Cómo diseñar efectos de capa usando css3 layerstyles
La creación de la apariencia correcta para una capa CSS3 puede ser difícil. Una capa se compone de la sombra exterior, frontera y sombra interior de los elementos (como un
) Que cree. LayerStyles permite diseñar visualmente los efectos de capa que cree. Realizar esta tarea utilizando un panel de control.

El panel de control le ayuda a modificar todas las características del efecto de capa, como la fuente de luz. Todos los efectos aparecen en una plaza en el centro de la página, que se puede ver al mover el panel de control a una ubicación más conveniente (simplemente haga clic en la barra de título y arrastre el panel de control en cualquier lugar que usted quiere ver en la página) .
Cuando termine de crear su efecto de capa, puede hacer clic en la ficha CSS que aparece en la esquina inferior izquierda de la página. Este acto muestra una ventana que muestra el código necesario para crear el efecto de capa que diseñó. Simplemente haga clic en Copiar para copiar la información en el Portapapeles.
A continuación, puede pegar el código en su IDE para el uso en su aplicación. El CSS resultante debería funcionar bien con Internet Explorer, Firefox, Chrome, y la mayoría de los navegadores que soportan CSS3.
Sobre el autor
 Cómo editar bisel y relieve efectos en Photoshop CS6
Cómo editar bisel y relieve efectos en Photoshop CS6 Debido Photoshop CS6 ofrece cinco Bisel y relieve estilos, usted tiene un montón de opciones. Algunos son similares a los encontrados con los efectos de sombra y resplandor, mientras que otros son únicos. El cuadro de diálogo Estilo de capa se…
 Cómo editar Sombra o sombra interior efectos en Photoshop CS6
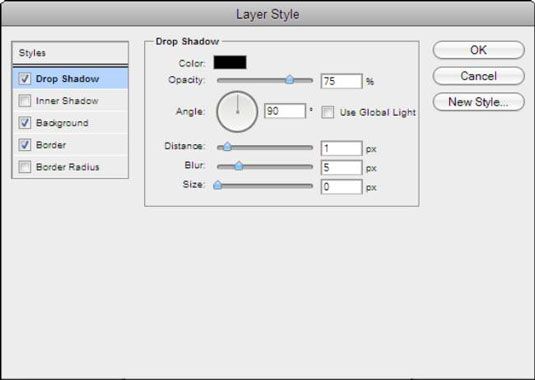
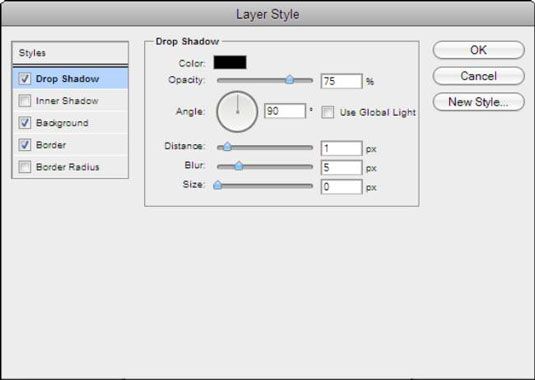
Cómo editar Sombra o sombra interior efectos en Photoshop CS6 Si ha utilizado la configuración predeterminada de Photoshop CS6 para aplicar la sombra o sombra interior y quieren hacer algunos ajustes, editar siguiendo estos pasos:En el panel Capas, haga doble clic en el nombre de efecto.O puede hacer doble…
 ¿Cómo gestionar los estilos de capa en Photoshop CS6
¿Cómo gestionar los estilos de capa en Photoshop CS6 Cuando se trabaja con múltiples capas en Photoshop CS6, puede que tenga que administrar sus estilos de capa. Para editar un estilo, haga doble clic en el nombre del efecto o la etiqueta Efectos, haga doble clic en la miniatura de la capa o doble…
 Cómo guardar su propio estilo en Photoshop CS6
Cómo guardar su propio estilo en Photoshop CS6 Si te aburres utilizando las bibliotecas de estilos predefinidos en Photoshop CS6, o si realmente fue a la ciudad y creó su propio estilo que usted piensa que es tan fabuloso que usted querrá usar una y otra vez, usted puede fácilmente guardarlo…
 Cómo utilizar estilos de capa básico en Photoshop CS6
Cómo utilizar estilos de capa básico en Photoshop CS6 Adobe Photoshop CS6 hace que la creación de efectos utilizando Estilos de capa Fundamentos tan fácil como seleccionar una opción. De vuelta en el día, creando una sombra paralela en Photoshop hizo un esfuerzo concertado. Y biselada o escribe en…
 Cómo utilizar el panel de capas en Photoshop CS6
Cómo utilizar el panel de capas en Photoshop CS6 Adobe Photoshop CS6 permite una gran cantidad de versatilidad con capas utilizando el panel Capas. Puede colocar los elementos en capas separadas, pero mostrarlos juntos para crear una imagen combinada, o compuesto. También puede añadir, eliminar…
 Opacidad y llenar de texto en photoshop cc
Opacidad y llenar de texto en photoshop cc En el área Opciones de fusión del cuadro de diálogo Estilo de capa y la esquina superior derecha del panel Capas, se ve un par de ajustes denominados opacidad y llenar el Opacidad, como se muestra en esta figura. Ambos tienen un impacto en la…
 Creación y uso de capas de guías en Flash CS3
Creación y uso de capas de guías en Flash CS3 LA capa de guía es una capa que es invisible en la final publicada animación, Flash. Puede utilizar capas de guías para varios propósitos:Animación: Usted puede colocar un camino en una capa de guía para controlar el movimiento de un objeto…
 Técnica de ahorro de tiempo Photoshop cs: la adición de biseles y gofrado
Técnica de ahorro de tiempo Photoshop cs: la adición de biseles y gofrado Los estilos de capa de Photoshop son realmente fabuloso. Con unos pocos clics del ratón, puede añadir sombras paralelas, biseles, texturas, patrones, movimientos, y más a cualquier capa, capa de texto, o la forma del vector en una capa de forma.…
 ¿Cómo cambiar el color de una imagen para su sitio HTML5 y CSS3
¿Cómo cambiar el color de una imagen para su sitio HTML5 y CSS3 Con frecuencia, usted tendrá una imagen que es muy bueno para su HTML5 y CSS3 sitio, pero no el color correcto. Por ejemplo, es posible que desee cambiar el color de la ropa de una persona, o hacer parte de un logotipo encaja en el esquema de color…
 Aplicar estilos de capa en Photoshop Elements 10
Aplicar estilos de capa en Photoshop Elements 10 Los estilos de capa en Photoshop Elements 10 van de la mano con filtros y efectos fotográficos. También diseñado para mejorar su imagen y tipo de capas, estilos de capa oscilan entre sombras simples y biseles a los estilos más complejos, como…
 Aplicar de fotos y efectos de texto en Photoshop Elements 10
Aplicar de fotos y efectos de texto en Photoshop Elements 10 Photoshop Elements 10 ofrece una gran cantidad de efectos que se pueden aplicar para mejorar sus fotos. Tenga en cuenta que algunos efectos crean automáticamente un duplicado de la capa seleccionada, mientras que otros efectos pueden trabajar sólo…