda de la página como punto de referencia.
CSS trata a cada elemento en una página como una caja que sostiene contenido- denominado el Modelo CSS Box. Aunque CSS puede considerar una caja para ser la mayoría de cualquier elemento que contiene en una página (por ejemplo, una tabla o una lista), etiquetas DIV son los más utilizados para crear cajas virtuales que se pueden utilizar para colocar texto, imágenes e incluso otras cajas.
Cada caja puede tener su propia anchura, la altura, la posición (a través de las propiedades superior e izquierdo), en la frontera, los márgenes y padding- cada una se ajusta con las reglas CSS.
En el panel Insertar, seleccione la categoría Diseño.
Seleccione la herramienta Div PA Draw.
El cursor aparece como una cruz cuando lo mueve hacia atrás sobre la página.
Haga clic en cualquier lugar de la página y arrastre para dibujar una nueva AP Div- suelte el botón del ratón.
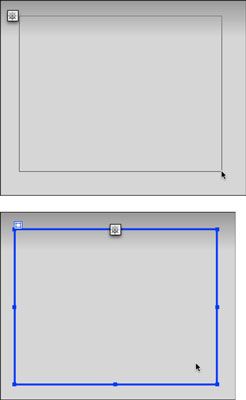
 Haga clic y arrastre la página con la herramienta Dibujar Div PA para crear un cuadro.
Haga clic y arrastre la página con la herramienta Dibujar Div PA para crear un cuadro.Mueva el puntero del ratón sobre el borde de la caja hasta que cambie a un clic de mano una vez y se ocupa de que aparezca en todos los lados.
Haga clic y arrastre cualquiera de estas asas para cambiar el tamaño del cuadro de forma vertical u horizontal.
Para mover el cuadro, haga clic y arrastre por la pestaña que se encuentra en el borde superior izquierdo y coloque el cuadro donde desee en la página.
Echa un vistazo a el inspector de propiedades, y se ve el nombre, así como muchas propiedades DIV lista.
Si el panel Estilos CSS no está abierto, elija Ventana Estilos CSS para abrir IT- bajo Todo el panel, haga clic a la izquierda de la hoja de estilo () Para expandirla.
Usted ve una nueva # apDiv1 Estilo de Identificación que se une a la nueva Div PA que ha creado. Para cada nuevo DIV creados, cesionarios Dreamweaver apDiv con un número correspondiente con el fin de la creación.
Haga clic dentro del nuevo cuadro para escribir, pegar o insertar nuevos contenidos.
Al dibujar una Div PA en la página, Dreamweaver inserta una etiqueta para crear la caja y crea un selector de ID que almacena la posición del DIV, anchura, altura, y otras propiedades. Después de crear una Div PA, puede escribir, pegar o insertar contenido directamente en su interior. También puede asignar una regla de clase a cualquier DIV desde el inspector de propiedades.
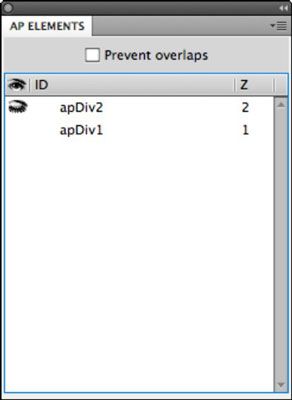
Cada Div PA dibuja aparece automáticamente en el panel Elementos PA (elija Ventana-AP Elementos para visualizarlo. El panel Elementos PA puede ayudarle a seleccionar, ocultar y mostrar cualquier Div PA en la página.