Cómo obtener una vista previa de su página en Dreamweaver CS6 Adobe
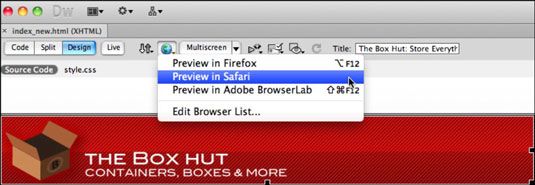
Tal vez usted haya completado su página en Dreamweaver CS6 Adobe y quiere investigar cómo se ve en un navegador. Usted puede ver rápidamente el archivo haciendo clic en el Vista previa / Depurar en explorador en el botón de la barra de herramientas de documento y seleccionar un navegador para previsualizar la página.

Siempre se puede añadir navegadores desde el panel de Preferencias seleccionando Edición-Preferencias-Vista previa en el navegador (Windows) o Dreamweaver-Preferencias-Vista previa en el navegador (Mac).
El Dreamweaver CS6 Live View muestra su página como usted vería en un navegador. Esta característica es una buena alternativa a la vista previa al mando Browser ya que no siempre tiene que salir de Dreamweaver.
Para ver la página de Live View, siga estos pasos:
Con una página abierta en la ventana de documento, haga clic en el botón Vista en directo en la barra de herramientas Documento.
Para ver el código fuente resultante de su página, haga clic en el botón Código en vivo que aparece junto al botón Vista en directo.
Este paso es equivalente a usar las opciones Ver página de origen o Ver código fuente disponible en la mayoría de todos los navegadores. En este modo, sólo se puede ver el código, no editarlo.
Para editar el código de la página, cambiar a Split vista o la vista Código en la barra de herramientas Documento.
Adobe BrowserLab es un servicio único que se puede acceder directamente desde el entorno de Dreamweaver. Puede visualizar y simular su sitio web en un número de diferentes navegadores, versiones de navegadores y entornos de sistemas operativos desde una única ubicación. Incluso puedes previsualizar diferentes entornos lado a lado para ver cómo los diferentes navegadores rinda su sitio.

Antes de poder utilizar el servicio BrowserLab, debe asegurarse de que tiene acceso. Para conseguir el acceso, visite el sitio web, o seguir los pasos de inicio de sesión que se presentan la primera vez que trata de usar el servicio dentro de Dreamweaver.
Para una vista previa de su sitio en Adobe BrowserLab, haga clic en la vista previa / Depurar en el botón Navegador en la barra de herramientas Documento y seleccione Vista previa en Adobe BrowserLab o Archivo-Vista previa en el navegador-Adobe BrowserLab, o haga clic en el botón Vista previa en el nuevo panel de Adobe BrowserLab ubicado en la espacio de trabajo a la derecha.






