Cómo simular múltiples páginas con paneles en fichas
Tres widgets de Spry - paneles en fichas, acordeón y paneles plegables - todos cumplen tareas similares. Se utilizan para crear secciones dentro de una página HTML que " abierta " y " cierre " basado en el usuario hace clic. Los tres se definen de una manera similar.
Conteúdo
- Elija paneles en fichas insertar-spry-spry.
- Definir las propiedades del panel en el inspector de propiedades.
- Editar el contenido de las fichas y los paneles en la ventana de documento.
- Edite el aspecto de las pestañas (los colores, las fronteras y colores de fondo, entre otros atributos) editando el archivo de hoja de estilos sprytabbedpanels.css en el panel estilos css.
Para insertar paneles con pestañas en una página web (y, por supuesto, esto debe ser una página guardada a un sitio de Dreamweaver), siga estos pasos:
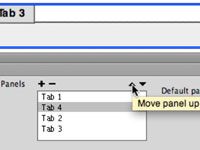
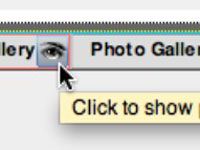
  Agrandar Agrandar1 Elija paneles en fichas Insertar-Spry-Spry.Al insertar un widget de paneles en fichas de Spry, se genera un panel con fichas de dos paneles. (Se muestra un conjunto de paneles con fichas aquí.) |   Agrandar Agrandar2 Definir las propiedades del panel en el inspector de propiedades.Para añadir nuevas pestañas o eliminarlas: Haga clic en el signo + para añadir una pestaña o eliminar una pestaña seleccionándolo y haciendo clic en el signo -. Para reordenar las pestañas: Utilice los triángulos arriba y abajo en el inspector de propiedades, como se muestra. Para cambiar el panel de pestañas que se selecciona, de forma predeterminada, cuando una página se abre: Cambie la selección por defecto en el panel Propiedades del Inspector. |   Agrandar Agrandar3 Editar el contenido de las fichas y los paneles en la ventana de documento.Haga clic y escriba derecho en cualquiera de las propias fichas para editar el contenido de las fichas. Para abrir un panel para la edición, se ciernen sobre la pestaña del panel en la ventana de documento y haga clic en el " ojo " icono que aparece. |
  Agrandar Agrandar4 Edite el aspecto de las pestañas (los colores, las fronteras y colores de fondo, entre otros atributos) editando el archivo de hoja de estilos SpryTabbedPanels.css en el panel Estilos CSS.Al igual que con otros widgets de Spry, una hoja de estilo sustancial permite javascript. |






