Cómo aplicar efectos CSS3 y transforma en Dreamweaver
Los efectos de CSS3 y transformaciones se pueden definir en el panel Estilos CSS. Creación de un efecto CSS3 lleva algún tipificación de su parte. Para añadir un efecto de CSS3 o transformar a una definición de estilo, siga estos pasos:
Conteúdo
- Desde la ficha todos de el panel estilos css, seleccione el estilo y haga clic en el vínculo agregar propiedad.
- Elija un efecto de la lista desplegable en la primera (izquierda) fila de la nueva columna o escriba transformar.
- Introduzca un valor (s) para la transición o efecto en la segunda columna.
- Cuando termine de efectos y transiciones que definen, seleccione archivo-guardar todo para guardar tanto el documento html abierto y la hoja de estilo enlazada.

 Agrandar
AgrandarDesde la ficha Todos de el panel Estilos CSS, seleccione el estilo y haga clic en el vínculo Agregar propiedad.
Una nueva fila se convierte en activo en la parte inferior del panel.
Elija un efecto de la lista desplegable en la primera (izquierda) fila de la nueva columna o escriba Transformar.
Para aplicar un efecto, tales como la frontera de radio, elegir ese efecto en el menú.
Para aplicar una transición, tales como rotar, elija Transformar del menú. Una segunda lista desplegable a continuación, aparece en la columna derecha de la que se puede elegir transformaciones específicas (como rotar, escalar, sesgar, o traducir).

 Agrandar
AgrandarIntroduzca un valor (s) para la transición o efecto en la segunda columna.
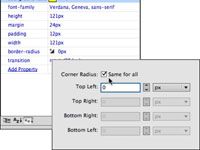
La cantidad de ayuda que recibe varía. Por ejemplo, si se define un border-radius efecto, un cuadro de diálogo práctico aparece al hacer clic en la segunda columna en el panel Estilos CSS. Luego, haga clic fuera del cuadro de diálogo emergente para aplicar los ajustes seleccionados.
Cuando termine de efectos y transiciones que definen, seleccione Archivo-Guardar todo para guardar tanto el documento HTML abierto y la hoja de estilo enlazada.
Usted puede ver el impacto de sus efectos y transiciones de vista previa de la página en un navegador (seleccione Archivo-Vista previa en el navegador).





