¿Cómo construir un ancho fijo diseño flotante para HTML5 y CSS3 programación
Diseños fluidos son fenomenales. Son muy flexibles, y no son difíciles de construir en HTML5 y CSS3. A veces, sin embargo, es bueno usar un diseño de ancho fijo, sobre todo si usted quiere que su diseño para conformar una imagen de fondo particular.
Conteúdo
El atributo principal de una anchura fija diseño es el uso de una medición fijo (casi siempre píxeles), en lugar de las mediciones de porcentaje utilizado en un diseño de fluido.

Cómo configurar el código HTML
Como de costumbre, el código HTML es mínimo. Contiene unos divs con nombre.
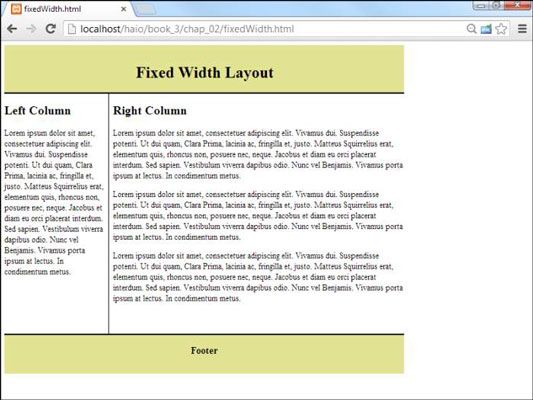
fixedWidth.html Ancho fijo Layout
Columna de la izquierda
Columna derecha
Pie de página
Fijar el ancho con CSS
Después de que el HTML se ha configurado, puede utilizar CSS para hacer cumplir el esquema de dos columnas.
Aquí está el código CSS:
#header {background-color: # e2e393-border-bottom: 3px sólido negro-text-align: center-width: 800px; padding-top: 1 em -} # izquierda {float: left; ancho: 200px; claro: izquierda; border-right: 1px solid negro-height: 30em-overflow: auto-padding-right: .5em -} # derecha {float: left; ancho: 570px; altura: 30em-overflow: auto-padding-left: .5em- } #footer {width: 800px; text-align: Centro-background-color: # e2e393-border-top: 3px doble negro-claro: ambos-}Todo es bastante sencillo:
Colorea cada elemento para ver lo que está sucediendo.
Comience por dar a cada Div un color de fondo diferente para que pueda ver lo que está sucediendo.
Determinar el ancho total de la disposición.
Escoja una anchura objetivo para todo el trazado. 800 píxeles se ha elegido porque es un ancho bastante estándar.
Ajuste las anchuras de los elementos de la página-ancho.
A menudo es más fácil comenzar con elementos como el encabezado y pie de página, que a menudo ocupan todo el ancho del diseño.
Flotador las columnas.
Flotador cada columna a la izquierda.
Ajuste los anchos de columna.
Comience haciendo los anchos de columna se suman a la anchura de todo el diseño. Más tarde podrás ajustar un poco los márgenes y fronteras.
Desactive la columna de la izquierda.
Asegúrese de que la columna de la izquierda tiene la claro: izquierda regla aplica.
Establecer alturas de columna.
Dé a cada columna de la misma altura. Esto hace que las cosas se ven bien si añades las fronteras o los colores de fondo de las columnas.
Ajuste de las fronteras y el relleno.
Utilice las fronteras, el relleno y el margen para ajustar su página para conseguir el aspecto deseado.
Ajuste anchuras de nuevo.
Agregar bordes, relleno, y el margen se puede cambiar el ancho de los elementos existentes. Después de que ha modificado estos atributos, tomar una mirada cuidadosa a su disposición para asegurarse de que no consiguió en mal estado, y modificar los distintos anchos de ser necesario.






