Nuevas herramientas de diseño y nuevos estilos con css3
CSS3 hace efectos gráficos más barato y más fácil de crear, más rápido para descargar en las páginas web, y más accesible en todo tipo de entornos y motores de búsqueda.
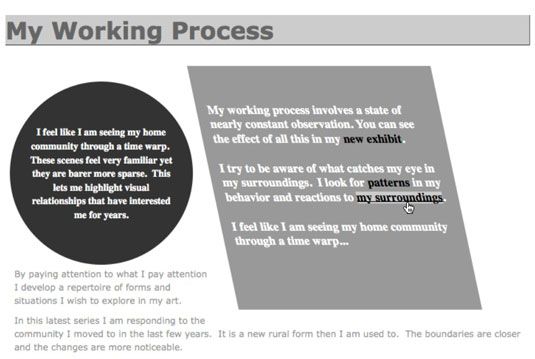
Por ejemplo, el texto sesgada (y adjuntando cuadro de texto sesgada) de los siguientes no es un graphic- es el texto que se puede copiar, y es indexado (o sea puesto en una base de datos) por los motores de búsqueda, se puede leer en voz alta si el software de voz está instalado en un navegador o sistema operativo, y no tiene que descargar en una página.

Juiciosamente empleados, la animación y la interactividad con CSS3 pueden traer una página a la vida, añadiendo dinamismo y energía. Pero como cualquier técnica de diseño, efectos CSS3 y transformaciones pueden ser exageradas. El punto es el siguiente: El hecho de que los efectos y transformaciones son ahora fáciles de crear sin ningún software, eso no significa que usted debe cargar sus páginas con efectos gratuitos.
El cuadro sesgada y el círculo aquí pueden agarrar el ojo y proporcionar tratamiento formato disponible anteriormente sólo como una imagen gráfica o Flash.

Estas son las dos técnicas básicas para animar y hacer efectos CSS3 interactivo:
El uso de pseudo-clases: Una técnica se basa en la asociación de efectos CSS3 y transforma con CSS pseudo-clases. Un enlace cernía representa la forma más simple de CSS interactividad con un efecto como subrayando o causar un color de fondo que aparecerá cuando un enlace se cernía sobre.
Combinando CSS3 con javascript: Una técnica para la gestión de la interactividad y animación con estilos CSS3 (o cualquier otro estilo) es la combinación de CSS3 con javascript.



