Cómo crear paneles plegables con jQuery en Dreamweaver
El widget de acordeón jQuery UI en Dreamweaver hace que sea fácil agregar paneles plegables que los visitantes del sitio pueden abrir y cerrar sin actualizar la página web. Esta función jQuery le permite hacer un mejor uso del espacio en una página mostrando más información en menos espacio en una ventana del navegador.
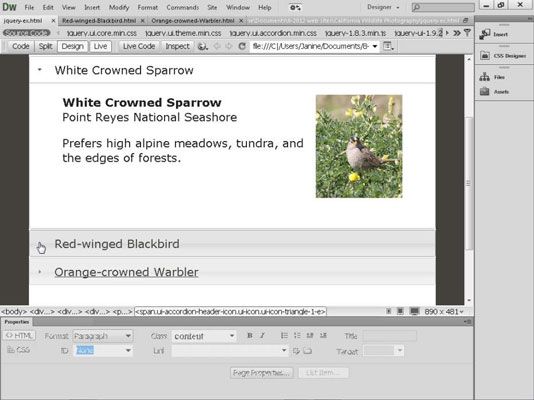
Usted puede ver cómo los paneles plegables acordeón contienen las preferencias nombre, foto, y hábitat de cada pájaro cantor en este sitio web naturaleza. El resultado es que usted puede ver fácilmente los nombres de todas las aves en una sola página. Para ver la descripción de cualquier ave, un usuario sólo tiene que hacer clic en la pestaña en la parte superior del panel (en la que aparece el nombre del pájaro), y el panel se abre al instante.

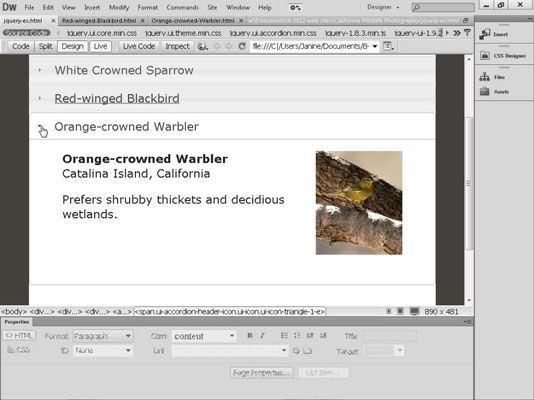
La foto y la descripción de la reinita naranja-coronada está abierta mientras que los otros en la página están cerrados. La belleza de jQuery es que la página no tiene que volver a cargar los paneles para abrir o cerrar. Haga clic una vez en una ficha y un panel se abre al instante. Haga clic en otra ficha, y que el panel se abre como el panel abierto anteriormente cierra.
Paneles plegables se pueden utilizar para mostrar texto e imágenes, así como archivos multimedia como audio, vídeo y archivos Flash.

Para ver un panel de acordeón (o muchas otras características avanzadas en Dreamweaver) tal y como aparecerá en un navegador web, es necesario hacer clic en el botón Vista en la parte superior izquierda del espacio de trabajo de Dreamweaver.
Después de crear un conjunto de paneles de acordeón con el menú jQuery UI en Dreamweaver, puede cambiar una serie de ajustes del panel utilizando el inspector de propiedades, como se muestra en las instrucciones que siguen.
Siga estos pasos para crear un conjunto de paneles de acordeón:
Coloca el cursor en una página en la que desea que los paneles de acordeón que aparezcan.
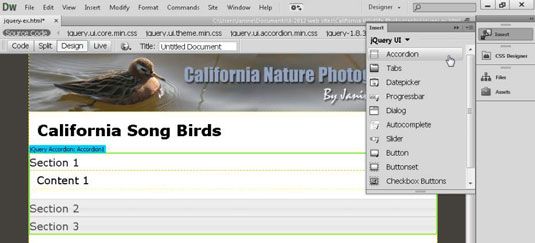
Seleccione Insertar-jQuery UI-acordeón, o haga clic en el elemento del acordeón en el panel de jQuery UI Insertar.
Un acordeón plegable grupo de paneles jQuery UI con tres paneles aparece en la página.

Seleccione la palabra Sección en la parte superior de cada panel, y sustituirlo por el texto que desea que aparezca en el área de la ficha del panel.
Por defecto, el texto en el área Tab es texto plano, pero usted puede cambiar eso mediante la alteración de la regla CSS correspondiente o formatear el texto utilizando etiquetas HTML, como las etiquetas de título.
Seleccione la palabra Contenido en la zona principal del cada panel y escriba cualquier texto o imágenes que desea visualizar.
Puede pegar texto en un panel como era de pegar texto en cualquier otro lugar en la página. Del mismo modo, insertar imágenes en los paneles del mismo modo que cualquier otro lugar en una página: Coloca el cursor en el panel, elija Insertar-Imagen-Imagen y seleccione el archivo GIF, JPEG o PNG desea mostrar. También puede seleccionar un archivo de Photoshop si quiere utilizar Dreamweaver para optimizar imágenes.
Al pegar texto en un panel, elija Edit-Pegado especial para elegir la cantidad de formato que desea conservar en el texto se pega en Dreamweaver. Limitar la cantidad de formateo conservado puede reducir los conflictos de estilo potenciales.
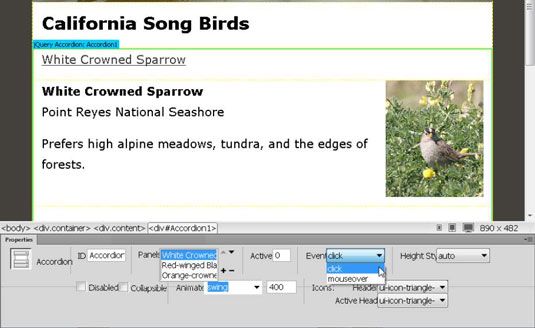
Para cambiar la configuración del panel, haga clic en la pestaña azul jQuery acordeón en la parte superior de los paneles en el área de diseño.
Al hacer clic en la pestaña azul, los ajustes del panel aparecen en el inspector de propiedades. (Click correctamente la lengüeta azul puede ser complicado, así que asegúrese de hacer clic en el área azul.) Haga clic en cualquier otro lugar en la página, y el inspector vuelve a su configuración predeterminada.

Añadir o quitar paneles utilizando el campo de paneles en el inspector de propiedades.
Para añadir un panel, haga clic en el signo más (+) a la derecha del campo de paneles. Para quitar un panel de un conjunto de acordeón, primero seleccione el nombre del panel en la lista desplegable de Paneles del inspector de propiedades y luego haga clic en el signo menos (@@min).
Puede añadir otro panel haciendo clic en el signo más nuevo.
Cambiar la forma en paneles se abren utilizando el menú desplegable Evento.
La configuración de eventos controlan si los paneles se abren cuando un usuario hace clic en una pestaña del panel (click) o saca un cursor sobre la pestaña del panel (Sitúe el ratón).
Establezca otras opciones del panel, si lo deseas.
Las opciones de acordeón en el inspector de propiedades son opcionales, e incluyen la capacidad de desactivar cualquiera o todos los paneles (Desactivar) y la animación de la forma en que los paneles (lista desplegable Animar) se abren y cierran.
Elija Archivo-Guardar para guardar la página- cuando aparezca el cuadro de diálogo Archivos dependientes Copiar, haga clic en Aceptar para generar todos los archivos relacionados.
Por las características de Spry para trabajar, debe subir estos archivos a su servidor web cuando se carga la página web.
Para cambiar la apariencia del panel, tales como el tipo de fuente o el color del texto, editar la regla CSS correspondiente.
Nota: No puede editar los estilos correspondientes para un panel de acordeón hasta que la página se ha guardado y Dreamweaver ha generado la CSS y los archivos javascript correspondiente.
Para ver cómo aparecerán los paneles en un navegador web, haga clic en el icono del globo en la parte superior del área de trabajo y seleccione el navegador que desea utilizar para una vista previa de la página.
Cuando usted está utilizando su ordenador para previsualizar una página que tiene una función interactiva que requiere javascript u otra programación, algunos navegadores, incluido Internet Explorer, se mostrará una advertencia que indica que debe permitir controles ActiveX para ver la página.
Esta es una advertencia de seguridad que aparece sólo cuando la página se abre en el mismo equipo en el que se guarda la página. Si publica la página en un servidor web y luego ver que a través de una conexión a Internet, este error no aparecerá para usted o sus visitantes del sitio.






