Cómo añadir bordes en HTML5 y CSS3 programación
Puede usar CSS3 para dibujar bordes alrededor de cualquier elemento HTML5. Usted tiene cierta libertad en el tamaño del borde, estilo, y color. Aquí hay dos maneras de definir propiedades de borde: utilizando atributos fronterizas individuales, y el uso de un acceso directo. Fronteras en realidad no cambian el diseño, pero sí añadir separación visual que puede ser atractivo, sobre todo cuando sus diseños son más complejas.
Conteúdo
Cómo utilizar los atributos de frontera
Aquí hay una página con un borde simple dibujado alrededor de la rúbrica.

El código de la página borderProps.html demuestra los principios básicos de las fronteras en CSS:
borderProps.html Esto tiene una frontera
Cada elemento puede tener definido un borde. Fronteras requieren tres atributos:
ancho: El ancho de la frontera. Esto se puede medir en cualquier unidad de CSS, pero ancho del borde se describe normalmente en píxeles o EMS. (Recuerda: Un em es aproximadamente la anchura de la letra mayúscula " M " en la fuente actual.)
color: El color utilizado para mostrar la frontera. El color se puede definir como cualquier otro color en CSS, con nombres de colores o valores hex.
estilo: CSS es compatible con una serie de estilos de borde. El ejemplo ilustra un borde doble. Esto dibuja una frontera con dos líneas más finas de todo el elemento.
Debe definir los tres atributos si quieres fronteras aparezcan correctamente. No se puede confiar en los valores por defecto para trabajar en todos los navegadores.
¿Cómo definir estilos de borde
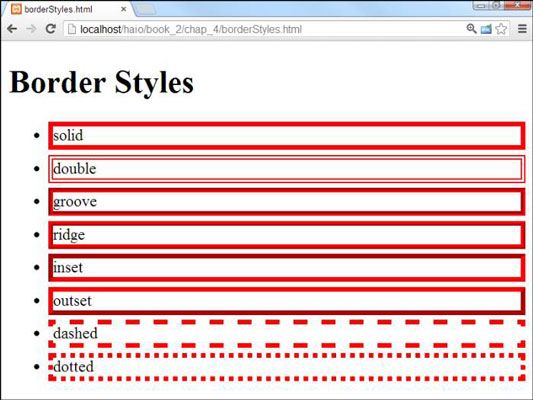
CSS tiene una lista predeterminada de estilos de borde que puede elegir. Aquí hay una página con todos los estilos de borde primarias mostradas.

Usted puede elegir cualquiera de estos estilos para cualquier frontera:
Sólido: Una sola línea continua alrededor del elemento.
Doble: Dos líneas de todo el elemento con un espacio entre ellos. El ancho del borde es el ancho combinado de ambas líneas y la brecha.
Groove: Utiliza el sombreado para simular un surco grabado en la página.
Ridge Utiliza el sombreado para simular una cresta dibujado en la página.
Recuadro: Utiliza el sombreado para simular un botón pulsado-in.
Principio: Usos de sombreado para simular un botón sobresaliendo de la página.
La: Una línea discontinua alrededor del elemento.
Salpicado: Una línea de puntos alrededor del elemento.
Cómo utilizar el método abreviado de frontera
Definición de tres atributos CSS diferentes para cada frontera es un poco tedioso. Afortunadamente, CSS incluye un acceso directo frontera práctica que hace que las fronteras mucho más fácil de definir.

Usted no puede decir la diferencia con respecto a la salida, pero el código de borderShortcut.html es extremadamente simple:
borderShortcut.html Esta página usa el atajo frontera
El orden en el que usted describe atributos fronterizos no importa. Sólo especifique un color, un tamaño y un estilo de borde.
Cómo crear bordes parciales
Si lo desea, puede tener un control más preciso de cada lado de la frontera. Hay una serie de atajos fronterizos especializados para cada uno de los sub-fronteras.

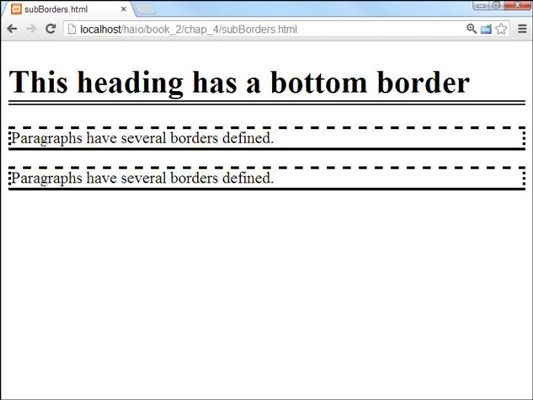
Esta página se aplica un estilo de borde a la parte inferior de la partida, así como diferentes fronteras encima, por debajo y a los lados de los párrafos. Fronteras parciales son bastante fáciles de construir, como se puede ver en el listado de código:
subBorders.html Esta partida tiene un borde inferior
Los párrafos tienen varias fronteras definidas.
Los párrafos tienen varias fronteras definidas.
Observe los estilos de borde: border-top, border-bottom, border-izquierda, y border-right. Cada uno de estos estilos actúa como el acceso directo de la frontera, pero sólo actúa sobre un lado de la frontera.
También hay atributos frontera específica para cada lado (inferior border-width ajusta el ancho del borde inferior, por ejemplo), pero están casi nunca se usan porque la versión de acceso directo es mucho más fácil.






