Cómo utilizar el panel de texto en css panel de propiedades de Dreamweaver
El panel Texto Dreamweaver ofrece una colección de opciones que controlan la visualización del texto en sus páginas. Puede acceder a las opciones del panel de texto por el desplazamiento hacia abajo el panel Propiedades hasta llegar por debajo de las opciones de Diseño, o haciendo clic en el icono de la camiseta en la parte superior del panel.

El panel de texto incluye las siguientes opciones de formato:
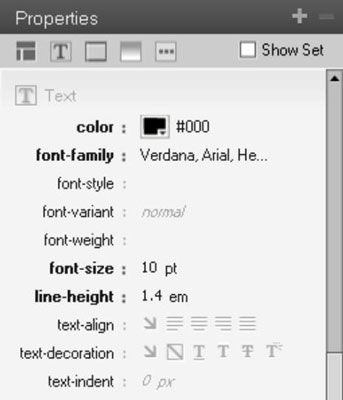
Color: Ajuste el color del texto. Puede hacer clic en el cuadro de color y elija un color, utilice el cuentagotas para muestrear cualquier color en la pantalla, o introduzca un código de color hexadecimal en el campo de color. Si introduce un código de color hexadecimal, incluya el signo de inicio de número (#).
Familia tipográfica: Definir una familia de fuentes o una serie de familias. Puede agregar fuentes de su disco duro local o desde Adobe TypeKit eligiendo Administrar Fonts en la parte inferior de la lista desplegable y el lanzamiento de la caja de diálogo Administrar fuentes.

Estilo de fuente: Introduzca Normal, Cursiva o oblicua. Sin embargo, cursiva y oblicua rara vez son diferentes en un navegador web, por lo que seguir con cursiva a menos que tenga una razón específica para no hacerlo.
Font-variant: Cambie el texto a versalitas. Pon a prueba tus diseños con cuidado porque este atributo no está soportado por todos los navegadores.
Font-weight: Hacer texto aparezca en negrita seleccionando Negrita o más audaces de la lista desplegable. También puede introducir un número entre 100 y 900 para controlar con mayor precisión la forma en negrita aparece el texto. Para quitar el formato de negrita, elija Normal o encendedor.
Tamaño de fuente: Definir el tamaño del texto. Usted puede elegir un tamaño numérico específico o un tamaño relativo. Opciones de tamaño son píxeles (px), punto (pt), pica (pc), porcentaje (%), em, rem, ex, y cap. Píxeles, el ccsme, y los porcentajes son las opciones más utilizadas para tamaños de texto.
Altura de la línea: Especifique la altura de la línea en la que se coloca el texto. Al igual que el tamaño del texto, puede especificar la altura de la línea en una variedad de maneras, incluyendo píxeles, EMS, y porcentajes. Es una buena práctica en la web para agregar altura de la línea porque el aumento de espacio alrededor de su texto hace que sea más fácil de leer en una pantalla de ordenador.
Text-align: Alinear a la izquierda, alinear a la derecha, centro o justificar su texto haciendo clic en el icono correspondiente. El primer icono, para Heredar, es el valor predeterminado. Por ejemplo, usted podría centrar el texto en el pie de página de su página web mediante la inclusión de text-align establece en el Centro en la definición de un estilo que se aplican a la la etiqueta en la parte inferior de la página.
Text-decoration: Especifique si se subraya el texto, overlined, aparece con un tachado, o aparece con el parpadeará efecto. También puede elegir Ninguno, que se utiliza con frecuencia para quitar el subrayado de texto vinculado.
Guion de texto: Especifique la cantidad que el texto será sangría desde el lado izquierdo de la página mediante la introducción de un número en una de las opciones de tamaño, como pixels, ems o porcentajes.
¿Por qué tantas fuentes?
Usted puede haber oído que ahora se puede utilizar cualquier fuente que desea en sus páginas web, gracias a la última versión de Cascading Style Sheets, CSS 3. Esta declaración es cierto, pero con algunas limitaciones: debe tener el derecho legal de publicar la fuente y el tipo de letra debe ser alojado en un servidor web.
Para ayudar a asegurar que el texto aparece como piensa, Dreamweaver incluye colecciones de las fuentes más comunes en los ordenadores Windows y Macintosh. Estas fuentes se agrupan en familias, como
Gotham, Helvetica Nue, Helvetica, Arial, sans serif
Cambria, Hoefler Text, Liberation Serif, Times, Times New Roman, Times, serif y
Usted puede crear sus propias colecciones de fuentes utilizando el cuadro de diálogo Administrar Fuentes, al que se accede mediante la selección de la opción Administrar Fuentes en la parte inferior de la lista desplegable Fuente-Familia en el panel de texto en el panel Diseñador de CSS.
La sección de texto Sombra del panel Texto
La sección de texto Sombra del panel Texto proporciona herramientas para añadir sombras de texto, una de las nuevas propiedades CSS incluidos en la definición de CSS3. Las opciones más populares son los siguientes:
H-sombra: Añadir una sombra al texto en el eje horizontal. Primero elija una opción de tamaño, a continuación, introduzca un número en el campo. Por ejemplo, escriba 2px, añadir una sombra horizontal que es de 2 píxeles de ancho.
V-shadow: Añadir una sombra al texto en el eje vertical. Primero elija una opción de tamaño, a continuación, introduzca un número en el campo.
Desenfoque: Controle la cantidad de desenfoque a la sombra. Cuanto mayor sea el número, más la sombra hacia fuera, o borrosa.
Color: Introduzca un código de color hexadecimal para especificar el color de la sombra, o utilice el cuentagotas para muestrear cualquier color en la pantalla.

Las características en la parte inferior del panel del texto, que no son tan comunes como las otras opciones del panel de texto, son los siguientes:
Text-transform: Cambie el caso de su texto. Las opciones son en mayúscula, mayúsculas y minúsculas. Haga clic en el icono correspondiente para establecer esta propiedad.
Carta-Spacing: Define la cantidad de espacio en blanco insertada entre las letras. Opciones de tamaño son píxeles (px), punto (pt), pica (pc), porcentaje (%), em, rem, ex, y cap.
Word-spacing: Define la cantidad de espacio en blanco insertada entre las palabras. Opciones de tamaño son píxeles (px), punto (pt), pica (pc), porcentaje (%), em, rem, ex, y cap. (Vea el recuadro anterior " comparar opciones de tamaño de CSS ").
White-space: Decirle al navegador cómo manejar las pausas y espacios de línea en un bloque de texto. Sus opciones son Heredar, Normal, nowrap, Pre, Pre-line, o pre-wrap. Nowrap es especialmente útil porque evita que los elementos se separen si deben envolver para encajar dentro de una ventana del navegador o de otro contenedor.
Vertical-align: Alinear elementos en línea, tales como textos e imágenes, en relación con los elementos que los rodean. Puede establecer un valor numérico o seleccione Línea de Base, Sub, Súper, Top, Text-Top, Medio, Inferior, y texto-Bottom.






