Cómo flotar un párrafo para HTML5 y CSS3 programación
Los párrafos y otros elementos en bloque tienen un comportamiento por defecto bien definido en CSS3. Ellos toman todo el ancho de la página, y el siguiente elemento aparece a continuación. Cuando se aplica el elemento a un párrafo, el comportamiento de ese párrafo no cambia mucho, pero el comportamiento de subsiguiente párrafos se altera.
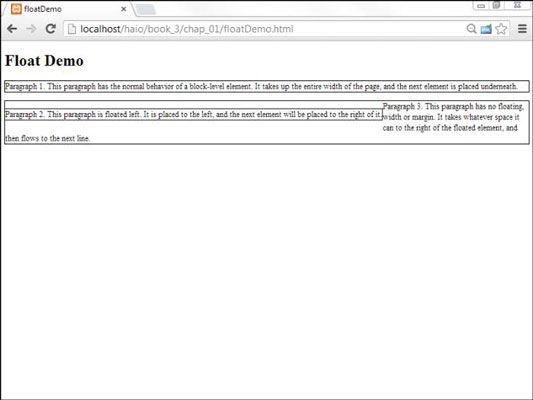
Comience por mirar una página con tres párrafos. El párrafo 2 tiene su flotador propiedad establecida en izquierda.

Como se puede ver, algún formato extraño está pasando aquí. Echa un vistazo a lo que está pasando:
Fronteras se han añadido a los párrafos. Como verás, el ancho de un elemento no siempre es evidente al ver su contenido. Cuando usted está jugando con flotador, podría ser conveniente añadir bordes a los párrafos para que pueda ver lo que está pasando. Siempre se puede quitar las fronteras cuando se tiene que trabajar bien.
El párrafo primero actúa normalmente. El primer párrafo tiene el mismo comportamiento que se ve en todos los elementos de estilo bloque. Se necesita toda la anchura de la página, y el siguiente elemento se coloca debajo de él.
El segundo párrafo es bastante normal. El segundo párrafo tiene su flotador atributo de a izquierda. Esto significa que se colocará el párrafo en su posición normal, pero ese otro texto se coloca a la derecha de este elemento.
El tercer párrafo parece flaco. El tercer párrafo parece rodear el segundo, pero el texto es empujado hacia la derecha. los flotador parámetro en el párrafo anterior hace que éste sea colocado en cualquier espacio restante (que en la actualidad no es mucho). El espacio restante está a la derecha y, finalmente, por debajo del segundo párrafo.
El código para producir este es HTML simple con igualmente simple marcado CSS:
floatDemo Flotador demo
Párrafo 1. Este párrafo tiene el comportamiento normal de un nivel de bloque element.It ocupa todo el ancho de la página, y la siguiente Elementis coloca debajo.
Se flota izquierda Párrafo 2. Este párrafo. Se coloca a la izquierda, y thenext elemento se coloca a la derecha de la misma.
Apartado 3. Este párrafo tiene no flotante, anchura o margen. Toma whateverspace lo posible a la derecha del elemento flotante y, a continuación, flowsto la siguiente línea.
Como se puede ver en el código, hay una clase simple llamada flotó con el flotador propiedad establecida en izquierda. Los párrafos se definen en la forma ordinaria. A pesar de que el párrafo 2 parece estar incrustado dentro del párrafo 3 en la captura de pantalla, el código muestra claramente que este no es el caso. Los dos párrafos están completamente separados.





