Cómo redondear los bordes y crear varias columnas con css3
En lugar de tener que utilizar hasta cuatro imágenes separadas para dar la ilusión de una forma curvada en su sitio web, con CSS3 ahora puede crear contenedores con esquinas curvas! Aquí está el código, que cuenta con la declaración de CSS3 totalmente apoyado en la parte superior, seguido de duplicados prefijados para otros navegadores:
#box {border-radius: 20px; / * para Mozilla Firefox * / - moz-border-radius: 20px; / * para Safari Google Chrome * / - webkit-border-radius: 20px;}Puede utilizar el border-radius estilo en cualquier objeto que incluye imágenes rectangulares. Cuanto más grande sea el número de píxeles, el más redondo el borde.
Antes de CSS3, si quería tener varias columnas en su página que había necesidad ya sea flotar elementos dentro de los contenedores o colocarlos absolutamente relativa a un contenedor principal. Ahora, con CSS3, puede crear fácilmente varias columnas en un solo contenedor utilizando la propiedad de columna mediante el establecimiento de los valores de número de columna y la brecha de ancho, con o sin una regla vertical entre ellos.
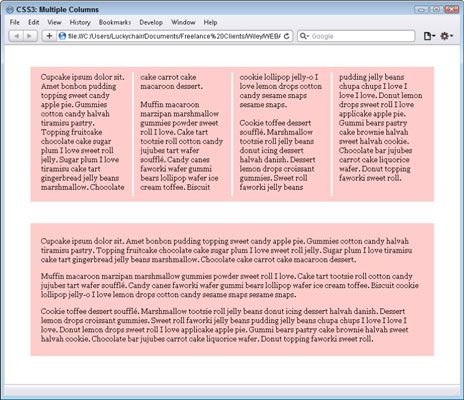
# box1 {/ * para los navegadores que no requieren un prefijo * / columna de recuento: 4-column-gap: 30px; columna regla: #fff sólida 3px - / * para Mozilla Firefox * / - moz-column-count: 4- -moz-column-gap: 30px; -moz-column-rule: #fff sólida 3px - / * para Safari Google Chrome * / - webkit-column-count: 4 - webkit-column-gap: 30px; -webkit-column-rule: 3px sólido # fff-}La ilustración muestra una comparación de una capa usando el estilo de varias columnas y otro diseño sin columnas. Para obtener más información acerca de cómo puede controlar aún más el aspecto de sus múltiples columnas, consulte Quirksmode.