Cómo crear listas en html5
Las páginas web se crean con HTML5 son a menudo acerca de los datos, y los datos se organizan a menudo en las listas, que puede estar solo o anidan unos dentro de otros. Pueden estar numeradas o bien los artículos en sus listas (una ordenado
lista) o no numerada (
desordenada).
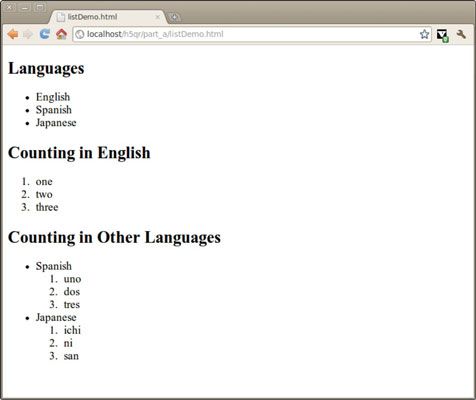
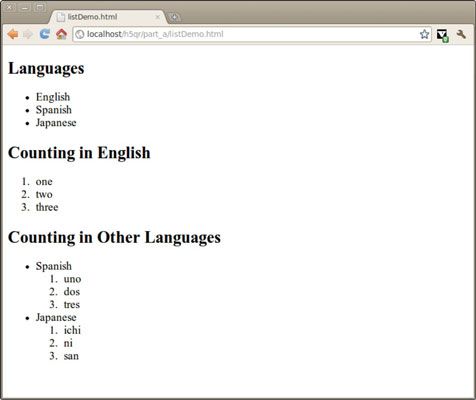
Esta cifra muestra una desordenada o con viñetas, una lista- ordenó, ni contar, lista- y una lista de anidación combinación:

Aquí está el código utilizado para crear las listas:
listDemo.htmlIdiomas
Contar en Inglés
- uno
- de dos
- de tres
Contar en otros idiomas
- Español
- uno
- dos
- tres
- Japonés
- ichi
- ni
- san
Las listas, como la mayoría de los elementos de HTML5, son bastante fáciles de construir:
Designe el inicio de la lista con o
. los etiqueta indica un (bala) lista desordenada, y la
etiqueta describe un (numeradas) lista ordenada.Surround cada elemento de la lista con un
Listas (Opcional) Nest dentro de sí.
los
- de una sola lista puede contener una lista completa nueva. Sólo asegúrese de cerrar una sola lista antes de comenzar una nueva. Indentación consistente ayuda a mantener un registro de lo mucho que está anidada.
Sobre el autor
 Cómo crear una lista desordenada de HTML5 y CSS3 programación
Cómo crear una lista desordenada de HTML5 y CSS3 programación Todos los tipos de listas en HTML5 están estrechamente relacionados. El tipo más simple y más común de la lista es una lista desordenada. También puede utilizar listas ordenadas y listas anidadas en HTML.Mira una lista desordenadaMira la…
 Cómo crear listas con viñetas en html5
Cómo crear listas con viñetas en html5 LA lista con viñetas contiene uno o más elementos de cada uno precedido por una bala (a menudo un gran punto). Utilice este tipo de lista en su página web, si para los elementos 'no es necesaria para la comprensión de la información que…
 Cómo crear listas de definiciones en html5
Cómo crear listas de definiciones en html5 Las listas son herramientas poderosas para agrupar elementos similares, y en las listas a los visitantes a su sitio una manera fácil de hacer zoom en grupos de información. Casi cualquier cosa cabe en una lista, a partir de conjuntos de…
 Cómo crear listas anidadas en html5
Cómo crear listas anidadas en html5 Casi cualquier cosa cabe en una lista, a partir de conjuntos de instrucciones para las colecciones de enlaces. Puede crear subcategorías por anidación listas dentro de listas. Algunos de los usos comunes para las listas anidadas incluyen los…
 Cómo crear listas anidadas para HTML5 y CSS3 programación
Cómo crear listas anidadas para HTML5 y CSS3 programación A veces, usted querrá crear contornos u otros tipos de datos complejos en sus páginas HTML5. Puede fácilmente anidar listas dentro de unos a otros, si quieres. Usted puede ver una lista más compleja que describe los nombres de gato populares en…
 Cómo crear listas numeradas en html5
Cómo crear listas numeradas en html5 Las listas son herramientas poderosas para agrupar elementos similares, y en las listas a los visitantes a su sitio una manera fácil de hacer zoom en grupos de información. Casi cualquier cosa cabe en una lista, a partir de conjuntos de…
 Cómo crear listas ordenadas para HTML5 y CSS3 programación
Cómo crear listas ordenadas para HTML5 y CSS3 programación Las listas ordenadas en HTML5 son casi exactamente igual que las listas no ordenadas. Las listas ordenadas tradicionalmente tienen números en lugar de balas (aunque se puede cambiar esto a través de CSS si no desea que los números).Cómo ver una…
 Cómo hacer listas de enlaces para HTML5 y programación css3
Cómo hacer listas de enlaces para HTML5 y programación css3 Muchas páginas web resultan ser listas de enlaces en la programación HTML5 y CSS3. Porque las listas y enlaces van tan bien juntos, es bueno mirar un ejemplo. Observe esta lista de enlaces a libros escritos por un determinado autor.Este ejemplo no…
 Cómo utilizar imágenes en las listas de HTML5 y CSS3 programación
Cómo utilizar imágenes en las listas de HTML5 y CSS3 programación No es un buen fondo, pero también se puede utilizar las imágenes de elementos de la lista para tu página web HTML5 y CSS3. A veces, es posible que desee algún tipo de bala especial para sus listas.En esta página, se han enumerado varias…
 Cómo formatear listas para su página web en el pi frambuesa
Cómo formatear listas para su página web en el pi frambuesa Al crear una página web en la Raspberry Pi, es probable que necesite saber cómo dar formato a una lista. Las listas se utilizan más de lo que piensas para comunicar información, así que hay una forma estándar de formatear utilizando HTML.Hay…
 Cómo crear viñetas y listas numeradas en NaturallySpeaking
Cómo crear viñetas y listas numeradas en NaturallySpeaking Claro escrito, conciso requiere algo más que simplemente los párrafos simples. Por ejemplo, Para tontos libros no podrían existir sin balas y las listas numeradas. ¿Cómo puedes crear listas con viñetas con comandos de voz en…
 Para las personas mayores: cómo crear listas numeradas y con viñetas en Microsoft Word
Para las personas mayores: cómo crear listas numeradas y con viñetas en Microsoft Word Microsoft Word permite crear listas numeradas y con viñetas en sus documentos fáciles. Ya sea que esté creando una lista con viñetas de una lista de embalaje para un viaje a ver a sus nietos o una lista numerada para una receta, usted puede…