Cómo utilizar los diseños de tres columnas en css3
Diseños de tres columnas en CSS3 se utilizan comúnmente en los sitios que ofrecen una lista de enlaces genéricos en un lado de la página, el contenido en el medio, y la publicidad o específicos de la página enlaces en el otro lado.
Las páginas de diseño Dynamic Drive muestran un uso de este trazado donde se ve una lista de ofertas en el panel de la izquierda, los diseños reales en el panel de contenido, y una lista de patrocinadores en el panel derecho.
Hay variaciones sobre este tema. Un ejemplo aparece en el sitio de la Electronic Frontier Foundation donde se ve vínculos a sitios en el panel izquierdo, información sobre FEP en el panel de contenido y enlaces de noticias en el panel derecho.
Usted puede ver una lista de las tres disposiciones de columnas en CSS Biblioteca. Al igual que con los diseños de dos columnas, se encuentra una mezcla de diseños fijos y fluidos cuando se trabaja con los diseños de tres columnas.
Por supuesto, existen más tipos de diseños de tres columnas que los que hay de diseños de dos columnas debido a que más permutaciones son posibles. En algunos de los diseños, una de las columnas laterales es fluida, como es la columna de la contenido. Incluso hay un diseño donde las tres columnas son fluidas, lo que significa que todo el diseño cambiará el tamaño en sí para que coincida con el tamaño actual de la ventana del navegador.
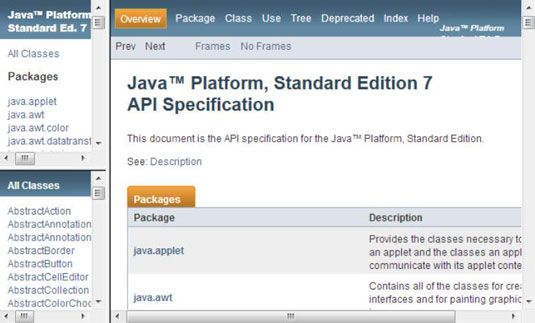
El tipo de diseño de tres columnas que falta en este sitio es uno en el que se alinean las dos columnas, una sobre la parte superior de la otra. Este formulario se utiliza comúnmente para la documentación en línea, tales como la API de Java 7.

Una forma de evitar este problema es utilizar otro producto, como el plug-in de diseño de interfaz de usuario para jQuery. Otra alternativa es modificar el CSS fijo Layout # 3.3- (Fijo-Fijo Fijo) diseño.

Usted no tiene que realizar ningún cambio en la parte HTML de este ejemplo. La versión HTML5 de la distribución es la siguiente. (Usted puede encontrar el código completo para este ejemplo en la carpeta Capítulo 07 del código descargable como ThreeColumnHelpLayout.HTML.)
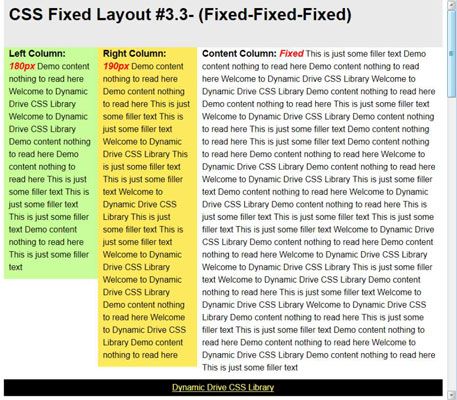
CSS Layout Corregido # 3.3- (fijo-fijo-fijo) CSS Layout Corregido # 3.3- (fijo-fijo-fijo)
Columna de contenido: Fijo
Columna de la izquierda: 180px
Columna derecha: 190px
El CSS comienza con el código suministrado por el sitio. Para modificar este código para proporcionar el formato requerido para la documentación de ayuda, es necesario hacer algunos cambios pequeños. El procedimiento siguiente le dice cómo.
Cambie la propiedad margin-left para el estilo #rightcolumn a -840px.
Este cambio hace que las columnas de la derecha e izquierda, incluso.
Cambie la propiedad de ancho para el estilo #rightcolumn a 180px.
Este cambio hace que la derecha y columnas de la izquierda es igual a anchuras.
Añadir un valor de propiedad altura de 250px tanto a los estilos #leftcolumn y #rightcolumn.
Este cambio permite que ambas columnas a utilizar media el espacio disponible para el contenido.
Añadir un valor de propiedad margin-top de 250px al estilo #rightcolumn.
Este cambio coloca la columna de la derecha por debajo de la columna de la izquierda.
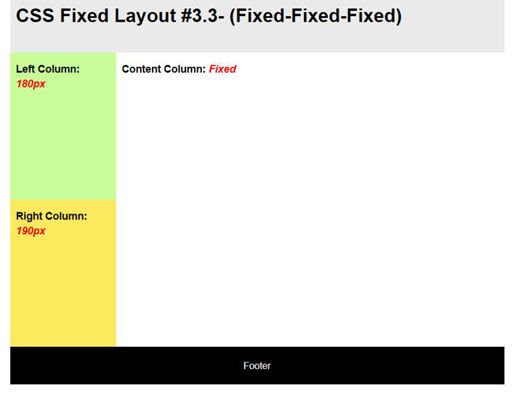
Cargue la página resultante en su navegador.
Usted ve un diseño de tres columnas como ésta:

Las plantillas Dynamic Drive son flexibles ya menudo pueden servir para otros fines con unos pequeños cambios. Lo importante es comenzar con un diseño que se ve cerca de lo que desea utilizar.






