Cómo crear divs relativamente posicionado en CS6 Adobe Dreamweaver
La precisión y el posicionamiento de último píxel de AP (Absoluto Posicionado-) Divs en Adobe Dreamweaver CS6 puede ser muy liberador para los diseñadores, especialmente aquellos que les gusta la flexibilidad de los diseños basados impresión.
Sin embargo, en ciertas ocasiones, es posible que desee cajas fluyan en línea con otros contenidos en la página. AP Divs flotar por encima de otros elementos, por lo que el cambio otro contenido de la página no tiene efecto sobre su posición, lo que puede ser una buena o una mala cosa.
Para un comportamiento más tradicional en línea, puede crear DIVs que utilizan posicionamiento relativo. Esto permite que un elemento a ser desplazado junto con el contenido que lo rodea, lo que para un diseño más líquido. Este tipo de posicionamiento es importante para el contenido anidado o cualquier situación en la que los elementos deben caer en línea con otro contenido de la página.
Para esta tarea, utilice la herramienta Insertar etiqueta Div, donde puedes encontrar dentro de las categorías comunes y diseño del panel Insertar.
Siga estos pasos para crear un DIV relativamente posicionado:
Haga clic dentro de su página para colocar el cursor dentro de una Div PA existente y haga clic en la herramienta Insertar etiqueta Div las categorías comunes y diseño del panel Insertar.
Cuando el cuadro de diálogo Insertar etiqueta Div aparece, afinar la ubicación de su nueva DIV seleccionando una ubicación de la lista desplegable Insertar.
Por ejemplo, elija Después de inicio de Tag para colocarlo dentro de una etiqueta DIV existente en su página.
También puede utilizar la lista desplegable del cuadro de diálogo Insertar etiqueta Div colocar el DIV antes, después, o dentro de los elementos existentes en la página. Deje la lista desplegable Insertar establecido en Al Punto de inserción para dejar el cuadro en el que dibujó o elegir otra ubicación donde desea que el DIV creado.

Si usted tiene un selector de clase existente que desea aplicar, selecciónelo de la lista desplegable Clase lista- lo contrario, déjela en blanco.
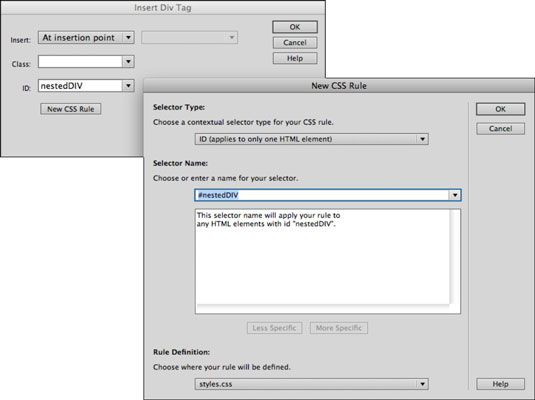
Si un ID existente no está disponible, introduzca un nuevo nombre en el campo ID y haga clic en el botón Nueva regla CSS para crear una.
Cuando aparezca el cuadro de diálogo Nueva regla CSS, asegúrese de que su nuevo selector está establecido en ID y que el nombre tiene un signo de número (#) delante de él. Haga clic en Aceptar.
Cuando aparezca el cuadro de diálogo de definición de reglas CSS, haga clic en y seleccione Posicionamiento de la lista Categoría de la izquierda para ver las propiedades de posicionamiento CSS.
En el área de posicionamiento, seleccione relativa en el menú Posición, introduzca un valor anchura y altura en los cuadros Ancho y Altura de texto e introduzca un valor superior e izquierda en las propiedades de posicionamiento. Haga clic en Aceptar.
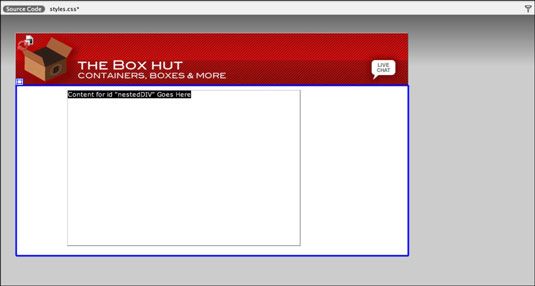
Haga clic en Aceptar para cerrar el cuadro de diálogo Insertar etiqueta Div.
Un nuevo DIV, relativamente posicionado aparece con el texto del marcador de posición.

Los valores superior e izquierdo se comportan de forma ligeramente diferente para la absoluta frente DIVs relativamente posicionado. En el caso de posicionamiento relativo, estos valores indican un desplazamiento desde contenido circundante, en oposición a una posición de ajuste dentro de la página.






