Cómo agregar los navegadores de Internet para la función de vista previa en Dreamweaver
Para ayudarle a probar sus páginas, Dreamweaver permite añadir múltiples navegadores para la vista previa. El primer paso es descargar e instalar una variedad de navegadores en su disco duro.
Después de instalar uno o más nuevos navegadores en su equipo, siga estos pasos para agregarlos al explorador lista de vista previa de Dreamweaver:
Elija Archivo-Vista previa en el navegador y seleccione Editar lista de explorador en el menú desplegable.
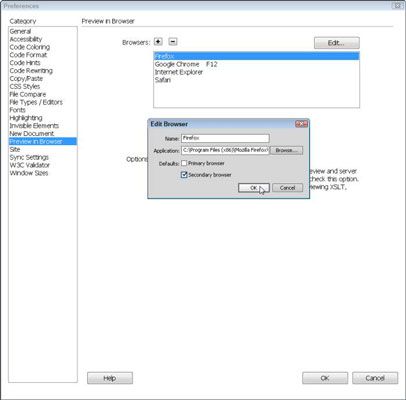
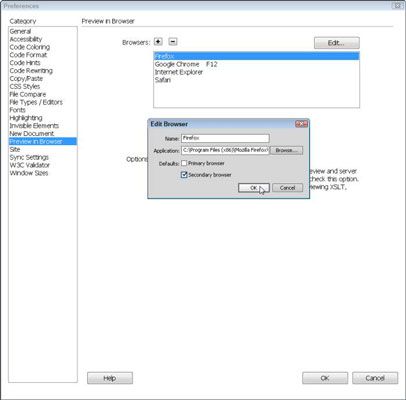
El cuadro de diálogo Preferencias se abre con la vista previa en la configuración del navegador se muestra. Nota: Usted debe tener una página abierta en Dreamweaver para estas opciones de menú esté disponible.
Haga clic en el signo más (+) en la parte superior del cuadro de diálogo Preferencias.
Se abre el cuadro de diálogo Agregar Browser.
Introduzca un nombre para el navegador.
Para ayudar a asegurarse de que usted está utilizando los últimos navegadores, incluya el número de versión, así como el nombre.

Haga clic en el botón Examinar.
Se abre el cuadro de diálogo Agregar Browser.
Navegue por su disco duro hasta que encuentre el navegador que desee agregar.
Busque el archivo ejecutable o aplicación del navegador (indicado con una .exe extensión bajo Windows y se almacena en la carpeta Aplicaciones en un Mac). No utilice un acceso directo al archivo de programa real.
Puede agregar un navegador a Dreamweaver sólo si el navegador está en su disco duro.
Haga doble clic en el nombre del archivo de programa para seleccionar y añadir al navegador que el campo de aplicación en el cuadro de diálogo Agregar Browser.
Haga clic en Aceptar para agregar el navegador a la lista de los navegadores en el cuadro de diálogo Preferencias y cerrar el cuadro de diálogo Agregar Browser.
Si desea que este navegador sea el primer navegador que aparece en la lista desplegable Browser, seleccione la casilla de verificación Explorador Primaria. De lo contrario, seleccione la casilla de verificación Navegador de Secundaria.
También puede iniciar el navegador principal designado pulsando la tecla F12.
Repita los pasos 2-8 para añadir más navegadores a la lista.
Después de agregar todos los navegadores que desea, haga clic en Aceptar para cerrar el cuadro de diálogo Preferencias.
Sobre el autor
 ¿Cómo insertar archivos SWF de Flash en Dreamweaver
¿Cómo insertar archivos SWF de Flash en Dreamweaver Archivos Flash, a menudo llamado Flash películas, utilizar el .swf extensión y pueden incluir animaciones, gráficos, fotos y video. Gracias a Dreamweaver, estos archivos son relativamente fáciles de insertar en una página web. Insertar un…
 Cómo enlazar páginas dentro de su sitio web en Dreamweaver
Cómo enlazar páginas dentro de su sitio web en Dreamweaver Dreamweaver hace que la vinculación de una página a otra página en su sitio web fácil. Sólo asegúrese de guardar páginas en la carpeta del sitio local antes de comenzar a configurar enlaces.He aquí cómo se crea un vínculo de una página de…
 Cómo enlazar a archivos de audio y vídeo en Dreamweaver
Cómo enlazar a archivos de audio y vídeo en Dreamweaver Puede utilizar Dreamweaver para enlazar a un archivo de audio o de un archivo de vídeo. Vincular a un archivo multimedia es tan fácil como la vinculación a cualquier otro archivo, como se ve en las instrucciones que siguen.Para utilizar…
 Cómo obtener una vista previa de su página en Dreamweaver CS6 Adobe
Cómo obtener una vista previa de su página en Dreamweaver CS6 Adobe Tal vez usted haya completado su página en Dreamweaver CS6 Adobe y quiere investigar cómo se ve en un navegador. Usted puede ver rápidamente el archivo haciendo clic en el Vista previa / Depurar en explorador en el botón de la barra de…
 Cómo obtener una vista previa la página en muchos navegadores web en dreamweaver
Cómo obtener una vista previa la página en muchos navegadores web en dreamweaver Cuando usted está utilizando Dreamweaver para diseñar páginas web para el público más amplio en la web, lo mejor es probar su sitio mediante la vista previa de las páginas en una variedad de navegadores web. Los siguientes pasos le guiarán…
 Cómo probar y exportar un mapa de imágenes en Adobe Fireworks CS6
Cómo probar y exportar un mapa de imágenes en Adobe Fireworks CS6 Después de crear y enlazó un mapa de imágenes en Adobe Fireworks CS6, usted está listo para probar y exportar para su uso en tu página web. Sigue estos pasos:Pon a prueba tu mapa de imagen seleccionando Archivo-Vista previa en el navegador.Si…
 Cómo probar y mapas en Fireworks CS5 imagen de exportación
Cómo probar y mapas en Fireworks CS5 imagen de exportación Después de crear y enlazó un mapa de imagen en Fireworks CS5, ya está listo para probar y exportar para su uso en tu página web. Sigue estos pasos:Pon a prueba tu mapa de imagen seleccionando Archivo-Vista previa en el navegador.Si usted es…
 Cómo utilizar comportamientos con cajas en adobe dreamweaver CS6
Cómo utilizar comportamientos con cajas en adobe dreamweaver CS6 Para agregar efectos y la interactividad, puede utilizar el built-in de Adobe Dreamweaver CS6 comportamientos, una colección de scripts listos para usar que se pueden aplicar a casi cualquier elemento en una página. Cuando se utiliza con DIVs u…
 Cómo utilizar widgets móviles jquery de dreamweaver
Cómo utilizar widgets móviles jquery de dreamweaver El menú Insertar de Dreamweaver incluye una colección de widgets móviles jQuery que puede utilizar para crear elementos de formulario y otras funciones más utilizadas en aplicaciones web para móviles. Por ejemplo, puede utilizar el widget…
 Cómo utilizar el comportamiento de la ventana del navegador abierta en Dreamweaver
Cómo utilizar el comportamiento de la ventana del navegador abierta en Dreamweaver Puede utilizar comportamientos en Dreamweaver para crear muchas características interactivas, como abrir una nueva ventana del navegador cuando alguien hace clic en una imagen o un enlace de texto. Abrir una nueva ventana es una gran manera de…
 Vista previa de páginas de Dreamweaver en cualquier navegador
Vista previa de páginas de Dreamweaver en cualquier navegador Usted puede ver una página en Dreamweaver utilizando cualquier navegador instalado en su ordenador. Y recuerde, mirando a una página web en el navegador es realmente la única manera de ver lo que su página se verá como en cualquier navegador en…
 Vista previa de su página en Adobe CS5 Dreamweaver
Vista previa de su página en Adobe CS5 Dreamweaver Adobe Creative Suite 5 (CS5 de Adobe) Dreamweaver ofrece opciones en la vista previa de su página web. Usted puede ver rápidamente el archivo haciendo clic en el Vista previa / Depurar en explorador en el botón de la barra de herramientas de…