Cómo aplicar dos efectos de sombra css3
CSS incluye dos efectos de sombra, ambos de los cuales requieren por lo menos dos propiedades: sombra dimensiones horizontales y verticales. Efectos CSS3 rápidamente se están integrando en el diseño de páginas web, y los diseñadores están llegando con algunas formas interesantes y creativas para aplicarlas.
Efectos de sombra de CSS3 son los siguientes:
Box-shadow se aplica a los bordes alrededor de selectores.
Text-shadow aplica sombras al texto.
Usando box-shadow como un ejemplo de sintaxis es la siguiente:
box-shadow: h-sombra v-sombra-
Positivo h-sombra valores generan una sombra a la derecha del texto, mientras que negativo h-sombra valores generan una sombra a la izquierda del texto. Positivo v-sombra valores generan una sombra debajo del texto, mientras que los valores negativos crean una sombra sobre el texto. Los valores se definen normalmente en píxeles.
Sombras también incluyen a menudo una desenfoque propiedad. los desenfoque valor define el espesor de la desenfoque elemento del gradiente - esencialmente cómo ampliamente al espacio el gradiente en la sombra. Un mayor desenfoque valor crea una, bueno, efecto borroso, mientras que un menor desenfoque valor crea una más nítida, más aguda caída sombra. los desenfoque valor aparece después de la h-sombra y v-sombra Los valores en la definición de estilo, así:
box-shadow: h-sombra v-sombra fotos salgan movidas
También puede definir un color de sombra (si no se especifica ningún color, aparece un color predeterminado del navegador).
Así, por ejemplo, en el siguiente ejemplo de código, el box-shadow se define con una sombra horizontal que se extiende 3 píxeles a la derecha, 6 píxeles hacia abajo, con un efecto de desenfoque medio, que se aplica para crear un desenfoque gradiente como que se extiende 3 píxeles en el menú sombra. Y un color ha sido asignado a la sombra caja (plata).
box-shadow: 3px 6px 3px plata
Spread define el tamaño de la sombra. Por defecto, la sombra es el mismo tamaño que el elemento al que se aplica, pero usted puede hacer que esa sombra mayor (o menor) añadiendo un propagación valor a la definición de estilo.
Agregar el valor de inserción a una definición sombra invierte la sombra, la coloque en lugar de fuera del área.
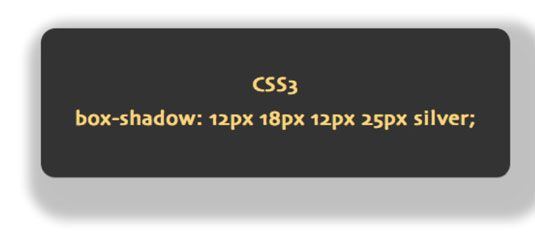
He aquí un ejemplo de un box-shadow definición que crea una sombra que se extiende de 12 píxeles a la derecha y 18 píxeles hacia abajo, es de 25 píxeles mayor que el elemento original al que se aplica, y es de color plateado:
box-shadow: 12px 18px 12px 25px plata
Aplicado a una caja, los valores en el ejemplo anterior se parecen a lo siguiente:

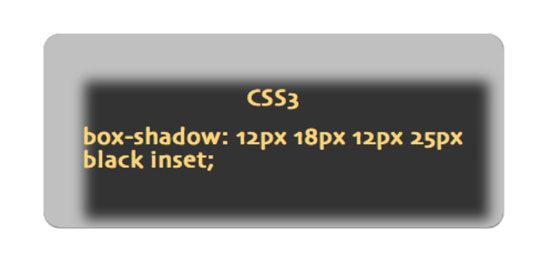
Finalmente sombras pueden ser recuadro - es decir, colocado en el interior del elemento al que son aplicados. La siguiente figura muestra cómo afecta la inserción del mismo box-shadow mostrado anteriormente.

Crear un efecto box-shadow
Efectos box-shadow se definen con dos parámetros esenciales: horizontal y vertical offset.
Por ejemplo, para crear un estilo de clase que genera un box-shadow con 6 píxeles de desplazamiento horizontal y 12 píxeles de desviación vertical, tendrá que utilizar este código:
box-shadow: 6px 12px;
Si querías para definir la longitud de la falta de definición, que le agrega un tercer valor. Y si usted quiere definir el color de la sombra, que le agrega que el valor de color:
box-shadow: 6px 12px 9px grises
Usted necesita hacer más trabajo si el box-shadow va a funcionar en todos los navegadores modernos. Chrome, Opera, las instalaciones actuales de Firefox, IE9 y apoyan el efecto box-shadow sin prefijo. Pero usted todavía tiene que crear versiones prefijadas del código para las versiones anteriores de Firefox y, en este escrito, todas las versiones de Safari.
El siguiente código define un selector de clase llamada box_shadow que funciona en todos los navegadores de la generación actual y tiene algunos valores de relleno y de margen:
.box_shadow {
box-shadow: 6px 12px 9px grises
-webkit-box-shadow: 6px 12px 9px grises
-moz-box-shadow: 6px 12px 9px grises
padding: 9px;
margen: 24px; }
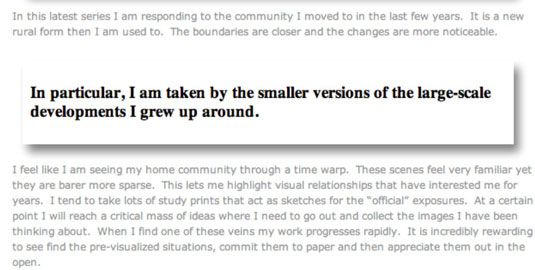
Y recuerde, usted ha definido un estilo de clase. Para aplicar ese estilo de clase, todavía tiene que ser conectado a un elemento HTML. Por ejemplo, se podría aplicar el estilo de clase definida en el lote anterior de código para una etiqueta de párrafo con el siguiente HTML:
contenido va aquí
La siguiente figura muestra el box-shadow aplicada a un párrafo en el navegador Safari.

Aplicar sombras para escribir
El efecto text-shadow, por extraño que parezca, es compatible con los navegadores (excepto IE) sin prefijo requerido.
La sintaxis básica, esencial para la creación de un texto-sombra es
ext-sombra: h v colores
En esta sintaxis, h es el offset horizontal v es el offset vertical y color es el valor del color.
El siguiente ejemplo crea un selector de clase (.text_shadow) Que se aplica un texto sin sombras con un desplazamiento horizontal de 4 píxeles, un desplazamiento de 1 píxel vertical, el color gris oscuro:
.text_shadow {
text-shadow: 1px 4px grises
}
Texto sombras a veces se aplican al tipo de blanco para una, invitando efecto limpio. La siguiente figura muestra el text_shadow estilo de clase se define en el código anterior con el tipo de blanco.







