Cómo construir y definir una tabla básica para las páginas basadas en web HTML5 y CSS3
A veces, te vas a encontrar los datos que se ajuste mejor en un formato de tabla en lugar de una lista. HTML5 es compatible con varias etiquetas de tabla para este tipo de trabajo. Aquí, se puede ver una tabla muy básico.
Conteúdo
A veces, la mejor manera de mostrar los datos de una manera significativa es organizar en una tabla. HTML define una tabla con la etiqueta. La tabla contiene una serie de filas de la tabla (definido con la etiqueta). Cada fila de la tabla puede consistir en una serie de datos de la tabla (
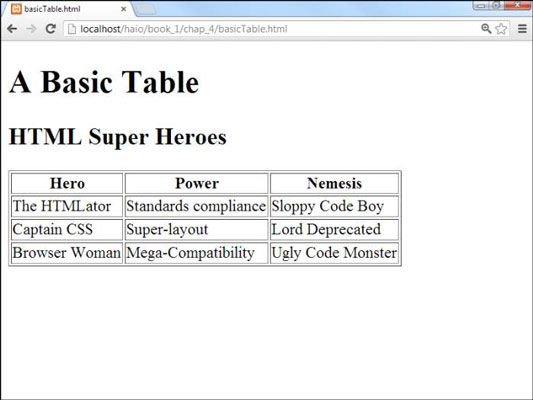
Comparación de la salida con el código para basicTable.html que lo crea:

basicTable.html Una tabla básico
HTML Super Heroes
| Héroe | Poder | Justo castigo |
|---|---|---|
| El HTMLator | Cumplimiento de normas | Boy Código Sloppy |
| Capitán CSS | Super-layout | Señor Desaprobado |
| Navegador Mujer | Mega-Compatibilidad | Monster Código Ugly |
La tabla HTML está definida con el par. Tiene mucho sentido para sangrar y el espacio de su código cuidadosamente para que pueda ver la estructura de la tabla en el código. Con sólo echar un vistazo al código, se puede adivinar que la tabla se compone de tres filas y cada fila se compone de tres elementos.
En un procesador de textos, por lo general crea una tabla en blanco por definir el número de filas y columnas, y luego llenarlo. En HTML, se define la fila de la tabla por fila, y los elementos de cada fila determinar el número de columnas. Todo depende de usted para asegurarse de que cada fila tiene el mismo número de elementos.
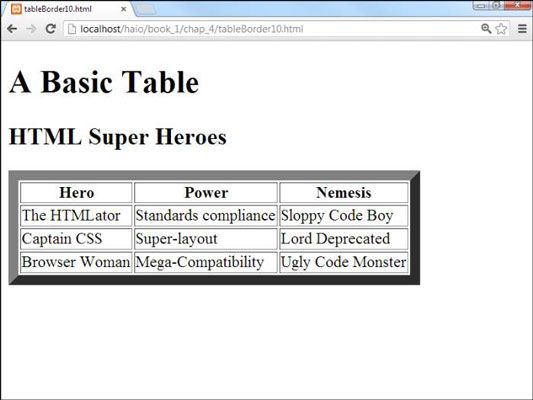
Por defecto (en la mayoría de los navegadores, de todos modos), las tablas no muestran sus fronteras. Si quieres ver las fronteras básicos de mesa, puede activar el atributo de la tabla. (Un atributo es un modificador especial que puede adjuntar a algunas etiquetas.)
Esta etiqueta crea una tabla y especifica que tendrá un límite de tamaño. Si deja el negocio, algunos navegadores muestran una frontera y otros no. Usted puede establecer el valor frontera o para un número mayor. El número más grande hace una frontera más grande.
El establecimiento de un borde de la tabla es una buena idea porque no se puede contar con los navegadores que tener el mismo defecto. Además, el valor de frontera es siempre entre comillas. Con CSS puedes añadir bordes más complejos e interesantes de este atributo simple permite.
Cómo añadir su primera fila
Después de definir una tabla, es necesario agregar algunas filas. Cada fila se indica mediante un par.
Dentro del conjunto, necesita algunos datos de la tabla. La primera fila a menudo consiste en encabezados de tabla. Estas células especiales tienen un formato diferente para indicar que son las etiquetas, en lugar de los datos.
Encabezados de tabla tienen algún formato predeterminado para ayudarle a recordar que son encabezados, pero se puede cambiar la forma de mirar. Puede cambiar la apariencia de la cabecera de la tabla en toda clase de buenas maneras. Definir el encabezado de la tabla por lo que cuando se descubre el formato y decide hacer todo tu chartreuse cabeceras mesa, usted sabrá en qué parte del código HTML todos los encabezados de la tabla son.
Sangría sus cabeceras en el interior del conjunto. Si la tabla contiene tres columnas, la primera fila podría empezar así:

Coloque el texto que desee se muestra en los encabezados de la tabla entre el y los elementos. Los contenidos aparecen en el orden en que se definen.
Las partidas no tienen que estar en la fila superior. Si quieres epígrafes de la izquierda, sólo hay que poner un par como el primer elemento de cada fila. Usted puede tener partidas tanto en la parte superior y la izquierda, si lo desea. De hecho, puede hacer que las partidas en cualquier lugar, pero por lo general tiene sentido poner títulos solamente en la parte superior o izquierda.
Cómo hacer tus filas de datos
El siguiente paso es crear otra fila. Las filas de datos son como la fila de partida, excepto que utilizan pares, en lugar de dos, para contener los elementos de datos. Por lo general, una tabla de tres columnas tiene filas en blanco que se parecen a esto:
Coloque los elementos de datos dentro de los segmentos y ya está listo para ir.
¿Cómo construir tablas en el editor de texto
Algunas personas piensan que las tablas son una buena razón para usar WYSIWYG (lo que ves es lo que obtienes) editores porque piensan que es difícil crear tablas en modo texto. Tienes que planificar un poco, pero es realmente muy rápida y fácil de construir una tabla HTML sin necesidad de herramientas gráficas si usted sigue este plan:
Planee con anticipación.
Sepa cuántas filas y columnas estarán en la mesa. El bosquejar en papel primero podría ser útil. Cambiar el número de filas más adelante es fácil, pero cambiando el número de columnas puede ser un verdadero dolor de cabeza después de una parte del código se ha escrito.
Crear las partidas.
Si vas a empezar con una tabla estándar rúbricas-on-top, empezar por la creación de la fila de encabezado. Guardar, revisar y validar. Usted no quiere errores a multiplicarse cuando se agrega más complejidad. Esta fila de encabezado indica cuántas columnas que usted necesita.
Construir una fila vacía de la muestra.
Hacer una fila de la muestra con el número correcto de elementos con un par por línea. Construir un conjunto y utilizar copiar y pegar para copiar este celda de datos tantas veces como sea necesario. Asegúrese de que el número de pares es igual al número de conjuntos en la fila de encabezado.
Copie y pegue la fila vacía para hacer tantas filas como sea necesario.
Guardar, ver y validar.
Sé que todo se ve bien y valida adecuadamente antes de poner mucho esfuerzo en la adición de datos.
Rellene la tabla con los datos que necesita.
Ir fila por fila, la adición de los datos entre los pares.
Prueba y validar de nuevo para asegurarse de que no rompe accidentalmente algo.



