¿Cómo trabajar con diseños en css3
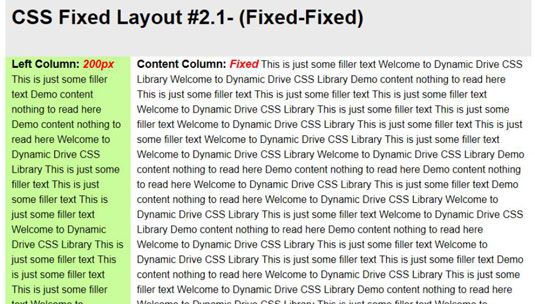
Para elegir un diseño particular, en CSS3 de Dynamic Drive, haga clic en su enlace. Usted ve una página que contiene una mejor presentación de la disposición en la parte superior. El texto contenido en el diseño es de relleno para que mejor puede juzgar cómo el diseño se sentirá con contenido en ella. Usted puede tratar de cambiar el tamaño del navegador para ver cómo el diseño se verá en diferentes tamaños.

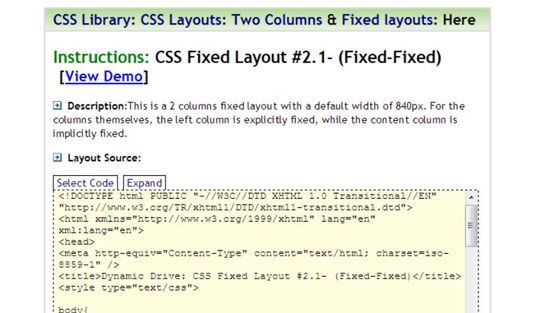
En la parte inferior de la misma página, se ve la CSS se utiliza para crear la apariencia de la página. El código aparece en una CSS interna

El código proporciona una página entera puede utilizar para la prueba. Los siguientes pasos explican cómo acceder al código.
Haga clic en Abrir.
Usted ve el área de código de la página expandir para mostrar todo el código utilizado para crear el diseño.
Haga clic en Seleccionar Código.
La página selecciona todo el código en el área de código para usted.
derecha, haga clic en el código resaltado y seleccione Copiar en el menú contextual.
La técnica precisa utiliza varía según el navegador y plataforma. Por ejemplo, puede pulsar Ctrl + C en sistemas Windows o Comando + C en sistemas Mac para realizar la misma tarea. La idea es conseguir que el código colocado en el Portapapeles.
Abra su editor y pegar el contenido del portapapeles en un nuevo archivo.
Usted ve el mismo ejemplo que apareció en el sitio de Dynamic Drive.
Guarde el nuevo archivo.
Utilice un nombre de archivo que representa el diseño seleccionado.
Cargue el archivo en su navegador.
Usted ve el ejemplo completo Dynamic Drive para el diseño.
Para utilizar el diseño en su propia página, simplemente copia el contenido de la
Sin embargo, usted debe tomar nota de los estilos utilizados con los elementos en el diseño de página. Estos estilos y sus asociados





