Vista previa de los documentos HTML en un teléfono celular, tablet o portátil en Dreamweaver
Una de las nuevas características célebres de Dreamweaver (introducido por primera vez en CS5.5) es el Vista previa multipantalla,
Conteúdo
- Haga clic en el botón vista previa multipantalla en la barra de herramientas de documento, o seleccione ventana-vista previa multipantalla de la ventana del documento.
- Para ajustar el tamaño de ventana gráfica, haga clic en el botón viewport tamaños en la ventana vista previa multipantalla.
- Haga clic en aceptar en el cuadro de diálogo viewport tamaños.
- Salga vista previa multipantalla desmarcando la opción en el menú de la ventana de documento de dreamweaver.
Diseño de páginas que funcionan bien en los medios de comunicación, que van desde grandes proyecciones para pantallas pequeñas, es uno de los grandes retos en el mundo del diseño web moderno. Avances multipantalla le permiten ver cómo un documento HTML abierto se ve en diferentes medios, como en un teléfono celular, una tableta, un ordenador de sobremesa, portátil o.
Con una abierta documento HTML, puede ver una página abierta en Vista previa multipantalla siguiendo estos pasos:

 Agrandar
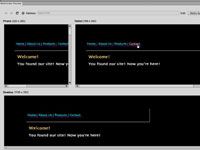
AgrandarHaga clic en el botón Vista previa multipantalla en la barra de herramientas de documento, o seleccione Ventana-Vista previa multipantalla de la ventana del documento.
Si la barra de herramientas documento no está activo, seleccione Ver-Barras de herramientas Documento.
Se abre la ventana Vista previa multipantalla, con tres puntos de vista.

 Agrandar
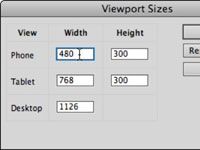
AgrandarPara ajustar el tamaño de ventana gráfica, haga clic en el botón Viewport Tamaños en la ventana Vista previa multipantalla.
Se abre el cuadro de diálogo Viewport Tamaños. Puede editar los valores (en píxeles) de la anchura y la altura a la que cada una de las tres ventanas de vista previa muestra. La figura muestra la vista del teléfono se ajusta a 480 píxeles para que coincida con el tamaño de los teléfonos inteligentes populares.
Haga clic en Aceptar en el cuadro de diálogo Viewport Tamaños.
Volverá a la Vista previa multipantalla.
Salga Vista previa multipantalla desmarcando la opción en el menú de la ventana de documento de Dreamweaver.
No trate de editar el contenido en Vista previa multipantalla. Este modo, como Vista en vivo de Dreamweaver, no permite la edición.






