¿Cómo trabajar con tablas en Dreamweaver CS6 Adobe
Cuando usted piensa en una mesa Adobe Dreamweaver CS6 en, pensar en una cuadrícula que tiene varias celdas en el mismo, al igual que una hoja de cálculo. Las tablas se utilizan en las páginas HTML de modo que los elementos y los datos pueden ser contenidos y posicionados dentro de las células específicas en una serie de filas y columnas.
Puede cambiar los colores de las células en las tablas, dividir o lapso las células (combinarlos con otras células), y aplicar las fronteras a ellos.
Cuando se crea una tabla, se puede determinar el número de filas y columnas que contiene, así como conjunto fijo o anchos escalables para las filas y columnas en caso necesario. También puede optar por fundirse filas y columnas para crear tablas únicas.

Para crear una tabla en Dreamweaver, siga estos pasos:
Coloque el cursor donde desee que aparezca la tabla, asegúrese de que la ficha Común del panel Insertar es visible y, a continuación, haga clic en el botón Tabla.
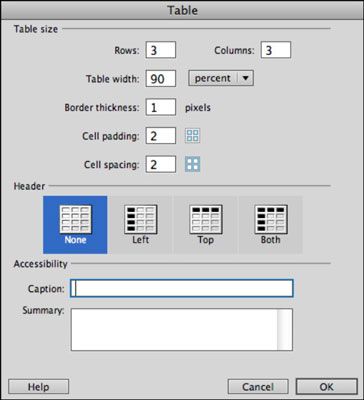
Alternativamente, usted puede elegir Insertar-Table. Sea cual sea el método que utilice, aparece el cuadro de diálogo Tabla.

Introduzca o seleccione los atributos de la tabla que desea crear:
Filas: En el cuadro de texto Filas, introduzca el número de filas que desee en la tabla. Filas apilan verticalmente y se pueden añadir o eliminar después de crear la tabla.
Columnas: En el cuadro de texto Columnas, introduzca el número de columnas que desee en la tabla. Las columnas se crean horizontalmente a través de una mesa y se pueden añadir o eliminar después de crearlos.
Ancho de tabla: Introduzca una medida de ancho en el cuadro de texto Ancho de tabla y seleccione una medición (Píxeles o Porcentaje) de la lista desplegable a la derecha. Ancho de la mesa es un atributo importante porque establece el tamaño predeterminado para la tabla.
Grosor del borde: Intro (en píxeles) el grosor que desee para el ancho del borde que rodea las células y fuera de la mesa. Si quieres ver ningún formato de tabla, tipo 0 en el cuadro de texto Grosor del borde. Nota: En la vista Diseño, todavía se ve un borde de la tabla de puntos - es sólo una ayuda visual.
Relleno de celda: Introduzca un número en el cuadro de texto Relleno de celda si desea utilizar el relleno para crear un margen de alrededor de todo el contenido dentro de la célula.
Espacio entre celdas: Introduzca un número en el cuadro de texto Espacio entre celdas si desea cambiar el espaciado para empujar las células aparte.
Cabecera: La casilla de verificación Encabezado convierte la fila superior de la tabla de una fila estándar a un encabezado definido (utilizando el
etiqueta). Esto refuerza que la primera fila y su contenido definen el encabezado de la tabla. Opciones de accesibilidad: Usted puede proporcionar información adicional para ayudar a los usuarios con discapacidad visual a comprender el contenido de la tabla. Añadir un pie de foto que es relevante a su mesa en el cuadro de texto Título. En el área Resumen, incluir varias líneas de texto para proporcionar más información sobre el propósito de la tabla y su contenido.
Haga clic en Aceptar.
Se crea la mesa.
Cuando se trabaja con tablas, tratar de tomar ventaja de la función de mesa ampliada en Dreamweaver. (Busque el botón Ampliado en la sección Diseño del panel Insertar.) Vista Ampliada añade relleno de celda y el espaciamiento en una tabla y aumenta el tamaño de la frontera para hacer que las células selección y el contenido más fácil.
Para una vista previa precisa, volver a la vista estándar (haga clic en el botón Estándar en la sección Diseño del panel Insertar) después de terminar la edición.




