Cómo crear menús en css3
La mayoría de los sitios utilizan un sistema de menús de algún tipo, lo que puede crear utilizando CSS3. Al menos en algunos casos, el sistema de menús utiliza mapas de imagen o alguna otra técnica que no es compatible con Dynamic Drive. Sin embargo, la mayoría de los sitios se basan en, menús vertical o combinación horizontales.
Con los años, los usuarios se han acostumbrado a trabajar con los menús, así que su uso en un sitio, simplemente tiene sentido. Un usuario entiende cómo utilizar un menú intuitivo, así que no hay curva de aprendizaje. Por supuesto, mal definidas o entradas de menú complejas aún pueden confundir a los usuarios, pero la mecánica del menú en sí se conocen bien.
Cómo desarrollar menús horizontales en CSS3
Menús horizontales tienen selecciones que aparecen en una línea horizontal. Normalmente estos menús aparecen en la parte superior de un área de contenido, pero los menús también pueden aparecer en la parte inferior del área de contenido o en cualquier lugar entre. El punto es que un menú horizontal tiene una orientación particular.
Para la mayoría de los sitios, el menú horizontal representa principales selecciones del sitio, tales como ir a una lista de productos o ver la página sobre. Dynamic Drive ofrece siete páginas de ofertas de menú horizontales (como de este escrito) que proporcionan diversos efectos especiales.

Los menús tienen un efecto especial. Al hacer clic en una selección de menú en particular, verá una página con una manifestación. Con el fin de ver el efecto especial, normalmente tiene que pasar el puntero del ratón sobre los caracteres o gráficos suministrados como parte del menú.
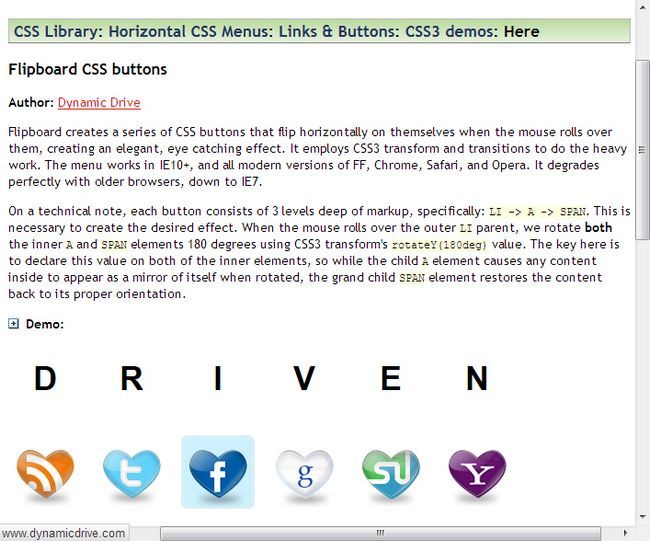
Por ejemplo, con el menú de ejemplo, se cierne el puntero del ratón sobre uno de los corazones hace girar corazón alrededor para indicar que el corazón ha sido seleccionada como una opción de menú.

Observe que la parte superior de la página también incluye una descripción del menú, junto con una lista de los navegadores compatibles. La descripción general contiene algunas notas técnicas también. Es importante leer las notas técnicas después de revisar el código para asegurarse de que entiende cómo implementar el menú.
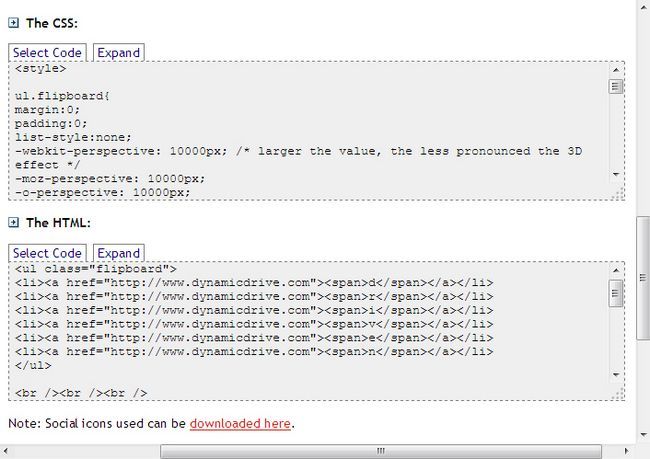
La mitad inferior de la página contiene el código para el ejemplo. A diferencia de los diseños, la CSS y HTML se colocan en ventanas separadas, lo que significa que no tiene que separar manualmente.
Además, la parte HTML no proporciona una página completa - es un fragmento que necesitará para insertarlo en tu propia página para probar. (Puede encontrar este ejemplo en particular como una página completa en la carpeta Capítulo 07 del código descargable como HorizontalMenu.HTML.) Sin embargo, se utiliza la misma técnica como lo hace con los diseños para expandir y copiar el código cuando se desee.

Observe el enlace después del código. El ejemplo ofrece un menú que se basa en iconos del corazón. Puede hacer clic en este enlace para descargar los iconos si lo desea.
En algunos casos, estos iconos son proporcionados por otros sitios. El otro sitio puede haber hecho los iconos inaccesible y usted encontrará que usted no será capaz de descargarlos después de todo (como los iconos de redes sociales en forma de corazón utilizados para este ejemplo). Una forma de evitar este problema es descargar el icono directamente desde el sitio Dynamic Drive.
No todos los menús son una sola capa. El menú de Split desplegable ofrece dos niveles de selecciones Algunos de estos menús confían en los productos de terceros, tales como jQuery. El ejemplo de menú Línea gota jQuery proporciona múltiples niveles de menú (hasta cuatro niveles se muestran en el ejemplo).
Debido a que esta no es una solución CSS puro, sin embargo, es necesario asegurarse de que los usuarios que acceden al sitio tendrán javascript habilitado en su navegador.
Cómo desarrollar menús verticales en CSS3
Menús verticales puede ser utilizado para la redirección de sitio. Sin embargo, muchos sitios los utilizan para enlaces específicos de la página o sobre temas específicos. Usted encontrará las opciones de menú verticales en CSS Biblioteca. No hay tantas opciones de menú vertical que hay menús horizontales (por valor de sólo tres páginas '). Además, es posible que tenga dificultades para encontrar pares de menú horizontales y verticales compatibles (los menús sombra CSS3 vienen tanto en formato horizontal y vertical).
Los menús verticales funcionan igual que los menús horizontales hacen. La única diferencia es su orientación. Las páginas de ejemplo contienen los mismos tipos de contenido y hay que insertar el código HTML en una página existente, tal como lo hace con los menús horizontales.
El sitio no proporciona actualmente ningún menús verticales de varios niveles, por lo que si usted necesita más de un nivel de menú, debe utilizar un menú horizontal o localizar a un menú en otro sitio.






