Soporte CSS3 y navegador
El estado actual de las normas para la compatibilidad con exploradores web para efectos CSS3 y transformaciones es en flujo. Lo más probable, con el tiempo los poderes fácticos estar en el mundo del navegador - quienes publican Internet Explorer, Safari, Firefox y Chrome (y otros) - llegará a un acuerdo común sobre la manera de codificar para efectos CSS3.
Pero en este momento, no han llegado a ese acuerdo. Eso significa que, al menos en este momento, estos nuevos efectos frescos tienen que ser definidas por separado para los diferentes navegadores.
Esto es lo que necesita saber acerca del soporte CSS3 y navegador:
Efectos CSS3 y transformaciones son compatibles corriente versiones de los principales navegadores, pero Safari, Firefox y Opera requieren diferentes prefijos de código para hacer efectos de CSS3 y transforma el trabajo en sus navegadores.
Transformaciones (3D) en tres dimensiones no son compatibles con los navegadores excepto Safari y Chrome, y debido a que giran los objetos a lo largo del X-eje (horizontal) o y-(vertical), no hacen mucho sin javascript adicional para animarlos. Dicho esto, el mundo de CSS3 transforma es en proceso de cambio y desarrollo constante, y 3D transforma pueden obtener un apoyo más amplio y ser más accesibles a los desarrolladores.
Efectos CSS3 y transforma funcionan bien en cada entorno de navegación moderna. Sólo tiene que incluir versiones redundantes de cada efecto, con diferentes prefijos del navegador, con el fin de hacer que funcionen en todos los navegadores.
Algunos navegadores obsoletos no soportan efectos CSS3 y transforma en absoluto.
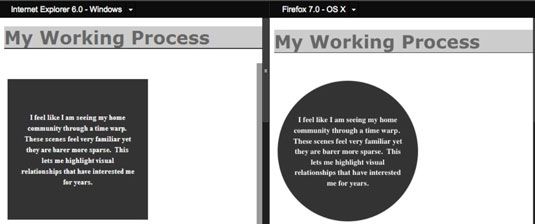
Utilice efectos CSS3 y transforma de tal manera que incluso si un navegador no soporta CSS3, el contenido de la página no está dañado. La siguiente figura muestra un efecto redondeado rectángulo. A la derecha, el navegador soporta efectos CSS3, ya la izquierda, el explorador no los admite. En ambos entornos, se puede leer el contenido, y algunos efectos de diseño, como la caja y color de la fuente, está soportado.

Debido a que cada dispositivo digital viene con herramientas de copiar y pegar, el flujo de trabajo implica la creación de un efecto o transformar la propiedad, y luego la creación de un juego de copias con diferentes prefijos.
El siguiente es el código CSS3 que crea texto sesgada. Tenga en cuenta que cinco líneas de CSS son necesarias para definir el mismo efecto de inclinación para Firefox, Safari, Opera, Internet Explorer, y una versión genérica. (Las personas que hacen los navegadores parecen gravitar hacia la versión genérica, pero esto no es adoptado universalmente.)
.sesgo {background-color: # 999-height: 300px; ancho: 300px; -moz-transform: inclinación (12 grados, 0 grados) - webkit-transform: inclinación (12 grados, 0 grados) - ms-transformar: inclinación (12 grados, 0deg) - o-transform: inclinación (12 grados, 0 grados) Edition -Collaborative: inclinación (12 grados, 0 grados) -color: blanco-padding: 15px; float: right; margin-top: 6px; margin-right: 100px; marginalmente inferior: 6px; margin-left: 6px;}Cuatro de estas variaciones del CSS3 transforman tienen prefijos (-moz, -webkit, -Sra, y -o) - La versión genérica no tiene un prefijo. Cada prefijo se aplica a diferentes motores subyacentes en estos navegadores:
los -moz-transform-skew código se aplica a Mozilla Firefox.
los -webkit-transform-skew código se aplica a Safari y otros navegadores que se adhieren a la norma WebKit (que incluye el CS5 Dreamweaver Vista en vivo).
El genérico transformar: código se aplica a skew " todos los demás, " incluyendo la mayoría de las iteraciones de Internet Explorer 9, que no requiere un prefijo navegador para interpretar este (u otros) efectos. Sin embargo, algunas versiones de IE9 requieren el -Sra prefijo. Por lo tanto, es una buena idea incluir la -Sra prefijo si acaso.
los -o-border-radius código se aplica al navegador Opera.






