Las nuevas técnicas de frontera css3
Fronteras han sido parte de la CSS desde el principio, pero CSS3 añade algunos nuevos muy interesantes opciones. Los navegadores modernos soportan ahora las fronteras hechas de una imagen, así como las esquinas redondeadas y la caja de sombras. Estas técnicas prometen añadir nuevas capacidades emocionantes a sus diseños.
Bordes de la imagen
CSS3 permite utilizar una imagen para un elemento de frontera. El mecanismo es bastante potente, ya que detecta los bordes de una imagen y " rebanadas " para crear los bordes y las esquinas de la frontera de los bordes y las esquinas de la imagen.

La imagen de trama se almacena como frame.jpg en el mismo directorio que el archivo HTML. Cuenta con un centro transparente. Aplicar el siguiente código para agregar un borde de la imagen alrededor de todos los elementos de la página:
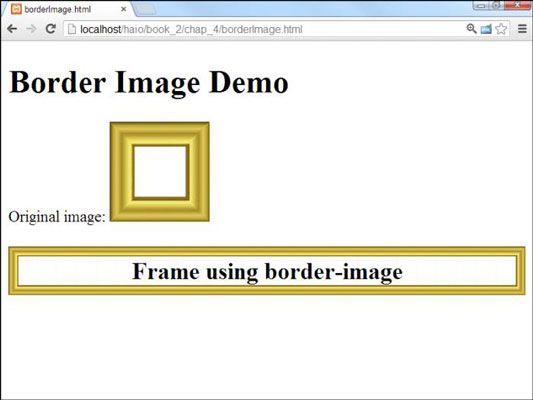
h2 {border-width: 15px; border-image: url ("frame.jpg") 25% de repetición - webkit-border-image: url ("frame.jpg") 25% de repetición - moz-imagen Frontera: url ("frame.jpg") 25% repetibilidad}He aquí cómo se agrega una imagen de la frontera:
Adquiera su imagen.
La imagen ya debe estar diseñado como una especie de frontera. Normalmente será una forma alrededor de los bordes, ya sea con un centro de color sólido o un centro transparente.
Especifique el ancho del borde.
Tendrá que indicar el ancho del borde directamente. El borde de la imagen de trama se escala para ajustarse a cualquier tamaño que desee.
Calcule cuánto de la frontera de la imagen que desea.
Si deja fuera el signo de porcentaje, el valor calcula en píxeles. Usted puede agregar cuatro valores si prefiere utilizar diferentes cantidades de la imagen original para cada límite.
Indique el comportamiento que desea.
La imagen original es casi nunca el mismo tamaño que el elemento que está queriendo rodear, por lo que puede suministrar una punta para explicar cómo el navegador debe manejar elementos de mayor tamaño que el original. Las opciones más comunes son repetir (repetición de la imagen original), o tramo (para ocupar todo el espacio). Con una imagen simple como el frame.jpg utilizado en este ejemplo, los resultados serán los mismos.

Cómo agregar esquinas redondeadas
CSS Mayor era conocido por ser muy rectangular, por lo que los diseñadores web trató de suavizar sus diseños mediante la adición de esquinas redondeadas. Este era un efecto difícil de lograr. CSS3 simplifica en gran medida la creación de esquinas redondeadas con la border-radius gobernar.

Es bastante fácil de conseguir esquinas redondeadas en aquellos navegadores que soportan la etiqueta:
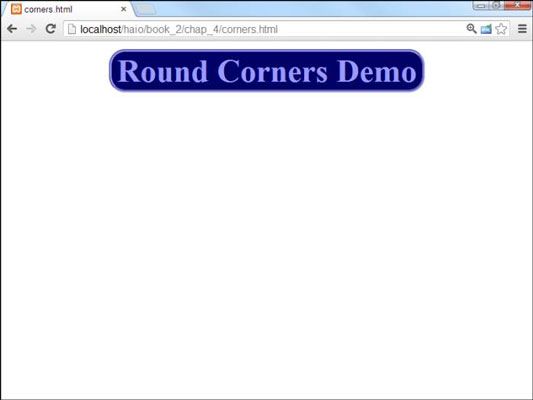
corners.html Esquinas Ronda demo
La regla funciona cortando un arco desde cada esquina del elemento. El arco tiene el radio especificado, por lo que para las esquinas afiladas, usted querrá un pequeño radio. Puede medir el radio en ninguna de las mediciones comunes, pero píxeles (px) y anchura de caracteres (em) es el más utilizado.
La frontera no es visible a menos que el elemento tiene el color de fondo o frontera definida. Tenga en cuenta que hay variaciones de cada etiqueta para apoyar esquinas específicas. Esto puede ser útil si no desea aplicar el mismo radio a las cuatro esquinas de su elemento. Los navegadores más recientes apoyan ahora el genérico border-radius gobernar.
Usted puede recoger una serie de los navegadores de la generación anterior utilizando el prefijo específico del proveedor. Si tu navegador no entiende el border-radius regla, simplemente crear las esquinas cuadrados ordinarios.
¿Cómo añadir una sombra cuadro
Sombras Box menudo se añaden a los elementos para crear la ilusión de profundidad.
El efecto caja de sombra no es difícil de lograr, pero normalmente se hace como parte de una definición de clase para que pueda ser reutilizado en toda la página. He aquí algunos ejemplos de código:

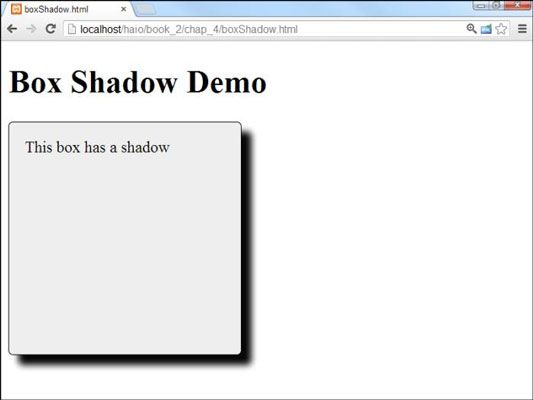
boxShadow.html Shadow Box demo
Esta caja tiene una sombra
Adición de una sombra cuadro es mucho más fácil en CSS3 de lo que una vez fue. Estos son los pasos:
Definir una clase.
A menudo, usted querrá aplicar la misma configuración a una serie de elementos de una página, por lo que el cuadro de la sombra a menudo se combina con otros elementos como color de fondo y frontera en una clase CSS que pueden ser reutilizados en toda la página.
Agregue el caja-sombra gobernar.
Los últimos navegadores compatibles con el estándar caja-sombra regla, pero es posible que también desee incluir prefijos navegador para acomodar busca más.
Especifique el offset.
Una sombra es típicamente desplazado del rectángulo al que pertenece. Los dos primeros valores indican el desplazamiento horizontal y vertical. Mida utilizando cualquiera de las medidas CSS estándar (normalmente píxeles o ems).
Determinar los efectos borrosos y de cálculo de distancias.
Puede modificar aún más el comportamiento de la sombra mediante la especificación de la rapidez con difumina la sombra y lo lejos que se extienda. Estos son parámetros opcionales.
Indique el color de la sombra.
Usted puede hacer la sombra cualquier color que usted desea. Negro y gris son comunes, pero usted puede conseguir efectos interesantes escoger otros colores.
Muchos otros efectos de sombra son posibles. Puede agregar varias sombras, y también se puede utilizar el recuadro palabra clave para producir una sombra interior para que se vea como parte de la página se corta.






