¿Cómo definir un menú css3 especializada
Menús botón SPLIT ofrecen una manera de darle a su sitio CSS3 una mirada especial. El botón de división le dice a los televidentes que la selección del menú por defecto es lo que ven en el momento, pero que otras selecciones están disponibles. Simplemente haga clic en el botón de división lleva al espectador al lugar predeterminado.
Sin embargo, al hacer clic en la flecha hacia abajo situada junto al botón de muestra de las otras opciones y el espectador puede seleccionar fácilmente cualquiera de ellos como una alternativa a un defecto.
Este tipo de menú no se limita a dirigir a las personas a otros lugares. También puede actuar como una especie de campo de entrada para un formulario. El botón muestra la selección predeterminada para ese campo. Sin embargo, también se puede elegir una de las alternativas si funcionan mejor. El punto es que los menús botón SPLIT proporcionan un enfoque especializado para el desarrollo de menús.
El ejemplo en este artículo se basa en el menú Botones ejemplo v1.2 de Split se muestra a la Dynamic Drive. Los siguientes pasos que pueda empezar usando este menú especializado y ofrecen sugerencias sobre modificaciones es posible que desee hacer a él.
Descargue el archivo splitmenubuttons.js encuentra en la sección Paso 1 de la página Dynamic Drive, y luego colocarlo en la carpeta que desea utilizar para la página de prueba.
Descargue el archivo splitmenubuttons.css encuentra en la sección Paso 1 de la página Dynamic Drive, y luego colocarlo en la carpeta que desea utilizar para la página de prueba.
Crear una nueva página HTML 5 usando tu editor de texto favorito o IDE, y luego guardarlo como SplitButton.HTML.
Cambiar el
etiqueta como se muestra aquí: Un ejemplo de uso de un menú Botón de Split Haga clic en Seleccionar todo en la parte de la Etapa 2 de la página Dynamic Drive.
Usted ve el código de la cabecera para el ejemplo resaltado.
Copia el texto seleccionado al portapapeles y, a continuación, péguelo en el
sección de la página ejemplo.El editor añade el código a la
sección. Si se fijan bien en este código, a encontrar un enlace a splitmenubuttons.css y una referencia script para splitmenubuttons.js. Este ejemplo también se basa en jQuery, por lo que encontrar una referencia script para jquery.min.js.El código también incluye un script para crear los botones de división que utiliza la sintaxis de jQuery. Usted no tendrá que modificar este script, siempre y cuando usted sigue algunas reglas simples en la creación de su menú. Los pasos que siguen a discutir estas reglas.
Crear enlaces para cada una de las entradas del menú superior en el
sección de la página de la siguiente manera:HomeProductsAbout
Cada una de estas entradas es un botón de menú de nivel superior de la página. Cuando el usuario se muestra la página, muestra Hogar, Productos y Acerca de como tres botones. Cada uno de los botones se destinarán a una ubicación específica, cuando se hace clic. Sin embargo, se puede sustituir # para el atributo href, si usted no quiere un botón para hacer cualquier cosa cuando se hace clic.
La clase debe aparecer como splitmenubutton en todos los casos. Usted puede encontrar el CSS para esta clase en el archivo splitmenubuttons.css.
El atributo data-showmenu define qué submenú de usar. Debe definir un nombre, incluso si usted no tiene intención de utilizar un submenú con un botón en particular. En este ejemplo, el botón de inicio no incluirá ninguna submenús.
El atributo data-SplitMenu especifica si un botón debe mostrar la flecha hacia abajo, como parte de los botones o como un botón independiente. Este ejemplo muestra ambos casos. El ajuste predeterminado es true, lo que significa la flecha aparece como un botón independiente.
Utilice la ficha menucolors atribuyen especificar los colores utilizados para el color de fondo por defecto y el color seleccionado. El color por defecto es rojo oscuro, pero la mayoría de los desarrolladores va a querer reemplazar los valores por defecto para obtener un aspecto específico.
Crear un submenú para el menú de los productos, usando el siguiente código:
- Producto 1
- Producto 2
- Producto 3
- Producto 4
- Producto 5
Crear un submenú para el menú Acerca de, usando el siguiente código:
- Nuestra historia
- Declaración de privacidad
- Contáctenos
- Por teléfono
- Por correo
- Por correo electrónico
- webmaster
- Soporte
Guarde el SplitButton.HTML modificado y cargarlo en su navegador.
Usted ve la salida simple.

Un submenú es simplemente una lista desordenada. Cada uno de los elementos de la lista contiene un ancla que apunta a la ubicación que desea que el espectador vaya. La lista desordenada debe tener un valor de atributo id que coincide con el valor del atributo de datos showmenu. Además, el primer nivel de listas desordenadas en un submenú debe utilizar la clase splitdropdown.
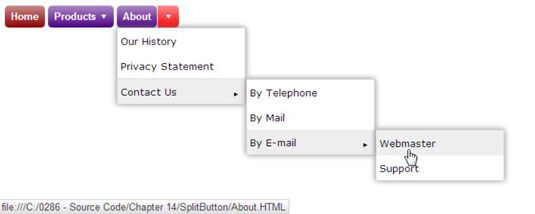
Este menú es un poco más complejo. Si desea crear submenús de su submenús, simplemente coloque la lista desordenada correspondiente dentro del elemento de la lista, como se muestra. El Contáctenos submenú realidad contiene tres niveles de opciones de menú.
Agregue la clase = atributo "separador" cuando se quiere añadir un poco más de espacio entre los elementos del menú. El uso de este atributo hace posible que los usuarios puedan ver las relaciones entre los elementos de menú con mayor facilidad.
Note, que el botón Inicio aparece como cualquier otro botón, pero carece de una flecha hacia abajo, ya que no tiene un menú asociado. Al hacer clic en este botón le llevará a la página principal.
Al igual que con cualquier menú basado en CSS, usted puede hacer una serie de cambios en la apariencia de estos menús. Por ejemplo, es posible cambiar las flechas para algo más que el simple triángulo que se muestra.






