¿Cómo construir un diseño html5 y css3 página con posicionamiento absoluto
Usted puede utilizar el posicionamiento absoluto para crear anHTML5 y CSS3 diseño de página. Este proceso consiste en unas concesiones. Usted tiende a conseguir un mejor control de su página con posicionamiento absoluto (en comparación con las técnicas de flotación), pero la disposición absoluta requiere más planificación y más atención a los detalles.

La técnica para la creación de un diseño de posición absoluta es similar a la técnica flotante (en el sentido general).
Visión general de la disposición absoluta
Antes de empezar a poner su página, junto con la posición absoluta, es bueno para planificar todo el proceso. He aquí un ejemplo de cómo el proceso debe ir:
Planificar el sitio.
Tener un dibujo que especifica cómo su diseño del sitio se verá que es realmente importante. En la posición absoluta, su planificación es aún más importante que los diseños flotantes porque tendrás que especificar el tamaño y la posición de cada elemento.
Especifique un tamaño total.
Este tipo particular de diseño tiene un tamaño fijo. Crear un todas div que alberga todos los demás elementos y especificar el tamaño de este div (en una unidad fija por ahora, por lo general px o em).
Crear el código HTML.
La página HTML debe tener un div llamado para cada parte de la página (por lo que si usted tiene encabezados, columnas y pies de página, necesitas un div para cada uno).
Construir una hoja de estilos CSS.
Los estilos CSS pueden ser internos o vinculados, sino porque posicionamiento absoluto tiende a requerir un poco más de marcado de flotar, se prefieren los estilos externos.
Identifique cada elemento.
Es más fácil ver lo que está pasando si asigna un borde de color diferente a cada elemento.
Hacer cada elemento con posición absoluta.
Set position: absolute en el CSS para cada elemento en el diseño.
Especifique el tamaño de cada elemento.
Ajuste el altura y ancho de cada elemento de acuerdo al diagrama. (Usted hizo hacer un diagrama, ¿no?)
Determinar la posición de cada elemento.
Utilizar el izquierda y cima atributos para determinar donde cada elemento va en el diseño.
Tune-up su diseño.
Usted probablemente querrá ajustar los márgenes y fronteras. Es posible que tenga que hacer algunos ajustes para hacer que todo funcione.
Cómo escribir el código HTML
El código HTML es bastante sencillo:
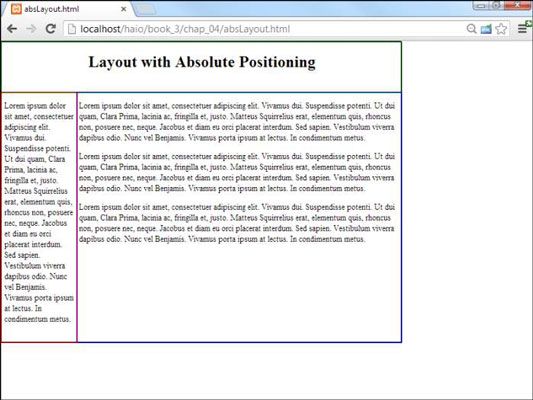
absLayout.html Disposición con Posicionamiento Absoluto
El archivo HTML llama una hoja de estilos externa llamada absLayout.css.
Añadir la CSS
El código CSS es un poco largo, pero no es demasiado difícil:
/ * AbsLayout.css * / # todo {border: 1px solid negro-width: 800px; altura: 600px; position: absolute-left: 0px; top: 0px;} # cabeza {border: 1px posición verde fijo: absoluto- Ancho: 800px; altura: 100px; top: 0px; left: 0px; text-align: Centro -} # menú {border: 1px solid rojo-position: absolute-width: 140px; altura: 500px; top: 100px; left: 0px; padding-left: 5px; padding-right: 5px;} # contenidos {border: posiciones azul sólido 1px: absoluta-width: 645px; altura: 500px; top: 100px; left: 150px; padding-left: 5px; }Una disposición estática creada con posicionamiento absoluto tiene una serie de características importantes a tener en cuenta:
Usted está comprometido a colocar todo. Después de empezar a utilizar el posicionamiento absoluto, tiene que usarlo en todo su sitio. Todos los principales elementos de la página requieren posicionamiento absoluto debido a que el mecanismo de flujo normal ya no está en su lugar.
Puede seguir utilizando el diseño flotante dentro un elemento con posición absoluta, pero todos sus elementos principales (título, columnas y zapatas) necesita tener posición absoluta si uno de ellos lo hace.
Usted debe especificar el tamaño y la posición. Con un diseño flotante, todavía estás fomentando una cierta cantidad de fluidez. Posicionamiento absoluto significa que usted está tomando la responsabilidad por la forma y tamaño de cada elemento en el diseño.
Posicionamiento absoluto es menos adaptable. Con esta técnica, que está bastante limitado para un ancho de pantalla específica y altura. Vas a tener problemas para adaptarse a las tabletas y los teléfonos celulares.
Todas las anchuras y las alturas tienen que sumar. Al determinar el tamaño de su pantalla, todas las alturas, anchuras, márgenes, relleno y bordes tienen que sumar, o usted conseguirá algunos resultados extraños. Cuando se utiliza el posicionamiento absoluto, usted es también probable que pasar algún tiempo de calidad con su calculadora, calcular todas las anchuras y las alturas.






