Cómo crear listas anidadas para HTML5 y CSS3 programación
A veces, usted querrá crear contornos u otros tipos de datos complejos en sus páginas HTML5. Puede fácilmente anidar listas dentro de unos a otros, si quieres. Usted puede ver una lista más compleja que describe los nombres de gato populares en los EE.UU. y Australia.
Conteúdo
En este ejemplo se utiliza una combinación de listas para hacer su trabajo. Este contiene una lista de dos países: los EE.UU. y Australia. Cada país tiene un encabezamiento H3 y otra lista (ordenada) en su interior. Puede anidar varios elementos dentro de una lista, pero hay que hacerlo con cuidado si desea que la página a validar.

En este ejemplo, hay una lista desordenada con sólo dos elementos. Cada uno de estos elementos contiene un título y una lista ordenada. La página se ocupa de todos estos datos de una manera relativamente limpia y valida correctamente.
El ejemplo de la lista anidada
Todo el código para nestedList.html se reproduce aquí:
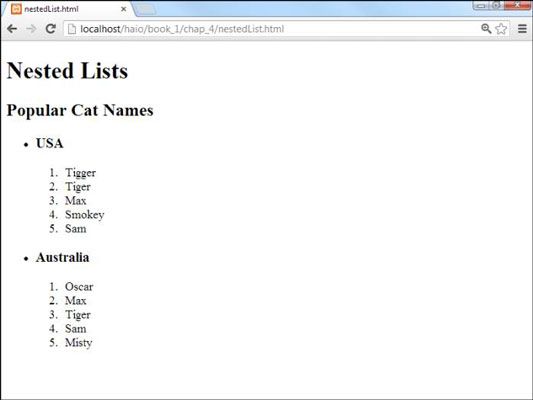
nestedList.html Listas anidadas
Populares gato Nombres
EE.UU
- Tigger
- Tigre
- Max
- Smokey
- Sam
Australia
- Oscar
- Max
- Tigre
- Sam
- brumoso
Aquí hay algunas cosas que usted puede notar en este listado de código:
Hay una gran
- establecer que rodea toda la lista principal.
La lista principal sólo tiene dos elementos de la lista.
Cada uno de estos elementos representa un país.
Cada país tiene una elemento, que describe el nombre del país dentro de la
- .
Cada país tiene también un
La sangría realmente le ayuda a ver cómo se conectan las cosas.
Cómo sangrar el código
Usted puede haber notado que el código HTML se suele sangría. Los navegadores ignoran todo sangría, pero aún así es un hábito de codificación importante.
Hay muchas opiniones sobre cómo debe formatear código, pero el formato estándar le servirá bien hasta que desarrolle su propio estilo.
En general, las siguientes reglas se aplican al código HTML guión:
Sangría cada elemento anidado. Porque el etiqueta está dentro de la elemento, puede sangrar para indicarlo. Asimismo, el
- elementos siempre están sangrados en el interior
- o
Alinear sus elementos. Si un elemento ocupa más de una línea, alinee la etiqueta terminando con la etiqueta de inicio. De esta manera, usted sabe lo que termina qué.
Use espacios, no tabs. El carácter de tabulación a menudo causa problemas en el código fuente. Diferentes pestañas formato editores de manera diferente, y una mezcla de tabuladores y espacios que su página mirada cuidadosamente formato horrible cuando lo ve en otro editor.
La mayoría de los editores tienen la capacidad de interpretar la tecla de tabulación como espacios. Es una gran idea para encontrar esta característica en su editor y encenderlo, por lo que cualquier vez que se pulsa la tecla de tabulación, se interpreta como espacios. En Komodo Edit, que hagas esto en Editar # 10154- Preferencias # 10154- Editor # 10154- sangría.
Utilice dos espacios. La mayoría de los programadores utilizan dos o cuatro espacios por nivel de sangría. Elementos HTML pueden anidarse muy profundamente. Yendo siete u ocho capas de profundidad es común. Si utiliza pestañas o demasiados espacios, tendrá mucho espacio en blanco que no se puede ver el código.
Terminar en el margen izquierdo. Si terminas la página y usted no está de vuelta en el margen izquierdo, se le ha olvidado de poner fin a algo. Muesca adecuada hace ver a su organización la página fácil. Cada elemento debe alinearse con su etiqueta de cierre.
¿Cómo construir una lista anidada
Cuando se mira el código de la lista anidada, puede parecer intimidante, pero en realidad no es tan difícil. El secreto es la construcción de la lista afuera en:
Crear primero la lista externa.
Construir la lista principal (ya sea ordenada o desordenada). En el ejemplo, no fue originalmente sólo la lista desordenada con los dos países en el mismo.
Añadir elementos de la lista a la lista externa.
Si desea que el texto o los titulares de la lista más grande, usted puede poner aquí. Si usted está poniendo nada más que una lista dentro de su lista de primaria, es posible que desee poner algunas etiquetas de marcador de posición en allí sólo lo que puede estar seguro de trabajo de todo.
Validar antes de añadir el siguiente nivel lista.
Listas anidadas pueden confundir el validador (y usted). Validar su código con la lista externa para asegurarse de que no hay problemas antes de agregar listas internas.
Añadir la primera lista interna.
Después de conocer la estructura básica está bien, añadir la primera lista de interiores. Para el ejemplo, esta fue la lista ordenada de nombres de gatos en los EE.UU.
Repita hasta que termine.
Mantenga la adición de listas hasta que su página se ve bien.
Validar con frecuencia.
Es mucho mejor para validar la marcha que esperar hasta que todo esté terminado. Atrapa tus errores temprano para que no replicarlos.





