Cómo crear listas dinámicas para HTML5 y CSS3 programación
Una simple lista de botones se ven mejor que los enlaces ordinarios HTML5, pero a veces, la página tiene que tener un esquema de navegación más complejas. Por ejemplo, es posible que desee crear un sistema de menús para ayudar al usuario ver la estructura de su sitio.
Conteúdo
La construcción de una lista anidada
Comience por la creación de un sistema de listas anidadas sin CSS en absoluto.

Sin estilo CSS está en su lugar, sin embargo, pero la lista tiene sus propias complejidades:
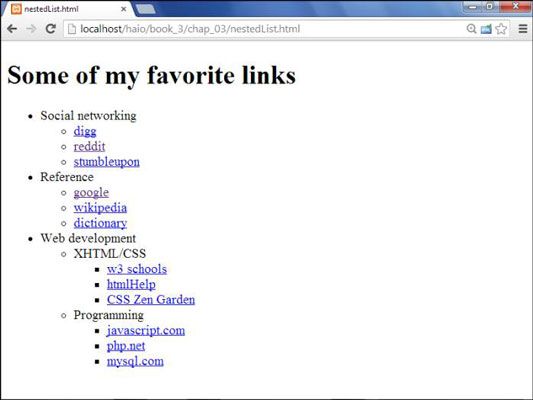
La lista principal tiene tres entradas. Esto es en realidad una lista de múltiples capas. El nivel superior indica categorías, no necesariamente enlaces.
Cada elemento de la lista de arriba tiene su propia lista secundaria. Una segunda capa de enlaces tiene varios enlaces en la mayoría de los elementos.
El elemento Desarrollo web tiene otra capa de sublistas. La disposición general de esta entrada en la lista corresponde a una compleja jerarquía de la información - como la mayoría de sitios web complejos.
La lista valida la norma estricta de HTML. Es especialmente importante para validar su código antes de añadir CSS cuando se trata de algo complejo código HTML, como la lista de varios niveles. Un pequeño problema en la estructura HTML que puede pasar desapercibido en un documento HTML plano puede causar todo tipo de problemas extraños en su CSS.
Aquí está el código de la lista anidada en HTML plano:
nestedList.html Algunos de mis enlaces favoritos
- Redes Sociales
Tenga especial cuidado con el sangrado al hacer una lista anidada compleja como ésta. Sin sangría adecuada, se hace muy difícil establecer la estructura de la página. Además, un elemento de la lista puede contener texto y otra lista. Cualquier otro acuerdo provocará un error de validación.
Cómo ocultar las listas internas
El primer paso para crear un sistema de menú dinámico es ocultar cualquier lista que se incrustan en un elemento de la lista. Agregue el siguiente estilo CSS a la página:
ul li {display: none;}En realidad, por lo general, de aplicar esta técnica sólo a un div especialmente marcado, como un sistema de menús.
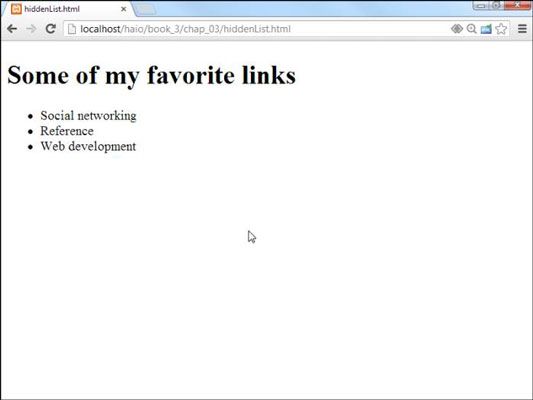
Su página se someterá a una transformación sorprendente.

Ese diminuto fragmento de código CSS es una potencia real. Hace algunas cosas fascinantes, como
Operando en listas desordenadas que aparecen dentro de los elementos de lista: Lo que esto significa en realidad es la lista superior no se verá afectado, pero cualquier lista desordenada que aparece dentro de un elemento de la lista tendrá el estilo aplicado.
Usando display: none para que el texto desaparezca: Ajuste de la visualización atribuir a cuenta la página HTML para ocultar los datos dados por completo.
Este código funciona bien en casi todos los navegadores.
Conseguir las listas internas que aparezca en el momento justo
La parte divertida es conseguir las listas de interiores para que aparezca cuando el ratón está sobre el elemento padre. Un segundo estilo CSS puede hacer que esto suceda:
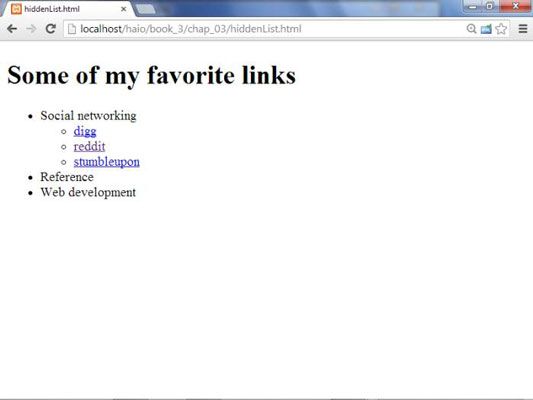
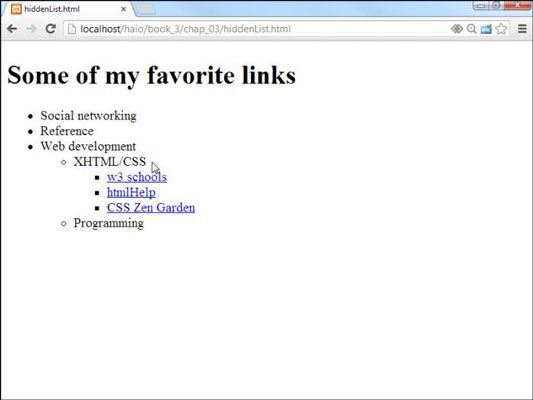
ul li {display: none;} li: hover ul {display: bloqueantes}El nuevo código es bastante interesante. Echa un vistazo a los efectos de mantener el puntero del ratón sobre el elemento de una red social.

Este código no funciona en todos los navegadores! Internet Explorer 6 (IE6) y versiones anteriores no son compatibles con el :flotar pseudo-clase en cualquier elemento excepto la. Proporcionar un comentario condicional con un estilo alternativo de las primeras versiones de IE. Todos los navegadores modernos (incluyendo IE 7 y versiones posteriores) funcionan bien.
Así es como funciona el código de lista reaparición:
Todas las listas dentro de listas están ocultas. La primera regla de estilo esconde cualquier lista que está dentro de un elemento de lista.
li: hover se refiere a un elemento de la lista que se está cernía sobre. Es decir, si el ratón está situado en la parte superior de un elemento de la lista, esta regla se refiere a él.
li: hover ul se refiere a una lista desordenada dentro de un elemento de la lista cernía. En otras palabras, si un contenido es una lista desordenada que descansa dentro de una lista que tiene actualmente el cernido del ratón sobre él, aplicar esta regla.
Muestra la lista como un bloque. bloqueo de pantalla anula el anterior display: none instrucción y muestra el elemento en particular como un bloque. El texto vuelve a aparecer por arte de magia.
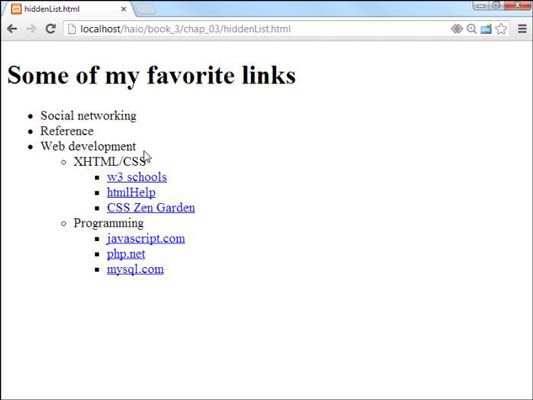
Este escondite y buscar truco no es tan grande por sí solo. En realidad es bastante molesto tener el contenido pop-up y desaparecen así. Hay otro problema más molesto.

Para ver por qué esto sucede, vuelva a revisar el código CSS que hace que el segmento a reaparecer:
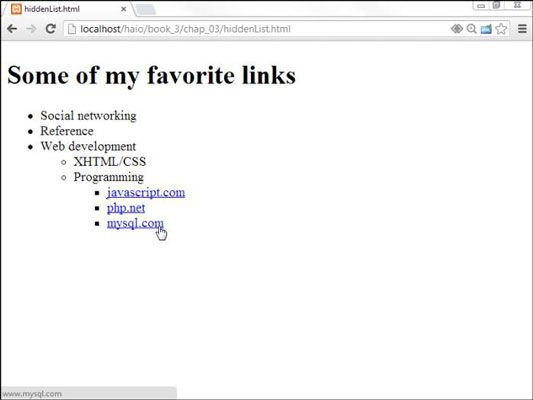
li: hover ul {display: bloqueantes}Este código significa conjunto visualización a bloque para cualquier ul eso es un niño de un rondado li. El problema es que el desarrollo web li contiene una ul eso contiene dos más uls. Todas las listas bajo desarrollo web aparecen, no sólo al niño de inmediato.
Una modificación más de la CSS soluciona este problema:
ul li {display: none;} li: hover> ul {display: bloqueantes}El símbolo mayor que (>) Es una herramienta especial de selección. Indica una relación directa. En otras palabras, la ul debe ser un hijo directo de la rondado li, no es un nieto o bisnieto. Con este indicador en su lugar, la página funciona correctamente.

Este truco te permite crear listas anidadas tan profundamente como usted desea y de abrir cualquier segmento, con solo pasar por su padre.
Mi código actual tiene una lista con tres niveles de anidación, pero usted puede agregar tantas listas anidadas como desee y utilizar este código para hacer que actúe como un menú dinámico.

Este tipo de menú no es necesariamente una buena idea. Tener cosas pop alrededor como esto es realmente muy molesto.






