Cómo utilizar widgets móviles jquery de dreamweaver
El menú Insertar de Dreamweaver incluye una colección de widgets móviles jQuery que puede utilizar para crear elementos de formulario y otras funciones más utilizadas en aplicaciones web para móviles. Por ejemplo, puede utilizar el widget móvil jQuery para añadir elementos de formulario-móviles de usar, tales como áreas de texto y casillas de verificación.
Antes de utilizar cualquiera de los widgets móviles jQuery, primero debe definir una página jQuery Mobile eligiendo Página, el elemento de la lista de widgets móviles jQuery.

Crear una página web con Dreamweaver.
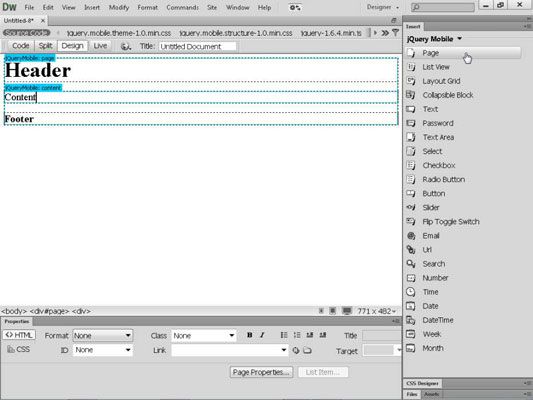
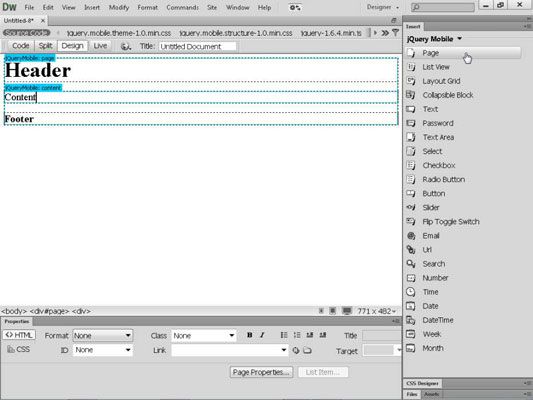
Haga clic para colocar el cursor en la parte superior izquierda de la nueva página, y luego elija Página en el panel de jQuery Mobile Insertar.
Se abre el cuadro de diálogo de archivos jQuery Mobile.
Cambiar la configuración predeterminada en el cuadro de diálogo jQuery Mobile archivos (o dejarlos puestos en los valores por defecto), y haga clic en Aceptar.
Se abre el cuadro de diálogo de página.
Introduzca un nombre en el campo ID, y seleccione o anule la selección de las casillas de verificación al lado de encabezado y pie en función de si desea secciones de encabezado y pie de página en su página móvil.
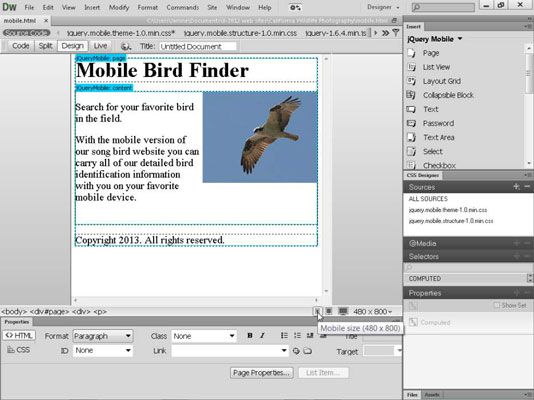
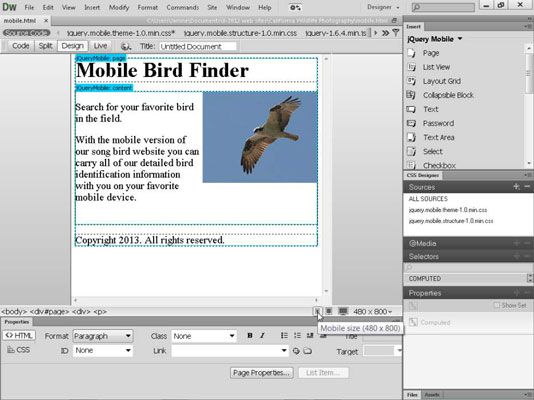
Reemplace la Cabecera, Contenido, y Pie de página texto con el texto, imágenes y otros elementos que desea en su página móvil.
Puede agregar texto e insertar imágenes y otros elementos en una página móvil jQuery tal como lo haría cualquier otra página en Dreamweaver.
El texto debe ser corto y las imágenes debe ser pequeña para mostrar en las pequeñas pantallas móviles.
Haga clic en el icono de Tamaño Mobile en la parte inferior derecha del espacio de trabajo para ver la página en una ventana más pequeña.
La opción Tamaño Mobile le permite ver la página de una manera similar a la forma en que aparecerá en un pequeño dispositivo móvil.

Añadir otras opciones jQuery Mobile si lo deseas.
El resto de la jQuery Mobile opciones en el Mobile Panel jQuery Inserte son opcionales. Úsalos para añadir funciones adicionales a su página móvil, incluyendo elementos de formulario, como campos de contraseña, botones de radio, y áreas de texto.
Elija Archivo-Guardar para guardar la página- cuando aparezca el cuadro de diálogo Archivos dependientes Copiar, haga clic en Aceptar para generar todos los archivos relacionados.
Para el jQuery Mobile ofrece a trabajar, debe subir estos archivos a su servidor web cuando se carga la página web.
Para una vista previa de su trabajo en un navegador, haga clic en el icono del globo en la parte superior del área de trabajo y seleccione un navegador.
Para probar un sitio web móvil o aplicación web en un dispositivo móvil, publicar la página y todos los archivos relacionados con un servidor web, y luego ver la página en un navegador web en un iPhone, un dispositivo Android, Blackberry u otro dispositivo móvil.
Sobre el autor
 Cómo agregar jQuery a una página
Cómo agregar jQuery a una página Una vez que haya descargado o jQuery sabe dónde encontrar la versión hospedada-CDN, es necesario hacer referencia a él en su página. jQuery es como cualquier archivo externo javascript.Añadir jQuery local para una páginaDescargar jQuery y…
 Cómo crear una página para móviles dispuestos en Dreamweaver
Cómo crear una página para móviles dispuestos en Dreamweaver Páginas jQuery Mobile Starter de Dreamweaver son una buena manera de generar rápidamente un sitio móvil fácil. La página móvil de arranque crea una página HTML5 con cinco ficha páginas prediseñadas jQuery Mobile, o secciones de la página…
 Cómo incorporar el jQuery ready () función
Cómo incorporar el jQuery ready () función Un problema común en la programación de javascript es que el programa de javascript se ejecutará antes de que se cargue la página. Se puede acceder a los elementos HTML en una página. Esto significa que también puede acceder a cosas…
 Cómo instalar jQuery
Cómo instalar jQuery Hay dos formas de usar jQuery, ya sean descargados de forma local o en una red de entrega de contenido (CDN). La copia local es sólo eso, un archivo que se encuentra dentro de la raíz del documento en el disco duro de su servidor. Una versión…
 Cómo seleccionar elementos con jQuery
Cómo seleccionar elementos con jQuery ost de lo que va a hacer en jQuery sucede a través de selectores. Por ejemplo, podrás frecuencia selecciona una pieza de una página web y luego tener jQuery realizar una acción en ese pedazo de la página. Esa acción podría ser cualquier cosa…
 Recursos jquery Online
Recursos jquery Online A medida que adquiera experiencia con jQuery, es probable que tenga preguntas acerca de las técnicas más avanzadas jQuery. Y después de utilizar jQuery plug-ins, podrás enganchado y quiere conseguir más. jQuery.com ofrece una gran cantidad de…
 ¿Cómo acceder a sitios web para móviles en el samsung galaxy s 5
¿Cómo acceder a sitios web para móviles en el samsung galaxy s 5 Después de que el navegador está arriba en su Samsung Galaxy S 5, que está diseñado para funcionar como el navegador de su PC. En cualquier momento, puede introducir una dirección web (URL) punteando en el cuadro de texto en la parte superior…
 Sitios web móviles (o no) en su s6 galaxia
Sitios web móviles (o no) en su s6 galaxia El navegador de su teléfono Galaxy S6 está diseñado para funcionar como el navegador de su PC. En cualquier momento, puede introducir una dirección web (URL) punteando en el cuadro de texto en la parte superior de la pantalla. Puede probar esta…
 Cómo configurar los ajustes de móviles facebook
Cómo configurar los ajustes de móviles facebook Activación de la configuración de móviles permite a Facebook en un texto que cuando se tiene solicitudes de amistad u otras notificaciones. Además, usted puede texto actualizaciones (incluyendo fotos y vídeo) desde el teléfono directamente a…
 Cómo realizar transformaciones jquery para sitios css3
Cómo realizar transformaciones jquery para sitios css3 Es posible utilizar jQuery para realizar transformaciones y estas transformaciones son a menudo más potente, pero fácil de usar, que las transformaciones CSS3 nativos. Sin embargo, a fin de obtener esta funcionalidad, debe descargar un jQuery…
 Cómo ver y acceder css3 predefinido ThemeRoller temas
Cómo ver y acceder css3 predefinido ThemeRoller temas Para ver la lista de temas CSS3 predefinidos, seleccione la ficha Galería del menú ThemeRoller muestra. Verá una lista de los temas por su nombre. Observe que cada entrada tema incluye una instantánea del tema, el nombre del tema, y dos…
 Elija widgets para mostrar en tu blog
Elija widgets para mostrar en tu blog Si eres un blogger, usted probablemente ha añadido un widget o dos (o diez). Después de configurar tu blog de WordPress para la web móvil utilizando WordPress Mobile Pack, siga estos pasos para mostrar los widgets para sus lectores.1Abra un…