Cómo ver y acceder css3 predefinido ThemeRoller temas
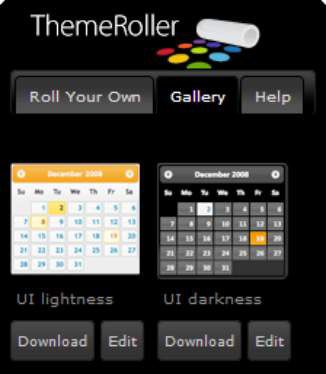
Para ver la lista de temas CSS3 predefinidos, seleccione la ficha Galería del menú ThemeRoller muestra. Verá una lista de los temas por su nombre. Observe que cada entrada tema incluye una instantánea del tema, el nombre del tema, y dos botones para descargar o editar el tema, según sea necesario.
Actualmente hay 24 temas predefinidos entre los que elegir (aunque la captura de pantalla muestra sólo dos de las 24 posibilidades).

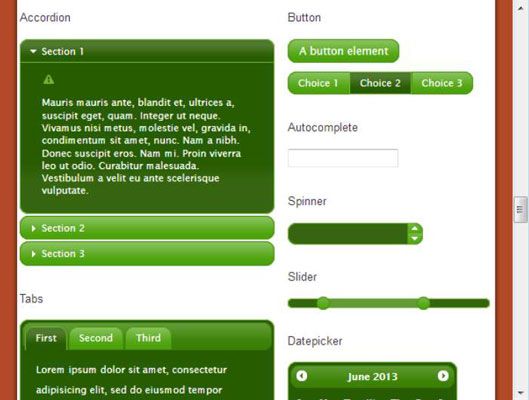
La vista icónica del tema sólo le da una idea de cómo va a aparecer en pantalla. Si realmente quieres ver el tema completamente, selecciónela haciendo clic en su entrada en la lista. Al hacerlo, la página cambia de modo que usted puede ver cómo el tema afecta a la apariencia general de la página.
En algunos casos, usted encontrará que la vista icónica de un tema es engañoso. Por ejemplo, mira el tema de Le Frog (verde) en la lista de la Galería. El icono que le llevará a creer que todo lo relacionado con este tema es de color verde. Sin embargo, sólo los widgets se ven afectados por esta opción.

Después de encontrar el tema predefinido que mejor se adapte a tus necesidades, puedes añadirlo a su aplicación. La forma más fácil de realizar esta tarea es utilizar las direcciones URL de acceso rápido. Usted ve una muestra de ellos en la parte inferior de la página ThemeRoller.

El único problema es que la dirección URL de los temas no cambia - que siempre muestra la URL para el tema suavidad. Para utilizar un tema en su aplicación, debe tener la dirección URL correcta para ello, y la URL no está disponible en el sitio web ThemeRoller.
La siguiente lista presenta los nombres temáticos seguidos de la URL requisito para que el tema cuando se utiliza jQuery UI 1.10 - añades este URL para el código con el fin de utilizar ese tema en su aplicación.
Ligereza UI - http://code.jquery.com/ui/1.10.3/themes/ui-lightness/jquery-ui.css
IU oscuridad - http://code.jquery.com/ui/1.10.3/themes/ui-darkness/jquery-ui.css
Suavidad - http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css
Inicio - http://code.jquery.com/ui/1.10.3/themes/start/jquery-ui.css
Redmond - http://code.jquery.com/ui/1.10.3/themes/redmond/jquery-ui.css
Soleado - http://code.jquery.com/ui/1.10.3/themes/sunny/jquery-ui.css
Claro - http://code.jquery.com/ui/1.10.3/themes/overcast/jquery-ui.css
Le Frog - http://code.jquery.com/ui/1.10.3/themes/le-frog/jquery-ui.css
Flick - http://code.jquery.com/ui/1.10.3/themes/flick/jquery-ui.css
Pepper Grinder - http://code.jquery.com/ui/1.10.3/themes/pepper-grinder/jquery-ui.css
Berenjena - http://code.jquery.com/ui/1.10.3/themes/eggplant/jquery-ui.css
Oscuro Colmena - http://code.jquery.com/ui/1.10.3/themes/dark-hive/jquery-ui.css
Cupertino - http://code.jquery.com/ui/1.10.3/themes/cupertino/jquery-ui.css
South Street - http://code.jquery.com/ui/1.10.3/themes/south-street/jquery-ui.css
Blitzer - http://code.jquery.com/ui/1.10.3/themes/blitzer/jquery-ui.css
La humanidad - http://code.jquery.com/ui/1.10.3/themes/humanity/jquery-ui.css
Chivatos calientes - http://code.jquery.com/ui/1.10.3/themes/hot-sneaks/jquery-ui.css
Excite Bike - http://code.jquery.com/ui/1.10.3/themes/excite-bike/jquery-ui.css
Vader - http://code.jquery.com/ui/1.10.3/themes/vader/jquery-ui.css
Dot Luv - http://code.jquery.com/ui/1.10.3/themes/dot-luv/jquery-ui.css
Choc de la menta - http://code.jquery.com/ui/1.10.3/themes/mint-choc/jquery-ui.css
Lazo negro - http://code.jquery.com/ui/1.10.3/themes/black-tie/jquery-ui.css
Trontastic - http://code.jquery.com/ui/1.10.3/themes/trontastic/jquery-ui.css
Monedero ostentoso - http://code.jquery.com/ui/1.10.3/themes/swanky-purse/jquery-ui.css
La forma más básica para la declaración de un tema en su aplicación que funciona para cada tema predefinido que ThemeRoller ofrece. Todo lo que necesitas hacer es añadir el siguiente código a su hoja de estilos. Basta con sustituir la URL tema en el siguiente código con el URL para el tema que desea utilizar.



