4 lugares para encontrar generadores css3
CSS3 g
Conteúdo
Cómo mejorar el apoyo selector CSS3 con Selectivizr
El apoyo selector CSS3 en navegadores más antiguos es casi inexistente. Por supuesto, usted tiene que tener un gran apoyo selector para hacer la mayoría de los efectos especiales funcionan correctamente. La respuesta al problema es utilizar Selectivizr para superar estos problemas. Esta herramienta está diseñada específicamente para ayudar con los problemas que surgen en las versiones de Internet Explorer 6 a 8 - y funciona con una serie de bibliotecas, incluyendo
jQuery
dojo
prototipo
Yahoo!
DOMAssistant
MooTools
NWMatcher
Incluso con esta herramienta, usted no recibe soporte completo selector. Afortunadamente, el sitio Selectivizr proporciona una lista de selectores y te dice qué tipo de selección se apoya para una biblioteca determinada. Con este conocimiento, por lo general puede superar cualquier problema de selector cuando se trabaja con los navegadores más antiguos.
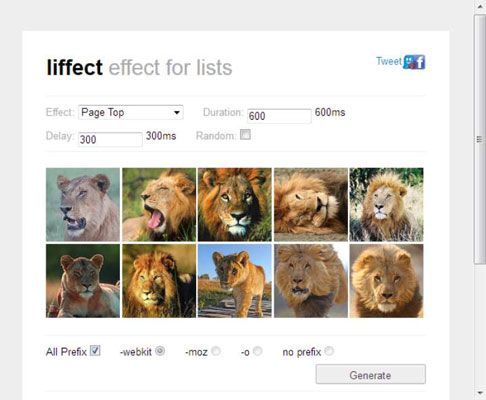
Cómo diseñar presentaciones inusuales lista CSS3 con Liffect
Los desarrolladores utilizan listas para una serie de tareas cuando se crea una página. Por ejemplo, las listas juegan un papel importante en la creación de muchos menús. Otro propósito de listas es para mostrar el contenido. Puede mostrar todo el contenido de una sola vez, o hacer el especial de contenido mediante la presentación de un elemento a la vez. El propósito de Liffect es hacer posible la creación de efectos especiales para las listas.
Esta herramienta genera código personalizado para la animación de la lista de contenido. Todo lo que hacemos es definir el tipo de animación que desea, el tiempo de la animación requiere para completar, el retraso entre los elementos, y si desea que los elementos seleccionados al azar. En la parte inferior de la página son las selecciones para el tipo de navegadores que desea apoyar.

Después de realizar sus selecciones, haga clic en Generar. La utilidad genera el código HTML, CSS3 y javascript necesario para crear la secuencia animada. Por supuesto, usted todavía tiene que proporcionar el contenido mediante la modificación del código HTML (o la prestación de algún método automatizado para generarla). De lo contrario, todo lo que tienes que hacer es copiar y pegar el código resultante de su aplicación.
Cómo editar Código CSS3 con Komodo Edit
Sí, usted puede crear cualquier aplicación basada en navegador que desee mediante un editor de texto simple. Cualquier editor que da salida a texto sin formato funcionará bien. De hecho, cualquier método que tiene de producir la salida de texto puro funcionará.
Sin embargo, la mayoría de los desarrolladores optan por un ambiente que es más amigable y fácil de usar - a menudo en la forma de un IDE. Utilizando un IDE le proporciona información útil, tales como las propiedades disponibles cuando se trabaja con CSS o los insumos necesarios para una llamada de javascript.
Komodo Edit proporciona un buen soporte para CSS3, HTML5, javascript y una serie de otros idiomas, incluyendo Perl, PHP, Python, Ruby y Tcl. El editor funciona en sistemas Windows, Macintosh y Linux.
La versión de pago de este producto es compatible con los idiomas adicionales y una gran cantidad de características adicionales, pero la versión gratuita es perfectamente utilizable para la codificación de javascript. La mayor carencia en la versión gratuita es un depurador, pero se puede utilizar fácilmente el depurador que viene con su navegador para compensar la diferencia.
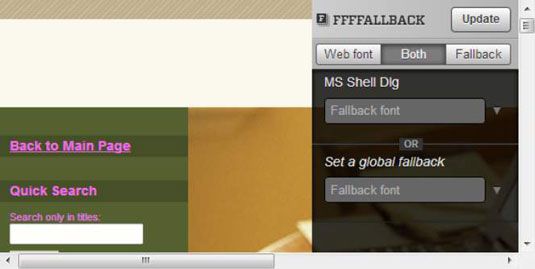
Cómo probar pilas fuente CSS3 con FFFFALLBACK
En algunos casos, se desea crear una pila fuente personalizada para que su página aparece precisamente como usted desea que aparezca al usuario final. Otra solución a este problema es utilizar FFFFALLBACK - una herramienta que hace que sea posible probar varias combinaciones de fuentes en la página de destino.
La página contiene instrucciones para usar esta herramienta. Sólo tiene que arrastrar el bookmarklet a la barra de herramientas de su navegador, donde se convierte en un botón puede hacer clic. Vaya al sitio que desea modificar y, a continuación, haga clic en el botón FFFFALLBACK.
La herramienta analiza la CSS en la página y crea un clon de la página. También verá una herramienta en la página clonada que puede utilizar para probar diferentes tipos de letra. Para cambiar la fuente, escriba el nombre de la fuente y pulse Intro en el campo suministrado.

La fuente de reserva que elija aparece en un color alternativo, debajo ya la derecha de la fuente original. Para ver sólo la fuente de reserva, haga clic en Retorno. Del mismo modo, para ver sólo la fuente original, haga clic en Fuente web.
Esta herramienta en particular sólo funciona con los navegadores webkit como Firefox, Chrome y Safari. No funciona con otros navegadores, incluido Internet Explorer y Opera.




