Cómo utilizar las funciones de edición de Komodo para HTML5 y CSS3 programación
Komodo Edit es un gran editor de texto para HTML5 y CSS3 programación .. Este editor es muy potente, pero no es tan intimidante como algunas de las herramientas más antiguas. Cuenta con una interfaz optimizada moderno, pero más poder que usted puede darse cuenta al principio.
Komodo Edit es en realidad el primo de código abierto para un entorno comercial de desarrollo integrado (IDE) llamada Komodo IDE. Komodo IDE cuesta cientos de dólares, pero Komodo Edit tiene casi tantas características, y es totalmente gratuito.
Komodo Edit tiene una serie de características muy interesantes que hacen que se destaque:
Todas las características estándar: Komodo Edit tiene todas las características necesarias para el editor de un programador, incluyendo resaltado de sintaxis, números de línea, y el ahorro en formato de texto plano.
Finalización de código: Un número de editores de gama más alta del programador tiene esta característica, pero no es tan común en los editores de texto. Así es como funciona: Cuando se configura una página como HTML5 (seleccionando en el menú en la parte inferior derecha), Komodo " relojes " a medida que escribe y proporciona consejos.

Soporte de archivos múltiples: Sus primeras páginas web serán documentos únicos, pero la mayoría de los sitios web de incorporar muchas páginas. Komodo te permite tener varias páginas a la vez y permite comparar dos páginas al mismo tiempo.
Vista previa de páginas: Sólo tiene que utilizar una vista previa de la página web actual en una segunda ficha. Esta es una forma rápida de ver cómo su página se va.
Soporte para múltiples idiomas: Desarrollo web requiere un montón de diferentes idiomas. Komodo Edit es tan bueno en los idiomas que va a utilizar, ya que es con HTML. Komodo tiene soporte nativo para HTML, CSS, javascript, PHP, MySQL y muchos más.
Multiplataforma: Puede que no sea un gran problema para usted en este momento, pero Komodo funciona de la misma en todos los principales sistemas operativos - Windows, Mac y Linux. Esto es importante en el desarrollo web, ya que se encontrará con nuevos sistemas operativos en sus viajes web. Komodo se puede utilizar con todos los tres tipos principales de OS.
Soporte de archivos remoto: Finalmente, se le publicando sus sitios en un servidor web remoto. Komodo hace que sea fácil de editar una página web, incluso cuando no está en su propia máquina!
Plantillas de página: Si usted no recuerda exactamente cómo empezar una página, puede elegir Nueva ___ Archivo de plantilla en el menú Archivo para iniciar un archivo con algún código de arranque en él. Tenga en cuenta que el código HTML5 provista de Komodo no incluye todo el validador quiere, pero usted puede agregar características que desea y guardarla como su propia plantilla (Archivo ___ ___ Guardar como plantilla).
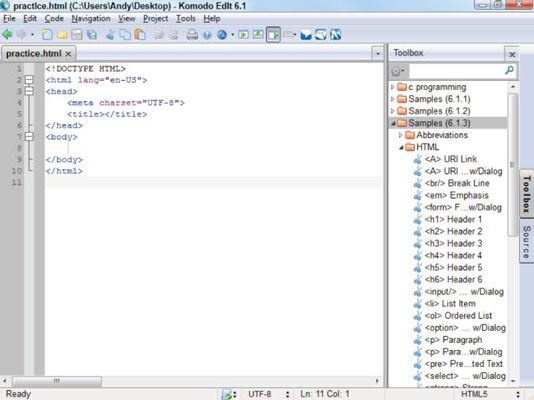
Código biblioteca de la muestra: Komodo viene con una biblioteca completa muestra de código. Para verlo, recoger Ver ___ aquí y Sidebars___Toolbox. La caja de herramientas contiene una serie de herramientas interesantes. Elija entre la estructura de árbol y verás varios fragmentos de HTML útiles. Puede hacer doble clic en cualquiera de estos para añadir un fragmento de código directamente en tu página. Esto puede ser útil cuando usted no recuerda exactamente cómo escribir algo.
Potente sistema de macro: A medida que pasan más tiempo con su editor, es probable que desee agregar características personalizadas. La función de macro y el comando es especialmente poderoso. Este sistema le permite grabar una serie de pulsaciones de teclado y reproducirlos. Esto es útil cuando usted se encuentra haciendo algo repetitivo. Si crea una especialmente buena macro, puede guardarlo para su posterior reutilización e incluso adjuntar una pulsación de tecla.
Herramientas y comandos: Explora el panel Herramientas para ver algunas herramientas muy útiles que se instalan por defecto. Estas herramientas se utilizan a menudo para enviar comandos al sistema operativo subyacente. Puede utilizar el sistema de herramientas para ver el contenido de un directorio en particular, obtener una vista previa del documento actual en un navegador específico, o casi cualquier cosa que se puede hacer desde la línea de comandos.
Extensiones y complementos: Komodo utiliza la misma arquitectura general como el navegador web Firefox. Los desarrolladores de Komodo hacen que sea muy fácil de extender, por lo que hay cientos de realmente grandes complementos se pueden instalar muy fácilmente. Después de tener una idea de la versión estándar de Komodo, es posible que desee investigar algunos complementos para que sea aún mejor.




