Cómo comprobar la compatibilidad CSS en Dreamweaver CS6 Adobe
Es importante asegurarse de que su sitio web Adobe Dreamweaver CS6 aparece correctamente y consistentemente en todos los navegadores populares como Internet Explorer, Firefox, Chrome y Safari. Aunque la mayoría de los navegadores modernos han adoptado apoyo bastante uniforme para las propiedades CSS2 (algunos CSS3 y), los diseñadores todavía deben probar sus páginas en una variedad de navegadores y versiones de navegadores.
Para eliminar esta tarea que consume tiempo, Dreamweaver proporciona la compatibilidad Comprobar navegador, que trabaja mano a mano con el sitio Web de Adobe para descubrir y reportar cualquier problema de visualización relacionados con CSS que pueden ocurrir en los navegadores y versiones seleccionadas.
La compatibilidad Compatibilidad del navegador Verificar cheques CSS por defecto en estos navegadores: Firefox 1-3- Internet Explorer (Windows) 6.0-8.0- Internet Explorer (Macintosh) 5.2- Netscape Navigator 7.0-8.0- Opera y Safari 7.0-9.0- 1,0-3,0 .
Para cualquier problema que la compatibilidad con navegadores Comprobar descubre, el panel Resultados muestra una descripción del problema junto con un enlace directo a la sección Asesor CSS del sitio Web de Adobe. El Asesor de CSS informa sobre cuestiones navegador de visualización conocidos y posibles soluciones para la fijación de ellos.
Siga estos pasos para probar una página con la compatibilidad del navegador Comprobar:
Abra una página para la edición eligiendo-Abrir archivo o seleccionándolo en el panel Archivos.
En la ventana de documento (al lado del botón Código en vivo), haga clic y mantenga pulsado el botón de comprobación de compatibilidad navegador y seleccione Comprobar compatibilidad explorador en el menú que aparece.
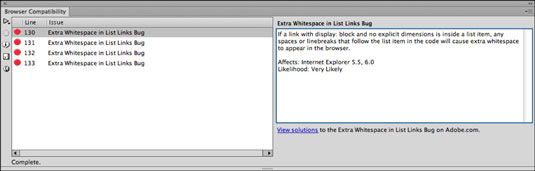
Aparece el panel de resultados, con el Compatibilidad ficha Explorador adelante. Todos los resultados se muestran en esta ficha.
Para ver los detalles y las posibles soluciones para cualquier resultado que pueda aparecer, seleccione el resultado.

La descripción, así como un enlace al sitio Web de Adobe, aparece en la parte derecha del panel.
Problemas de compatibilidad posibles se enumeran junto con el nombre, número de línea, y la descripción del problema.
Haga clic en el enlace de abajo del panel de detalles para saltar a la página web de Adobe para las soluciones.






