Cómo el estilo de listas y tablas con css3
Listas y tablas de estilo es un poco diferente de styling contenido en el cuerpo de la página, ya que ambas listas y tablas tienen etiquetas específicas que pueden ser redefinidas para controlar cómo el contenido se encuentra dentro de esas estructuras.
Cómo el estilo de listas con CSS3
Con las listas, puede seleccionar los atributos de texto, tales como fuente, el tamaño y la alineación, y aplicar un color de fondo y el borde a cada elemento de la lista. Además, se puede seleccionar el tipo de estilo de lista deseado, seleccione de la bala posición en relación con el contenido de elemento de la lista, y optar por utilizar su propio gráfico bala personalizado.
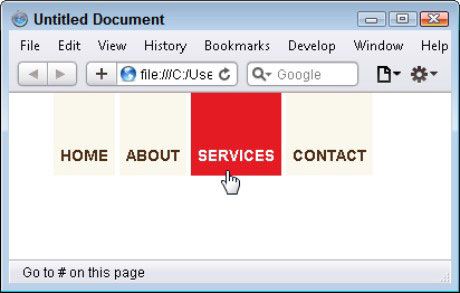
El secreto para mantener todos los estilos de lista con el fin es envolver su lista entre etiquetas con un Identificación atribuir, y luego crear estilos para el , , y las etiquetas. Esto es especialmente útil cuando se crean sistemas de navegación con formato de lista:
Estos son los estilos que usted puede crear para su lista en el CSS. Este código incluye estilos para los estados normales y enlace vuelo estacionario:
#nav {position: absolute-width: 539px; altura: 57px; z-index: 4-right: 30px;} # nav ul {-style-type lista: none; margen: 0px; padding-top: 31px; padding- derecha: 0px; padding-bottom: 0px; padding-left: 8px;} # nav ul li {display: inline-font-family: Arial, Helvetica, sans-serif-font-size: 14px; font-weight: osada color: # 4e2d17-padding: 0px; margen: 0px;} # nav ul li a: link, #nav ul li a: visited {text-decoration: none; color: # 4e2d17-background-color: # FAF8ED-padding- top: 57px; padding-right: 6px; padding-bottom: 10px; padding-left: 6px;} li # nav ul a: hover {color: # FFF-background-color: # E51B24-}La imagen siguiente muestra cómo este menú de navegación se ve en un navegador cuando un visitante mouses más de uno de los enlaces.

Cómo el estilo de mesas con CSS3
Con tablas y CSS, puede estilo toda la tabla, las células individuales de mesa, filas o columnas enteras, y el contenido de cada celda.
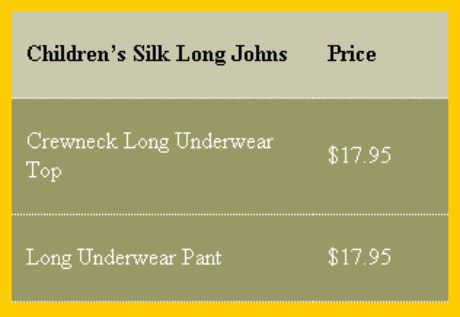
Comience mediante la inserción de una mesa y añadir el contenido deseado a cada una de las celdas de la tabla. Aplicar cualquier relleno celular y separación celular a la mesa si lo deseas. Entonces, para que el proceso del estilo de su mesa más fácil, asegúrese de agregar un Identificación atribuir a la etiqueta de mesa de apertura y el clase atribuir a la primera fila de la tabla de etiquetas de apertura:
| De los niños de seda Long Johns | Precio |
| Cuello redondo ropa interior Top Largo | $ 17.95 |
| Pantalón Ropa interior larga | $ 17.95 |
A continuación, cree un estilo para que Identificación, que se puede utilizar para dar formato a las partes principales de la mesa, como el tamaño de la mesa, el color de fondo, y la frontera:
#longjohns {background-color: # 996-height: 200px; ancho: 300px; color: # FFF-}Después de completar el formato principal de la tabla, puede crear combinadores avanzadas (también llamado selectores dependientes) Y estilos personalizados para las diferentes celdas de la tabla, como se ilustra a continuación.

#longjohns tr td {border-top-width: 0px; border-right; anchura: 0px; border-bottom-width: 1px; border-left; anchura: 0px;-estilo top border: none; border-right; estilo : none;-estilo fondo frontera: punteado-frontera-izquierda; style: none; border-bottom-color:. #FFF -} longjohnsth {font-weight: bold-background-color: # C9C9AD-color: # 000- }




