Cómo agregar y soltar texto sombras en Dreamweaver
Usted puede mejorar sus diseños en Dreamweaver y dar a sus páginas de mayor profundidad mediante la adición de sombras paralelas a las imágenes, etiquetas, y otros elementos. Adición de sombras de texto hace que sus palabras más fáciles de leer, especialmente si su diseño tiene un fondo complejo o los colores de primer plano y de fondo carecen de contraste.

Dreamweaver CC ofrece un mejor soporte e integración de sombras CSS3 y sombras de texto desde el nuevo panel Diseñador de CSS.
Puede crear estilos de clase o de identificación con las sombras de texto, y usted puede agregar sombras de texto a elementos HTML existentes mediante la definición de un estilo de etiqueta, como el estilo de título 1 se ve aquí. El código CSS3 que crea esa sombra texto es
h1 {text-shadow: 2px 2px 2px # 000-}Los números en el código especifica que la sombra de texto debe extenderse 2 píxeles a la derecha y 2 píxeles por debajo del texto con una imagen borrosa de 2 píxeles. Además, la sombra se crea con el color negro, especificado por el código de color hexadecimal abreviado # 000.
Al crear reglas para sombras de texto puede especificar hasta cuatro valores:
horizontal y vertical: Se requieren los dos primeros valores de número y especifican los desplazamientos horizontal y vertical - la distancia que la sombra se extiende por debajo del texto (vertical) Y a la derecha del texto (horizontal).
radio de desenfoque: El tercer valor especifica la cantidad de desenfoque a la sombra. Si no se incluye radio de desenfoque, el valor predeterminado es 0, lo que hace que la sombra aparece como un color sólido.
color: El cuarto valor especifica el color de la sombra y se puede definir mediante un código de color hexadecimal o un código de color RGBA.
La elección de un color RGBA para la opción del color le da un mayor control sobre la apariencia de la sombra, ya que puede añadir transparencia.
Usted puede agregar una sombra de texto utilizando el panel Propiedades en la parte inferior del panel Diseñador de CSS. Para ello, siga estos pasos:
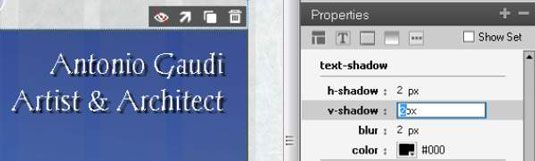
Vaya a la sección Texto-Sombra del panel Propiedades Diseñador CSS.
Introduzca el tamaño de la sombra que desea visualizar utilizando la H-shadow (horizontal) y V-sombra campos (verticales).
Añadir la cantidad de desenfoque que quieres para tu sombra texto mediante la introducción de un tamaño en el campo de la falta de definición.
Haga clic en la paleta de colores y seleccione el color su quieren utilizar a la sombra de texto.