Cómo crear paneles con pestañas con jQuery en Dreamweaver
La opción de jQuery UI Tab en Dreamweaver hace que sea fácil de añadir una serie de paneles que mostrar u ocultar el contenido que corresponden a una serie de pestañas. Al igual que los paneles plegables, esta función jQuery UI le permite mostrar más información en menos espacio dentro de una ventana de navegador.

Al igual que en los paneles de acordeón, con pestañas paneles se pueden utilizar para mostrar texto, imágenes y multimedia.
Al crear paneles con pestañas con el widget jQuery UI en Dreamweaver, puede especificar el orden de las pestañas, el control efectivo de lo que parece el contenido cuando se carga primero la página.
Siga estos pasos para crear un grupo de paneles con pestañas:
Coloca el cursor en una página donde desea que el panel de pestañas que aparezca.
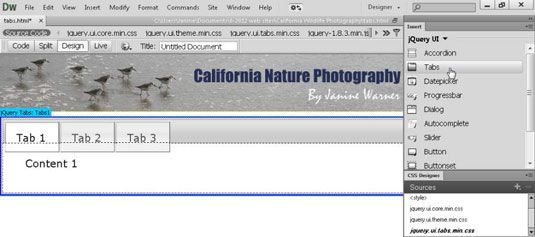
Seleccione Insertar-jQuery UI-aquí, o haga clic en las pestañas de elemento en el panel jQuery UI Insertar.
Un panel con pestañas se inserta en la página y los archivos CSS correspondientes aparecen en el panel CSS Diseñador Fuente.

En el espacio de trabajo principal, seleccione la Tab1, Tab2, y Tab 3 texto, a su vez, y luego vuelva a colocar cada ficha rúbrica con el texto que desea que aparezca en el área de la ficha del panel.
Puede editar el contenido de las fichas sólo en el espacio de trabajo, no en el inspector de propiedades. Por defecto, el texto en el área Tab es audaz y negro, pero se puede cambiar ese formato mediante la alteración de la regla CSS correspondiente.
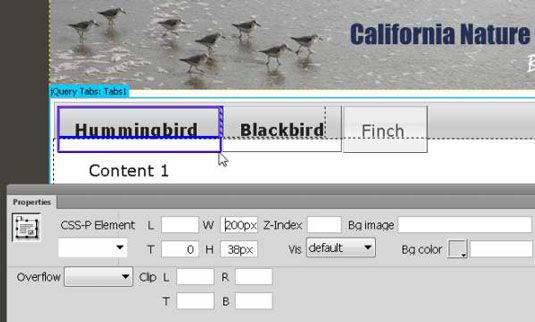
Para ajustar el tamaño de cada ficha, seleccione la ficha y luego usar la Altura y la configuración Ancho del inspector de propiedades.
Con una ficha individual seleccionado, el inspector de propiedades muestra la configuración para esa ficha específica.

Para agregar contenido, seleccione la palabra Contenido en el área principal de cualquier panel de pestaña seleccionada y luego introducir texto, imágenes o multimedia.
Puede copiar texto en un panel pegando justo como era de pegar texto en cualquier otro lugar en la página. Del mismo modo, insertar imágenes en los paneles del mismo modo que cualquier otro lugar en una página: Seleccione Insertar-Imagen-Imagen y luego seleccione el GIF, JPEG o PNG archivo que desea mostrar. También puede agregar multimedia o archivos de Photoshop si quiere utilizar Dreamweaver para optimizar sus imágenes.
Para cambiar la apariencia de una lengüeta o un panel, como el tipo de fuente o el color, editar la regla CSS correspondiente.
Por ejemplo, para editar el color texto o la fuente en las pestañas, seleccione la caja alrededor de la lengüeta y la caja alrededor estilo se selecciona automáticamente en el panel de selección de Diseñador de CSS.
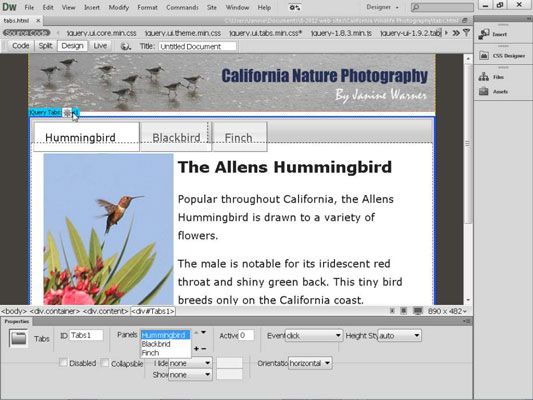
Para editar el número o el orden de los paneles con fichas, haga clic en la pestaña azul jQuery aquí en la parte superior del panel situado en el área de diseño.
Al hacer clic en la pestaña azul, los ajustes del panel aparecen en el inspector de propiedades. Haga clic fuera del área de caja azul, y el inspector de propiedades vuelve a su configuración predeterminada.

Para añadir pestañas, haga clic en el signo más (+) icono en el inspector de propiedades.
Las nuevas pestañas aparecen en el espacio de trabajo.
Para cambiar el orden de las fichas, seleccione el nombre de la ficha del inspector de propiedades y luego utilice las flechas en el campo de paneles para mover el panel.
Nombres del panel se mueven arriba y abajo del menú, tal como la orden se cambia. Paneles y sus correspondientes fichas aparecen en la página web en el orden en el que aparecen en el inspector de propiedades.
Seleccione el panel en la lista desplegable de paneles que desea mostrar cuando la página se carga en un navegador web.
La lista desplegable se corresponde con los nombres que dan a cada pestaña en el espacio de trabajo.
Elija Archivo-Guardar para guardar la página- cuando aparezca el cuadro de diálogo Archivos dependientes Copiar, haga clic en Aceptar para generar automáticamente todos los archivos relacionados.
Para el jQuery UI ofrece para trabajar, debe subir estos archivos a su servidor web cuando se carga la página web.
Haga clic en el icono del globo en la parte superior del área de trabajo y seleccione un navegador para obtener una vista previa de su trabajo en un navegador.
Dependiendo de su navegador de Internet, puede que tenga que permitir controles ActiveX para previsualizar la página en su ordenador.






