Cómo crear un menú de navegación en wordpress veintena de trece
LA Menú de Navegación listas de los enlaces que aparecen en su sitio de WordPress. Estos enlaces pueden llevarle a páginas, postes, o categorías dentro de su sitio, o a otros sitios. No importa lo que enlaza con, puede definir los menús de navegación en su sitio a través de la función de los menús integrados en WordPress.
El uso de al menos un menú de navegación en su sitio es una buena idea para que los lectores puedan ver todo lo que su sitio tiene que ofrecer. Proporcionando a los visitantes con un enlace - o varias - hacer clic está en consonancia con el espíritu de apuntar y hacer clic de la web.
Al igual que la función de los widgets de arrastrar y soltar que le permite ajustar las áreas de su sitio sin saber casi ningún código, la función de menús ofrece una manera fácil de agregar y reordenar una variedad de enlaces de navegación a su sitio, así como crear menú secundario bares (si su tema ofrece múltiples áreas de menú).
La función de los menús ya está incorporado en el valor por defecto Veinte Trece tema de WordPress, por lo que no tiene que preocuparse de preparar su tema para ella. No todos los temas tienen esta característica disponible, sin embargo, ya que hay que añadir soporte para él en el archivo de funciones temáticos.
Para crear un nuevo menú de navegación en Veinte Trece, siga estos pasos:
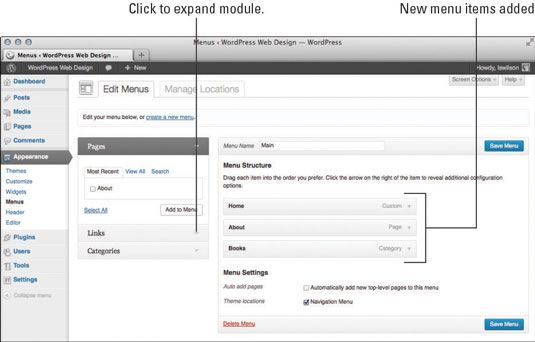
Seleccione Apariencia-menús en su tablero de instrumentos.
La página de menús se abre en el panel de WordPress.
Escriba un nombre en el cuadro Nombre del menú y haga clic en el botón Crear menú.
La página de menús vuelve a cargar con un mensaje de que su nuevo menú ha sido creado.

Añadir nuevos enlaces a su menú de nueva creación. WordPress te permite añadir nuevos enlaces al menú de tres maneras:
Páginas: Haga clic en el enlace Ver todos para mostrar una lista de todas las páginas que ha publicado actualmente en su sitio. Seleccione la casilla de verificación junto a los nombres de las páginas que desea agregar a su menú y luego haga clic en el botón Añadir a Menú.
Enlaces: Expandir el módulo Links haciendo clic en la flecha a la derecha, y luego en el campo URL, escriba la dirección URL del sitio web que desea agregar (por ejemplo, el tipo http://google.com). A continuación, escriba el nombre del enlace que desea mostrar en su menú en el campo de texto (en este caso, el tipo Google). Luego haga clic en el botón Agregar a Menú.
Categorías: Expandir el módulo Categorías haciendo clic en la flecha a la derecha, y luego haga clic en el enlace Ver todos para mostrar una lista de todas las categorías que ha creado en su sitio. Seleccione la casilla de verificación junto a los nombres de las categorías que desee agregar al menú y luego haga clic en el botón Añadir a Menú.
Revise sus opciones de menú en la parte derecha de la página.
Al agregar nuevos elementos de menú, la columna en la parte derecha de la página Menús puebla con sus opciones de menú ..
(Opcional) Edita tus opciones de menú haciendo clic en la flecha hacia abajo a la derecha del nombre del elemento de menú.
Cuando esté satisfecho con sus opciones de menú, haga clic en el botón Guardar del menú en la parte superior derecha de la página de menús.
Un mensaje de confirmación que aparece el nuevo menú se ha guardado.
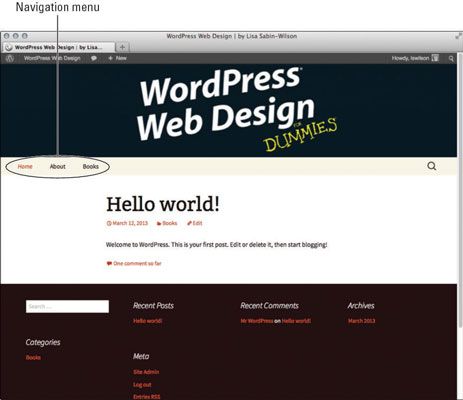
Puede crear tantos menús como usted necesita para su sitio web. Aunque el menú de navegación principal (que se determina en Apariencia-menús-Administrar Ubicaciones-Navigation Menu) aparece la imagen de cabecera en el Trece tema Twenty continuación, los widgets del menú están disponibles que le permiten mostrar otros menús que ha creado en las diferentes áreas de su sitio web, tales como la barra lateral o pie de página.
Después de guardar el menú de navegación, se puede personalizar de las siguientes maneras:
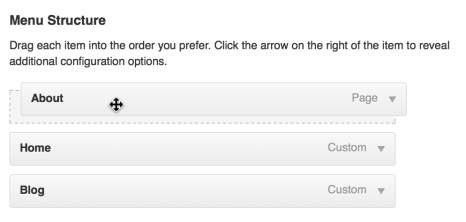
Reorganizar elementos del menú: Utilice la interfaz de arrastrar y soltar en la página de menús para reorganizar sus elementos de menú haciendo clic en un elemento de menú con el ratón, arrastrándolo a la ubicación deseada, y luego la liberación de su ratón para finalizar su posición.

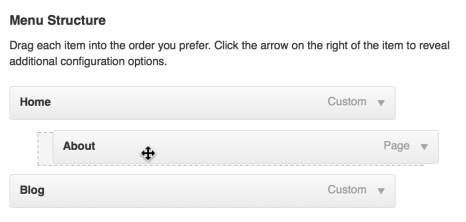
Crear subpáginas en virtud de los elementos de menú de nivel superior: Para crear una página secundaria, mover un elemento de menú ligeramente a la derecha y debajo del elemento de nivel superior. Subpáginas puede ser especialmente útil para los sitios con gran cantidad de contenido, ya que le permiten evitar llenar la barra de navegación y organizar el contenido lógicamente. Haga clic en el botón Guardar Menú para asegurar que los cambios que ha realizado en el menú se guardan y se aplica a su sitio web.

Aquí el menú de navegación se visualiza directamente la imagen de cabecera debajo.