Cómo colocar elementos en Dreamweaver para crear tres diseños en una cuadrícula de fluidos
Lo que hace que los diseños de cuadrícula de fluidos tan poderoso es que se puede cambiar la posición y el tamaño de los elementos en Dreamweaver para que se disponen de forma diferente para cada uno de los tres diseños, creando diseños que están optimizados para pantallas de móviles, tabletas, y de escritorio. Para cambiar la anchura o la posición de un elemento, utilice herramientas visuales de Dreamweaver.
Conteúdo
Como editar el diseño móvil en Dreamweaver
Dreamweaver configura los estilos de tal manera que caen en cascada a través de cada uno de los tres diseños. Eso significa que usted debe conseguir el diseño móvil de la manera que usted desea primero. A continuación, pasar a la disposición de la tableta y cambiar sólo los elementos que desea que aparezcan de manera diferente en la tableta. Por último, ver el diseño de escritorio. Una vez más, cambiar sólo los elementos que desea que se muestren de manera diferente.
Para editar el diseño móvil, siga estas instrucciones.
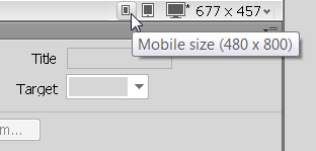
Seleccione la opción Tamaño de móvil en la parte inferior del espacio de trabajo.
Los cambios en el área de área de trabajo para mostrar la página en la vista previa móvil, formateado con el correspondiente conjunto de estilos.
Nota: Los tres pequeños iconos en la parte inferior derecha del área de trabajo permiten el acceso a las vistas previas móvil, tableta, y de escritorio. Cuando se cambia de uno a otro, cambia no sólo el tamaño del área de visualización, sino también el conjunto correspondiente de estilos aplicados a su página.

Añadir texto e imágenes a los elementos en su diseño de cuadrícula fluida del mismo modo que agregar contenido a cualquier otra página en Dreamweaver.
Puede copiar y pegar texto, así como aplicar las etiquetas HTML y el formato CSS.
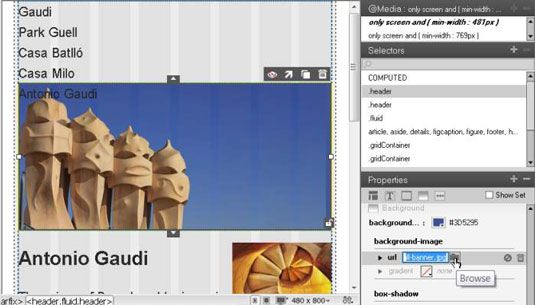
Seleccione un elemento en el área de diseño.
El estilo CSS correspondiente se muestra en el panel de selectores, donde podrá editarlo.
Crear, editar y aplicar estilos al texto y las imágenes como lo haría en cualquier otro diseño de páginas en Dreamweaver.

Los estilos que desea aplicar a los tres diseños se deben crear cuando se selecciona el diseño móvil porque estos estilos se aplicarán a los tres diseños a menos que exista otro estilo creado en los diseños de tabletas o de escritorio.
Como editar el diseño de tableta en Dreamweaver
Después de obtener el diseño móvil de la forma que desee, pase a la distribución del tamaño de la tableta y editar los estilos que se aplican a ese diseño.
Para editar el diseño de la tableta, siga estas instrucciones.
Seleccione la opción Tamaño de la tableta, en la parte inferior derecha del área de trabajo.
Los cambios en el área de área de trabajo para mostrar la página en la pastilla de previsualización, formateado con el correspondiente conjunto de estilos.
Seleccione un elemento que desea cambiar en una columna y utilice las asas en la parte derecha para arrastrar la columna al ancho deseado.
Dreamweaver proporciona un conjunto de herramientas de edición visual que hacen más fácil para ajustar el tamaño y la colocación de elementos de la red de fluidos.

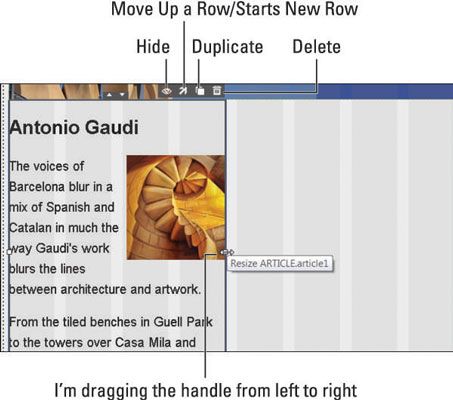
Si arrastra el controlador de cualquier elemento de red de fluido de izquierda a derecha, se agrega espacio de margen que obliga al elemento de permanecer a la derecha de la distribución. Si arrastra un mango de derecha a izquierda, cambia el tamaño del elemento.
Seleccione un elemento de redimensionado que desea cambiar la posición y, a continuación, haga clic en Subir una flecha Row.
El elemento se mueve hacia arriba y se alinea junto al elemento por encima de ella.

Para mover un elemento hacia abajo, haga clic en el Starts Nueva fila flecha.
Nota: Haga clic en cada uno de los cuatro iconos de ocultar un elemento, moverlo hacia arriba o hacia abajo, duplicar o eliminarlo.
Como editar el diseño de escritorio en Dreamweaver
Después de obtener el móvil y la tableta diseños de la manera que ellos quieren, pasar a la distribución de tamaño de escritorio y editar los estilos que se aplican a la mayor de las tres diseños.
Para editar el diseño de escritorio, siga estas instrucciones.
Seleccione la opción Tamaño de escritorio en la parte inferior derecha del área de trabajo.
Los cambios en el área de área de trabajo para mostrar la página en la vista previa de escritorio, formateado con el correspondiente conjunto de estilos.
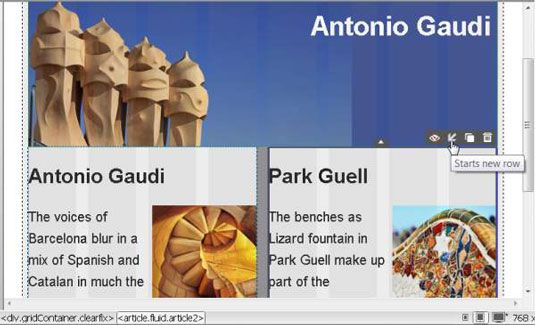
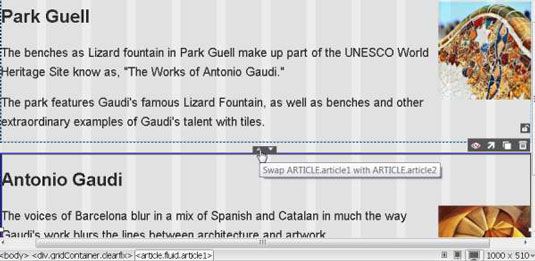
Seleccionar una flecha swap en el medio de cualquiera de los dos elementos para cambiar las posiciones de los dos elementos.
Los elementos artículo 1 y el artículo 2 se pueden intercambiar con sólo hacer clic en la flecha Intercambiar entre ellos.

Dar formato al texto, imágenes y otros elementos como se desee para el diseño de escritorio.
Todas las demás opciones de formato visual cubiertos en el diseño de la tableta, están disponibles.
Elija Archivo-Guardar todo para guardar todos los archivos en el diseño de cuadrícula fluida.
Cuando está editando un diseño de cuadrícula fluida, que está haciendo cambios en el archivo HTML, así como a una hoja de estilos externa. El uso de la opción Guardar todo asegura que haya guardado todos los archivos necesarios antes de que los previsualizar o publicar su sitio a un servidor web.
Cómo conmutación entre los diseños en Dreamweaver
Es una buena práctica para diseñar diseños de cuadrícula de fluidos en este orden: primero la versión móvil, a continuación, la versión de la tableta, y finalmente la versión de escritorio. Puede, sin embargo, cambiar entre estos tres diseños como a perfeccionar sus diseños.
Tenga en cuenta las siguientes pocas reglas generales y las mejores prácticas:
Diseños de cuadrícula de fluidos se crean utilizando preguntas de los medios que actúan como separadores entre cada uno de los conjuntos de estilos para formatear los diseños móvil, tableta, y de escritorio.
Al editar estilos, es necesario tener cuidado de que usted está editando los estilos que se corresponden con el diseño que desee trabajar.
Si ve los estilos correspondientes que se crean automáticamente en la vista de código, verá que anchos y otros tamaños se especifican en el cuarto punto decimal, por ejemplo, ancho: 48,2758%. Si cambia estos números en la vista de código, Dreamweaver ajustará ya automáticamente por usted.
Al crear estilos que desea aplicar a los tres diseños, primero seleccione cualquier medio de comunicación desde el panelmedia en el panel Diseñador CSS,



