Cómo agregar elementos fluidos a un diseño en Dreamweaver
Después de crear un diseño de cuadrícula fluida en Dreamweaver, el siguiente paso es añadir etiquetas u otros elementos que componen las secciones del diseño. Usted tiene dos opciones cuando usted diseña páginas en Dreamweaver CC: uso etiquetas o utilizan etiquetas HTML5.
Ambos funcionan de manera similar en estos diseños de fluidos, pero utilizando etiquetas HTML5, como el y etiquetas, tiene alguna ventaja, porque las etiquetas añaden significado y estructura adicional a su página web.
Agregar etiquetas, etiquetas de HTML5, y otros elementos de un diseño de cuadrícula fluida, siga estas instrucciones:
Seleccione Insertar-Estructura-navegación.
Como alternativa, puede hacer clic en la navegación en el panel Estructura Insertar.
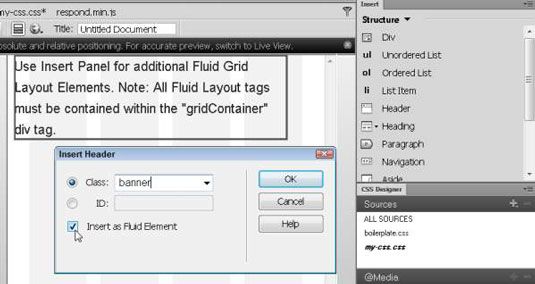
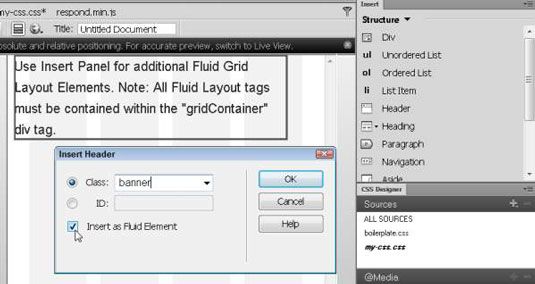
Seleccione la casilla de verificación Insertar líquido elemento en el cuadro de diálogo Insertar como.
Al utilizar las características de diseño de cuadrícula de fluidos, debe seleccionar esta opción cuando se agregan etiquetas.

En el cuadro de diálogo Insertar, seleccione si desea utilizar el selector de clase o ID para crear un nuevo estilo para la etiqueta que está insertando a continuación, escriba un nombre para el nuevo estilo.
Incluso cuando se inserta etiquetas HTML5, debe crear un estilo de clase o ID correspondiente que se puede utilizar para dar formato al elemento en los tres diseños.
Nombres de estilo de clase deben empezar por un punto (.) Y los nombres de estilo ID deben comenzar con el signo de número (#).
Haga clic en Aceptar.
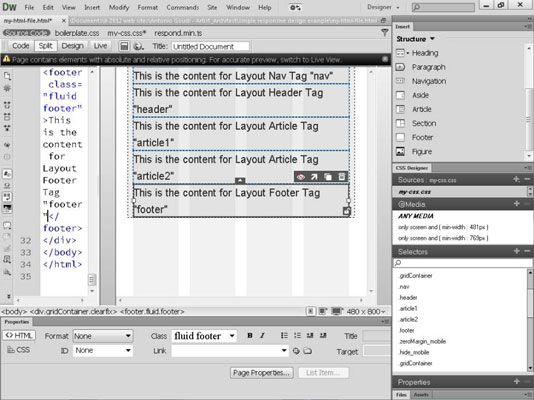
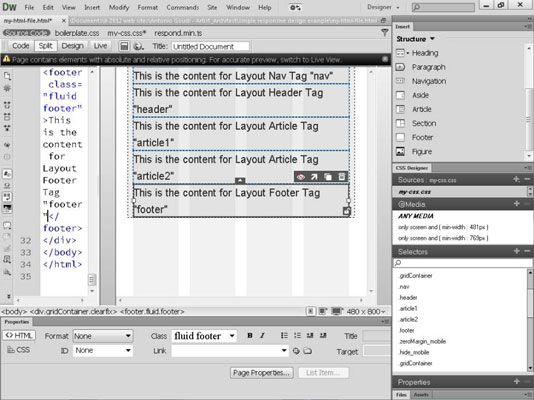
La etiqueta se añade a la disposición, la formación de una nueva caja en el diseño, y el nombre del estilo correspondiente se añade tres veces para el diseño CSS.
Seleccione la inicial etiqueta que se incluyó en el diseño y luego haga clic en el icono de la papelera pequeña que aparece en la parte inferior derecha de la etiqueta para borrarlo.
Aunque puede mantener la inicial etiqueta incluida en los diseños de cuadrícula de fluidos, o se puede cambiar el nombre del estilo que se le aplica.
Seleccione Insertar-Estructura-artículo.
Se abre el cuadro de diálogo Insertar artículo (similar al cuadro de diálogo Insertar encabezado).
Seleccione la casilla de verificación Insertar líquido elemento en el cuadro de diálogo Insertar como.
En el cuadro de diálogo Insertar, seleccione si desea utilizar el selector de clase o ID para crear un nuevo estilo para la etiqueta va a insertar y escriba un nombre para el nuevo estilo.
Haga clic en Aceptar.
La etiqueta se añade a la disposición, la formación de una nueva caja en el diseño, y el nombre del estilo correspondiente se añade tres veces para el diseño CSS.
Añadir tantos elementos como desee para su diseño repitiendo los pasos 6-9.
Puede añadir elementos de HTML5 a su diseño de cuadrícula fluida haciendo clic en sus correspondientes iconos en el panel Estructura Insertar: un navegación, una cabecera, dos artículos, y uno de pie de página.
Tenga en cuenta que en el código, Dreamweaver añade el prefijo de fluidos al nombre de cada estilo se crea para sus diseños de cuadrícula de fluidos.

Sobre el autor
 Cómo crear una nueva página con un diseño CSS en Dreamweaver
Cómo crear una nueva página con un diseño CSS en Dreamweaver Dreamweaver incluye dos diseños CSS diseñados con las etiquetas HTML5 que se pueden personalizar para crear una variedad aparentemente infinita de diseños de página. Estos diseños le dan una ventaja al crear una nueva página, y están…
 Cómo crear un diseño de cuadrícula fluida de una columna en Dreamweaver
Cómo crear un diseño de cuadrícula fluida de una columna en Dreamweaver Antes de sumergirse en la creación de un diseño de cuadrícula fluida complicada en Dreamweaver, considere probar uno más simple. Comience por crear un diseño de cuadrícula fluida simple, de una sola columna, siguiendo estas sencillas…
 Cómo crear divs relativamente posicionado en CS6 Adobe Dreamweaver
Cómo crear divs relativamente posicionado en CS6 Adobe Dreamweaver La precisión y el posicionamiento de último píxel de AP (Absoluto Posicionado-) Divs en Adobe Dreamweaver CS6 puede ser muy liberador para los diseñadores, especialmente aquellos que les gusta la flexibilidad de los diseños basados…
 Cómo crear estilos con los selectores de clase e id en Dreamweaver
Cómo crear estilos con los selectores de clase e id en Dreamweaver Selectores de clase e ID en Dreamweaver tienen muchas similitudes y una diferencia clave. Estilos de identificación sólo se pueden utilizar una vez por página, pero los estilos de clase se puede utilizar tantas veces en la misma página que…
 ¿Cómo definir estilos con el selector de etiquetas en Dreamweaver
¿Cómo definir estilos con el selector de etiquetas en Dreamweaver Puede crear completamente nuevos estilos en Dreamweaver utilizando la llamada o ID selectores, pero también puede crear estilos que cambian el formato de las etiquetas HTML existentes. Estos estilos se crean utilizando el selector de etiquetas, que…
 Cómo editar los estilos en un diseño CSS en Dreamweaver
Cómo editar los estilos en un diseño CSS en Dreamweaver Después de crear una nueva página con un diseño CSS en Dreamweaver, usted tiene un número aparentemente infinito de opciones para editar, pero primero hay que determinar qué estilos en la hoja de estilo se corresponden con los elementos que…
 Cómo colocar elementos en Dreamweaver para crear tres diseños en una cuadrícula de fluidos
Cómo colocar elementos en Dreamweaver para crear tres diseños en una cuadrícula de fluidos Lo que hace que los diseños de cuadrícula de fluidos tan poderoso es que se puede cambiar la posición y el tamaño de los elementos en Dreamweaver para que se disponen de forma diferente para cada uno de los tres diseños, creando diseños que…
 Creación div relativamente posicionado en Adobe CS5 Dreamweaver
Creación div relativamente posicionado en Adobe CS5 Dreamweaver Adobe Creative Suite 5 (CS5 de Adobe) Dreamweaver apoya la creación y edición de DIVs que utilizan posicionamiento relativo. DIVs relativamente posicionado permiten un elemento que se desplaza junto con el contenido que lo rodea, lo que para un…
 Tabla y selección de células en Adobe CS5 Dreamweaver
Tabla y selección de células en Adobe CS5 Dreamweaver Puede utilizar varios métodos en Adobe Creative Suite 5 (CS5 de Adobe) Dreamweaver para seleccionar una celda o toda la tabla. Después se selecciona una celda o tabla, puede cambiar todo tipo de atributos de la celda o tabla seleccionada,…
 Cómo crear etiquetas en Word 2008 para Mac
Cómo crear etiquetas en Word 2008 para Mac Usted no tiene que esmerado dirección docenas de tarjetas de Navidad o la invitación del partido gracias a Word 2008 para las características de la etiqueta de decisiones de Mac. Palabra incluso le permite utilizar cientos de diferentes etiquetas…
 Crear etiquetas con gráficos en Word 2016
Crear etiquetas con gráficos en Word 2016 Palabra le permite imprimir hojas de etiquetas idénticas, pero contiene sólo texto aburrido. Trate de condimentar las cosas mediante la adición de color, fuentes de lujo, y el formato. La mejor manera de darle vida a una etiqueta es agregar una…
 Crear un nuevo diseño de la página en SharePoint 2010
Crear un nuevo diseño de la página en SharePoint 2010 Aunque es posible crear un nuevo diseño de la página de uno existente en SharePoint 2010, se debe crear un nuevo diseño de la página desde cero. Es muy fácil cometer errores al copiar y modificar un diseño existente.Si hay un diseño de…