En Dreamweaver CS6, puede mejorar sus diseños y dar a sus páginas de mayor profundidad mediante la adición de sombras de texto con las normas CSS3, lo último en tecnología web. Adición de sombras de texto hace que sus palabras más fáciles de leer, especialmente si su diseño tiene un fondo complejo o si sus colores de fondo y de texto carecen de contraste.
CS6 Dreamweaver para dummies
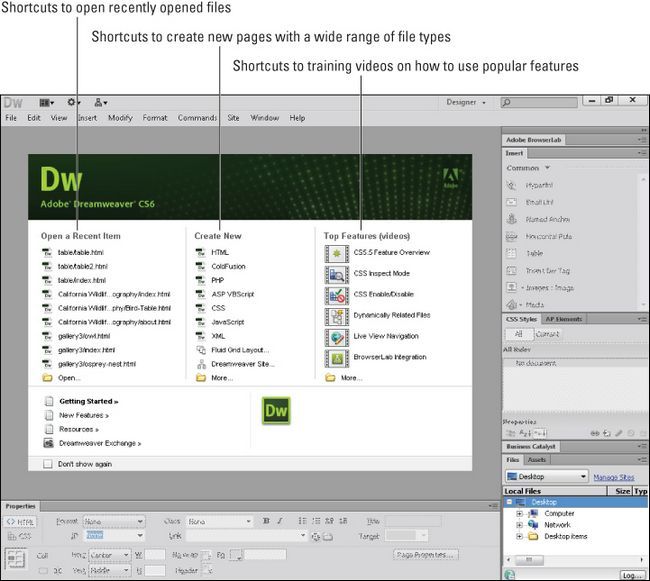
Interfaz y poderosa lista gráfica de Dreamweaver fácil de uso de características hace que sea una opción popular entre los diseñadores web profesionales, así como los aficionados. Con cada nueva versión, Dreamweaver CS6 ofrece nuevas características, pero usted todavía encontrar la pantalla de bienvenida familiar para ayudarle a empezar.
Conteúdo

Dreamweaver CS6: Cómo añadir sombras de texto con CSS3

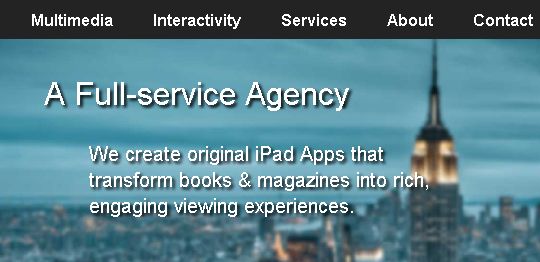
Dreamweaver CS6 incluye soporte para CSS3 sombras de texto cuando se utiliza el panel Propiedades del panel Estilos CSS. Puede crear estilos de clase o de identificación con las sombras de texto, y usted puede agregar sombras de texto a elementos HTML existentes mediante la definición de un estilo de etiqueta, como el estilo de título 1 se utiliza en la imagen.
El código CSS3 que crea esa sombra texto es
h1 {text-shadow: 2px 2px 3px # 000-}Los números en el código especifica que la sombra de texto debe extenderse 2 píxeles a la derecha y 2 píxeles por debajo del texto con una imagen borrosa de 3 píxeles. Además, la sombra se crea con el color negro, especificado por el código de color hexadecimal abreviado # 000.
Al crear reglas para sombras de texto puede especificar hasta cuatro valores:
Horizontal y vertical: Se requieren los dos primeros valores de número y especifican los desplazamientos horizontal y vertical - la distancia que la sombra se extiende por debajo del texto (horizontal) ya la derecha del texto (vertical).
Radio de desenfoque: El tercer valor especifica la cantidad de desenfoque a la sombra. Si no se incluye radio de desenfoque, el valor predeterminado es 0, lo que hace que la sombra aparece como un color sólido.
Color: El cuarto valor especifica el color de la sombra y se puede definir mediante un código de color hexadecimal o un código de color RGBA.
Usted puede agregar una sombra de texto utilizando el panel de propiedades en la parte inferior del panel Estilos CSS, como se muestra en la imagen. Para ello, siga estos pasos:
Haga clic en el vínculo Agregar Propiedad en el lado izquierdo del panel Estilos CSS de Propiedades.
Escriba el nombre de la regla de estilo CSS3, text-shadow, o seleccione la regla de estilo de la lista desplegable.
Después de que el nombre aparece en la parte izquierda, una pequeña flecha aparece a la derecha.
Haga clic para seleccionar la flecha a la derecha del texto-sombra.
Aparece un cuadro.
Introduzca el X y compensaciones Y, radio de desenfoque, y color.
Sitios Web y Recursos para Diseñadores Web
Diseñadores web con experiencia - ya sea que usen Adobe Dreamweaver u otro software de diseño web - a menudo se refieren a los recursos en línea para mantenerse al día con sus habilidades y añadir funciones especiales a sus sitios web. Esta lista hace que sea fácil para usted para encontrar algunos sitios web y recursos en línea que pueden ayudarle con sus proyectos de diseño web.
Audio y alojamiento de vídeo servicios:
Youtube
Vimeo
SoundCloud
Programas de blogs y CMS
Blogger
Joomla
MovableType
TypePad
Tumblr
WordPress
Media Servicios Compartir redes sociales
Agrega esto
Lockerz Compartir
Servicios de información de tráfico:
Google Analítico
Yahoo! Web Analytics
HubSpot
Los navegadores web más populares:
Apple Safari
Google Chrome
Microsoft Internet Explorer
Mozilla Firefox
Opera
Servicios de pruebas del navegador Web:
Adobe Lab Browser
BrowserShots
Prueba Browser Cruz
Browser Sandbox de cuchara (antes Xenocode)
Dreamweaver, CSS y diseño web recursos:
Centro de Dreamweaver desarrollador
Diseño Web Formación en DigitalFamily.com
W3 Conversiones HTML5 y CSS3 Recursos
A List Apart





