Cómo diseñar estilos CSS3 utilizando cssdesk
La mayoría de los entornos de desarrollo utilizadas para crear HTML, CSS3, y archivos javascript carecen de una interfaz de diseño, donde se puede ver inmediatamente los resultados de cualquier código que cree. En lugar de ello, es necesario cargar la página para determinar si la codificación de los cambios que realice en realidad crea el efecto que desea. CSSDesk hace que sea posible escribir código y ver inmediatamente el efecto que tiene en la salida.

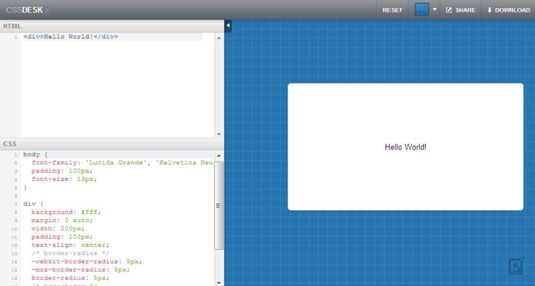
El panel derecho muestra la salida como usted lo hace. La configuración por defecto muestra un ejemplo sencillo Hello World dentro de un
El objetivo principal de este editor es la creación de la interfaz de usuario para su aplicación. Sin embargo, puede modificar el panel HTML para incluir
y elementos. Estilos que crean en el sección aparecerá en la salida, tal como si usted los hubiera creado en un documento estándar.Parte de la funcionalidad de secuencias de comandos funciona, otra funcionalidad no. Guiones Inline generalmente trabajar como se había previsto, pero no esperes nada incluso moderadamente compleja para trabajar como se esperaba. Por ejemplo, la creación de un botón como éste:
produce el resultado esperado, pero llamar a una función externa no. En resumen, el soporte javascript es limitado, así que no siempre se puede ver el resultado esperado cuando se trabaja con bibliotecas externas tales como jQuery.




