Cómo crear efectos CSS3 Menú especializados
El menú básico CSS3 es agradable, pero todavía hay algunos cambios en forma y acabado que puede hacer. Uno que es especialmente importante es definir el atributo title para cada una de las entradas del menú.
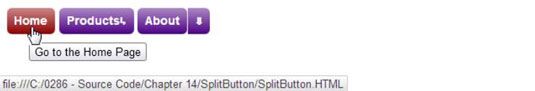
Por ejemplo, podría utilizar simplemente title = "Ir a la página de inicio" para el botón Inicio. Agregar el atributo title ofrece al espectador con una información sobre herramientas cuando se pasa el cursor del ratón y también proporciona información para las personas que utilizan lectores de pantalla.

El menú no proporciona un método rápido para cambiar el color del texto o nada acerca de la fuente utilizada para mostrarlo. Al igual que con otros ejemplos, puede utilizar varios tipos de cambios de estilo CSS para afectar el aspecto del texto en el menú.
Los botones se basan en el estilo .splitmenubutton para crear el texto apariencia- los submenús se basan en la li ul.splitdropdown un estilo. Trate de hacer estos cambios en los estilos de ejemplo y verá la interrelación entre los distintos elementos del menú botón de división.
.splitmenubutton {color: Amarillo-} ul.splitdropdown li a {color: DarkOrchid-fondo: Lavanda}Es posible modificar el menú de botón de división para satisfacer cualquier necesidad que pueda tener. Lo importante a recordar es hacer tantos cambios como sea posible fuera de los archivos originales. Hacer cambios en los archivos hará que los problemas en algún momento porque Dynamic Drive probablemente hará cambios a los ejemplos.





