¿Cómo trabajar con varias columnas en css3
CSS3 ofrece un nuevo método para trabajar con columnas que no le obliguen a tener un grado de matemáticas y realizar configuraciones de prueba con estilos arcanos.
Los estilos de columna proporcionan los medios para crear varias columnas en una página sin mucho esfuerzo de su parte. Dependiendo del estilo específico que utilice, puede obtener varios diseños o simplemente crear una configuración de tipo periódico donde fluye el contenido de la columna-a-columna en función de la configuración del navegador del usuario.
Como con cualquier cosa CSS3 específica, es necesario probar la aplicación con los navegadores que los usuarios vayan a utilizar. Además, esta característica se considera experimental - y tienes que saltar a través de unos aros para hacer que funcione con algunos navegadores.
Mientras que Internet Explorer y Opera soportan las propiedades de la columna directamente, debe anteponer -moz- para que funcionen con Firefox y -webkit- para que funcionen con Safari y Chrome. La siguiente lista proporciona una breve descripción de las propiedades de la columna.
column-count: Especifica el número de columnas para crear. La anchura de las columnas fluctúa de forma automática cuando el usuario cambia el tamaño de la ventana del navegador (o el navegador muestra una barra de desplazamiento horizontal para que sea posible para desplazarse a través de las columnas cuando un ancho específico se establece también).
columna de relleno: Determina cómo el navegador llena las columnas (o bien rellenando una columna a la vez o llenar todas las columnas de forma simultánea con la misma cantidad de contenido).
columna-gap: Crea un espacio entre columnas para que sea más fácil determinar donde una columna termina y otro comienza.
columna-regla: crea una regla entre columnas de modo que el usuario puede ver un separador físico. Esta propiedad consta de color, estilo y ancho.
columna-regla-color: Determina con el color de la regla utilizada entre columnas.
columna en reglas de estilo: Determina el estilo de la regla utilizada entre las columnas.
columna-regla-width: Determina el ancho de la regla utilizada entre las columnas.
columna de envergadura: Especifica el número de columnas que un objeto puede abarcar.
columna-width: especifica un ancho de columna.
columnas: Proporciona un método abreviado para definir tanto las propiedades de columna de ancho de columna-conde y.
Una de las maneras más fáciles para empezar a experimentar con columnas es crear algo de contenido y luego usar un diseño de estilo periódico para presentarlo. El siguiente procedimiento le ayuda a crear un diseño de periódico columna múltiple por algún texto de relleno.
Crear un nuevo archivo de HTML5 con su editor de texto.
Escriba el siguiente código de la página HTML.
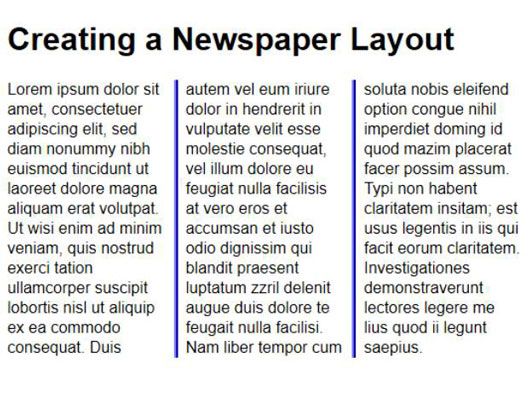
Creando un diseño Periódico Creando un diseño Periódico
Lorem ipsum dolor sit amet, consectetueradipiscing elit, sed diam nonummy nibh euismodtincidunt ut laoreet dolore magna aliquam eratvolutpat. Ut wisi enim ad minim veniam, quisnostrud exerci ullamcorper tación suscipitlobortis nisl aliquip ut ex ea commodo consequat.Duis autem vel eum iriure dolor en hendreritin vulputate velit esse molestie consequat, velillum dolore eu feugiat nulla facilisis en veroeros et accumsan et iusto odio dignissim quiblandit Praesent luptatum zzril delenit augueduis dolore te feugait nulla facilisi. Nam libertempor cum soluta nobis eleifend opción conguenihil doming imperdiet id quod Mazim placeratfacer assum possim. Typi no habent claritateminsitam- est usus legentis en IIS qui facit eorumclaritatem. Investigationes demonstraveruntlectores me légère lius quod ii saepius legunt.
Todo lo que tienes aquí es un encabezamiento y el párrafo. El párrafo contiene el texto de relleno utilizado para el contenido en la disposición periódico.
Si te estás preguntando qué Lorem ipsum se trata, puede leer más en Lorem Ipsum. De hecho, el sitio ofrece un generador de texto de relleno que no va a distraer la atención del espectador desde un diseño subyacente u otra consideración técnica.
Guarde el archivo como NewspaperLayout.HTML.
Crear un nuevo archivo CSS con su editor de texto.
Escriba la siguiente información de estilo CSS.
#text {Column-count: 3 columnas en reglas: Canto 4px Blue-columna-gap: 20px; -moz-column-count: 3 - moz-column-rule: Canto 4px Azul - moz-column-gap: 20px; -webkit-column-count: 3 - webkit-column-rule: Canto 4px Azul - webkit-column-gap: 20px;}El ejemplo crea un estilo que incluye tres columnas, con una regla azul entre las columnas. Por supuesto, es necesario repetir los estilos de tres veces - una vez para cada uno de los requisitos de navegador.
Guarde el archivo como NewspaperLayout.CSS.
Cargue el ejemplo NewspaperLayout.
Usted ve un formato de estilo periódico. Este formato será más fácil de leer cuando se trabaja con una gran cantidad de texto en una página web. En el pasado, habrías tenido que trabajar muy duro para conseguir un diseño tan bonito como éste, pero ahora todo lo que necesita es un par de estilos simples.