Box y fronterizas propiedades de las hojas de estilo en cascada (CSS)
Con las propiedades del cuadro, puede colocar objetos labrados en cualquier parte de una ventana del navegador, la posición de los objetos en relación con los demás objetos de la página, y aplicar las reglas de relleno y estilo de cuadro margen selectivamente a cualquiera o todos los cuatro lados del objeto de estilo, tales como la izquierda y la parte inferior o superior, izquierda y derecha.
Cuando el estilo menos de los cuatro lados, asegúrese de agregar 0 Los valores a los lados que no debe contener valores, en vez de dejarlos en blanco.
ancho/altura: Utilizar el ancho y altura atributos para establecer las dimensiones de un objeto o recipiente tal como una mesa, celda de la tabla, o capa. Establezca los atributos a auto para forzar al tamaño del objeto para que coincida con los contenidos del objeto, o introducir cualquier valor, positivo o negativo, en px (píxeles), pc (picas), pt (puntos), en (pulgadas), mm (milímetros), cm (centímetros), em (EMS), ex (exs), o % (porcentaje).
#rings {height: Ancho automático: 475px; }flotador: Utilice este estilo para el control de la parte (izquierda, derecho, o ninguno) En la que otros objetos flotan alrededor del objeto de estilo.
.saleitems {float: right; }claro: A menudo se utiliza junto con el flotador propiedad, este atributo de estilo controla si otros objetos pueden aparecer junto al objeto de estilo. Variables para este atributo incluyen izquierda, derecho, ambas cosas, y ninguno. Por ejemplo, cuando una capa aparece en el lado de un objeto con el claro lado especificado, ese objeto se golpea a la zona de debajo de la capa.
.noticias {claro: ambos-}relleno: Esta propiedad es como el margen, únicamente con el acolchado de solicitar espacio adicional entre el objeto de estilo y cualquier borde que lo rodea, al igual que con una frase o una palabra dentro de una celda de la tabla. Ajuste el tamaño de relleno a la izquierda, derecha, arriba, y / o en los lados inferiores usando cualquier valor, positivo o negativo, en px (píxeles), pc (picas), pt (puntos), en (pulgadas), mm (milímetros), cm (centímetros), em (EMS), ex (exs), o % (porcentaje).
Cuando tamaños uniformes se aplican a los cuatro lados del objeto de estilo, sólo un valor, como en padding: 10px;, debe ser incluido en la declaración. De lo contrario, especifique valores para los cuatro lados:
.sidebarimage {padding: 0px 10px 10px 0px; }margen: Utilizar el margen propiedad para sumar o restar espacio adicional entre el borde de la página (o contenedor padre) y el objeto que se está labrado, tales como el área que rodea a una palabra o capa. Ajuste el tamaño de los márgenes a la izquierda, derecha, arriba, y / o en los lados inferiores usando cualquier valor, positivo o negativo, en px (píxeles), pc (picas), pt (puntos), en (pulgadas), mm (milímetros), cm (centímetros), em (EMS), ex (exs), o % (porcentaje).
También puede utilizar el auto valor en ambos lados de un objeto de estilo para centrar el objeto en su contenedor principal. Cuando se aplican los valores uniformes a los cuatro lados, sólo un valor debe ser incluido en la declaración. De lo contrario, especifique valores para los cuatro lados:
#contact {margin: 0px 0px auto auto}Propiedades de borde definen el color, el estilo, y el ancho de las fronteras alrededor de cualquier objeto con estilo. Debido a que las fronteras pueden ir en los cuatro lados de un objeto, cada lado puede tener totalmente diferentes atributos de fronteras! Para obtener los mejores resultados, con márgenes y el relleno, asegúrese de añadir un 0 o ninguno a cualquier propiedad lado no estar de estilo:
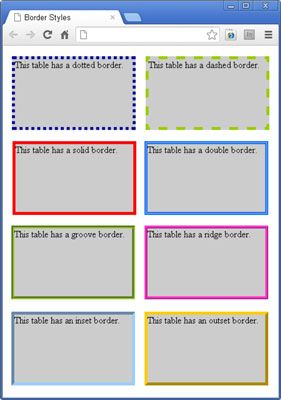
.TableCell {border-top: 0px none; border-right: 2px punteada # 069-border-bottom: 1px solid # 09C-border-left: 2px punteada # 069-}estilo: Puede especificar fronteras en cualquiera de los siguientes estilos: sólido, punteado, discontinua, doble, surco, cresta, recuadro, principio, o ninguno. Estilo se debe especificar junto con el color y el ancho.
.TableCell {border: 2px discontinua # 330066-}ancho: Puede establecer opciones para el grosor del borde de delgada, medio, o grueso. O, para mediciones más precisas, el uso como cualquier valor en px (píxeles), pc (picas), pt (puntos), en (pulgadas), mm (milímetros), cm (centímetros), em (EMS), ex (exs), o % (porcentaje. Especifique el ancho junto con el estilo de color y el borde.
.TableCell {border: 1px punteada # 660033-}color: Para colorear el atributo frontera, especifique el valor hexadecimal del color deseado y asegúrese de incluir el símbolo de número (#) Antes de que el valor hexadecimal. También incluya un tipo de estilo y ancho de la frontera.

.TableCell {border: sólido 5px # 003366- }





