Cómo crear un nuevo archivo html5 css3 que utiliza en la edición de Komodo
Con un editor de diseño personalizado para la creación de proyectos que dependen de HTML5 y CSS3 le ahorra un montón de tiempo y esfuerzo. Estos entornos de desarrollo integrado (IDE) proporcionan un editor de texto con características especiales que realizan tareas tales como destacando palabras clave. En la mayoría de los casos, el proceso de creación de un nuevo proyecto es el mismo en cualquier IDE que utiliza. Komodo Edit es un IDE gratuito que puede utilizar para escribir su aplicación como se describe en los siguientes pasos.
Conteúdo
- Abra komodo edit.
- Elija archivo-nuevo-archivo de plantilla.
- Seleccione común en la lista categorías y html5 en la lista de plantillas. escriba un nombre para el archivo, como mytestpage.html. elija una ubicación para guardar el archivo en el campo directorio (según sea necesario). haga clic en abrir.
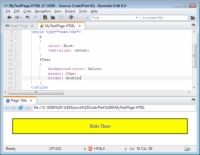
- Crear contenido para mostrar en la pantalla. por ejemplo, escriba hola para crear un mensaje dentro de un párrafo que existe dentro de una .
- Escriba cualquier css requerido para dar formato al contenido. guarde su trabajo después de cada adición de código.
- Elija vista-browser vista previa.
- Elija la vista previa con esta opción del archivo cuando se ve el cuadro de diálogo de vista previa y haga clic en vista previa.
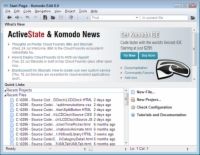
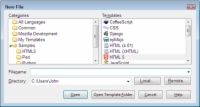
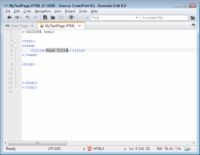
  Agrandar Agrandar1 Abra Komodo Edit.Usted ve el IDE. La mayoría de los IDEs proporcionan algún tipo de pestaña Inicio. La ficha de inicio puede contener un número de elementos, pero la mayoría incluyen una lista de sus proyectos anteriores y cualquier noticia acerca de la IDE que está utilizando. |   Agrandar Agrandar2 Elija Archivo-Nuevo-Archivo de plantilla.Verá el cuadro de diálogo Nuevo archivo. IDEs suelen proporcionar un método para la creación de nuevos archivos. Esta técnica crea un archivo individual. Si usted estaba trabajando en un sitio que contenía muchos archivos, debe crear un proyecto como punto de partida en su lugar. |   Agrandar Agrandar3 Seleccione Común en la lista Categorías y HTML5 en la lista de plantillas. Escriba un nombre para el archivo, como MyTestPage.HTML. Elija una ubicación para guardar el archivo en el campo Directorio (según sea necesario). Haga clic en Abrir.Usted ve el nuevo archivo abierto. Un IDE utiliza plantillas para comenzar el contenido del archivo para usted. La cantidad de contenido el IDE proporciona depende de la plantilla y el tipo de archivo que cree. Una plantilla HTML5 normalmente contiene la declaración, encabezado, cuerpo y título. |
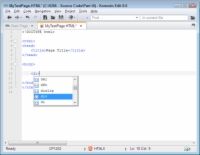
  Agrandar Agrandar4 Crear contenido para mostrar en la pantalla. Por ejemplo, escriba Hola |   Agrandar Agrandar5 Escriba cualquier CSS requerido para dar formato al contenido. Guarde su trabajo después de cada adición de código.Usted ve la información de ayuda en CSS específica proporcionada por el IDE. Al igual que con las etiquetas, el IDE también proporciona información acerca de la CSS se escribe cuando puede. La información CSS es más detallada y por lo general proporciona la entrada como los valores permitidos para muchas propiedades. |   Agrandar Agrandar6 Elija Vista-Browser Vista previa.El IDE muestra un cuadro de diálogo que pregunta lo que quiere ver y cómo desea verlo. Un IDE normalmente proporcionará alguna forma de ver su trabajo. Usted debe utilizar este punto de vista como un punto de partida. Sin embargo, es importante para ver el trabajo en los navegadores de destino para su aplicación, así. |
  Agrandar Agrandar7 Elija la vista previa con esta opción del archivo cuando se ve el cuadro de diálogo de vista previa y haga clic en Vista previa.Usted ve una vista previa de la página tal como aparecerá en el navegador. |





