¿Cómo construir un tema personalizado para su sitio HTML5 y CSS3 con un templo prebuilt websitebaker
Aunque es posible construir una plantilla WebsiteBaker desde cero para su sitio web HTML5 y CSS3, por lo general no es una buena idea. Es mucho más inteligente de comenzar con una plantilla que está cerca y añadir esas características que usted necesita para hacer a tu gusto. De esa manera la estructura general ya está probado, y sólo necesita para personalizarlo según sus especificaciones.
Encuentra una plantilla a partir quieras.
Si usted no tiene otro lugar para empezar, pruebe las plantillas integradas en el núcleo WebsiteBaker (especialmente Todo CSS y vuelta). Plantilla en blanco está especialmente diseñado para la personalización.
Instale la plantilla en el sistema local.
Es mucho más fácil trabajar con una plantilla en el sistema local que en un servidor remoto.
Busque la copia local de la plantilla.
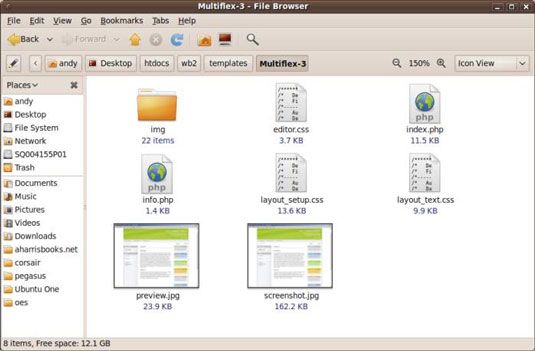
Normalmente, las plantillas se almacenan en el directorio de su servidor. Cada plantilla tendrá su propia carpeta.
Copia la carpeta de la plantilla que desea modificar.
Por lo general es más inteligente de trabajar con una copia en lugar del original. Pegar la carpeta copiada en el directorio de plantillas.
Cambiar el nombre de la nueva carpeta para reflejar su nuevo nombre de la plantilla.
Su nueva plantilla necesita un nombre diferente a la plantilla original.
En este punto, usted tiene una copia de la plantilla original, pero esta copia no se reflejará en el CMS todavía. Usted necesita hacer algunos cambios antes de la nueva plantilla está disponible. Antes de hacerlo, echar un vistazo a la estructura de archivos de una plantilla WebsiteBaker típico.

Una de las razones WebsiteBaker es grande es la forma relativamente simple se compara la estructura de la plantilla a otro CMS. El directorio contiene un número relativamente pequeño de los archivos:
index.php: Este archivo PHP es el archivo de base que se utiliza como base de cada página en el sistema. Básicamente se trata de una página HTML con algunas funciones PHP especiales incorporados. Puede editar cualquiera de los HTML que quieran, y los cambios resultantes se refleja en cada página del sitio.
info.php: Este archivo PHP sencilla contiene un número de variables que se utilizan para controlar el comportamiento global de la plantilla. Usted va a hacer algunos cambios en este archivo para darle a su plantilla de un nombre oficial.
layout_setup.css: Este archivo CSS describe el CSS utilizado para el diseño total de la página. Usted puede cambiar el contenido de este archivo CSS para cambiar los colores de fuente u otra CSS panorama general.
layout_text.css: Este archivo CSS se utiliza para definir los estilos de los diferentes elementos de texto en el sitio. Si lo que buscas es una clase que no está definida en layout_setup.css, usted puede encontrar aquí. Nota: Los nombres de los archivos CSS pueden cambiar en otras plantillas, pero habrá al menos un archivo CSS.
editor.css: Este archivo se utiliza para modificar el editor WYSIWYG interna. En él se describe cómo los diversos elementos que se muestran en el editor.
imágenes directorio: A menudo, una plantilla incluirá un número de imágenes. Estos se almacenan en un subdirectorio para mayor comodidad. Puede que tenga que cambiar algunas de estas imágenes para crear el aspecto que vamos a ir.
Algunas plantillas son más complejas, otras no tanto. Realmente, usted puede tener tantos o tan pocos archivos como quieras. Usted siempre necesita tener index.php y info.php. Casi siempre tendrá al menos una página CSS. Usted puede tener cualquier cosa que usted desea en la plantilla, pero nada más es absolutamente necesario.





