Cómo crear listas anidadas en html5
Casi cualquier cosa cabe en una lista, a partir de conjuntos de instrucciones para las colecciones de enlaces. Puede crear subcategorías por anidación listas dentro de listas. Algunos de los usos comunes para las listas anidadas incluyen los siguientes:
Los mapas de sitio y otras herramientas de navegación
Las tablas de contenido para libros y periódicos en línea
Contornos
Puede combinar cualquiera de los tres tipos de listas para crear anidado listas, tales como una tabla de niveles múltiples de los contenidos o de un esquema que mezcla rúbricas numeradas con elementos de la lista con viñetas como el nivel de esquema más bajo.
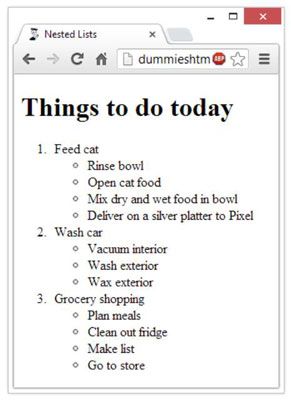
El siguiente ejemplo comienza con una lista numerada que define una lista de cosas que hacer para el día y utiliza tres listas con viñetas para romper esos artículos más a fondo en tareas específicas:
Listas anidadas Cosas que hacer hoy
- Alimentación del gato
- Tazón de enjuague
- Alimentos Abrir gato
- Mezclar el alimento seco y húmedo en un tazón
- Entregar en bandeja de plata a Pixel
- lavado de coche
- Interior vacío
- Lavado exterior
- Cera exterior
- Compras de comestibles
- Planee las comidas
- Limpie nevera
- Hacer la lista
- Ir a la tienda
Todas las listas anidadas siguen el mismo patrón de marcas:
Cada elemento de la lista de la lista de nivel superior ordenó va seguida de una lista completa de segundo nivel.
Las listas de segundo nivel se sientan dentro de la lista de nivel superior, no en los elementos de la lista.
Esta figura muestra cómo un navegador refleja este anidamiento en su pantalla.

Mientras usted construye listas anidadas, ver de apertura y cierre las etiquetas cuidadosamente. " Cerrar primero lo que abrió el pasado " Es un axioma importante. Si no se abren y cierran correctamente las etiquetas, listas no pueden usar guiones o números consistentes, o el texto podrían sangría incorrectamente porque una lista en algún lugar nunca fue debidamente cerrado.






