Creación de la tabla y el formato de Adobe CS5 Dreamweaver
Adobe Creative Suite 5 (CS5 de Adobe) Dreamweaver admite creación y maquetación de tablas en su sitio web. Cuando usted piensa en una mesa, pensar en una cuadrícula, como una hoja de cálculo. Puede cambiar los colores de las células en las tablas, dividir o lapso las células (combinarlos con otras células), y aplicar las fronteras a ellos.
En algunos casos, no ve la tabla en sí porque se puede colocar el contenido en fila y forma de columna sin mostrar la mesa-, en este caso, es sólo una herramienta de formateo. Cuando se crea una tabla, puede determinar el número de filas y columnas que contiene. También puede elegir para atravesar las filas y columnas para crear tablas únicas.

Coloque el cursor donde desee que aparezca la tabla, asegúrese de que la ficha Común del panel Insertar es visible y, a continuación, haga clic en el botón Tabla.
Alternativamente, usted puede elegir Insertar-Table. Sea cual sea el método que utilice, aparece el cuadro de diálogo Tabla.
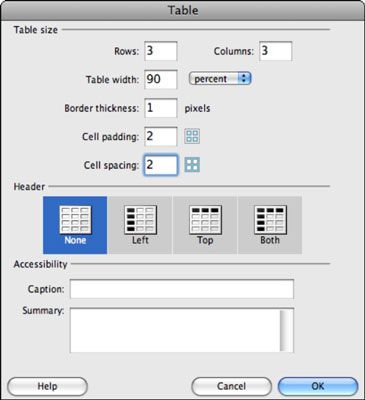
 Especificaciones de tabla establecida en el cuadro de diálogo Tabla.
Especificaciones de tabla establecida en el cuadro de diálogo Tabla.Introduzca o seleccione los atributos de la tabla que desea crear:
Filas: En el cuadro de texto Filas, introduzca el número de filas que desee en la tabla. Filas apilan verticalmente y se pueden añadir o eliminar después de crear la tabla.
Columnas: En el cuadro de texto Columnas, introduzca el número de columnas que desee en la tabla. Las columnas se crean horizontalmente a través de una mesa y se pueden añadir o eliminar después de crearlo.
Ancho de tabla: Introduzca una medida de ancho en el cuadro de texto Ancho de tabla y seleccione una medición (Píxeles o Porcentaje) de la lista desplegable a la derecha. Ancho de la mesa establece el tamaño predeterminado de la tabla. En el 100 por ciento, la tabla ocupa el 100 por ciento de su página web, el cambio de tamaño cuando se cambia el tamaño de la página. Introduzca un valor de píxel para asegurar que la tabla se mantiene siempre el mismo tamaño.
Grosor del borde: Intro (en píxeles) el grosor que desee para el ancho del borde que rodea las células y fuera de la mesa. Si quieres ver ningún formato de tabla, escriba 0 en el cuadro de texto Grosor del borde. En la vista Diseño, todavía se ve un borde de la tabla de puntos. Usted ve fronteras verdaderas cuando ve la página en un navegador o en la vista en vivo.
Relleno de celda: Introduzca un número en el cuadro de texto Relleno de celda si desea crear un margen de alrededor de todo el contenido dentro de la célula.
Espacio entre celdas: Introduzca un número en el cuadro de texto Espacio entre celdas si usted quiere empujar células separadas.
Cabecera: Seleccione el tipo de encabezado que desea incluir en la tabla (o seleccione Ninguno si quieres no hay cabeceras).
Accesibilidad: Añadir un pie de foto que es relevante a su mesa en el cuadro de texto Título. En el área Resumen, incluir varias líneas de texto para proporcionar más información sobre el propósito de la tabla.
Haga clic en Aceptar.
Se crea la mesa.
Cuando se trabaja con tablas, tratar de tomar ventaja de la función de mesa ampliada en Dreamweaver. (Busque el botón Ampliado en la sección Diseño del panel Insertar.) Vista Ampliada añade relleno de celda y el espaciamiento en una tabla y aumenta el tamaño de la frontera para hacer la selección más fácil. Para una vista previa precisa, volver a la vista estándar (haga clic en el botón Estándar en la sección Diseño del panel Insertar) después de terminar la edición.



